Maison >interface Web >tutoriel HTML >Méthode de formatage du code HTML dans le fichier vue
Méthode de formatage du code HTML dans le fichier vue
- 小云云original
- 2018-05-24 09:18:456705parcourir
Cet article partage principalement avec vous la méthode de formatage du code HTML dans les fichiers vue. J'espère qu'il pourra vous aider.
Problème : Généralement, en utilisant Shift+Alt+F, vous pouvez formater les parties JS et CSS, mais la partie modèle ne répond pas.
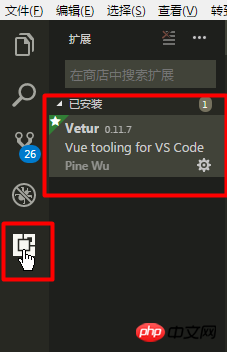
1. Recherchez et installez le plug-in « Vetur » dans l'App Store

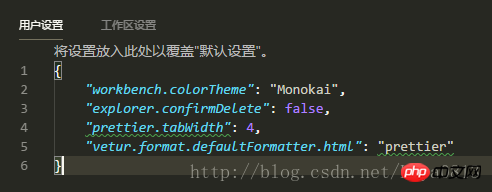
2. Fichier-> Préférences-> Paramètres, ajoutez ces deux phrases dans la zone d'édition
"prettier.tabWidth": 4, "vetur.format.defaultFormatter.html": "prettier"

3. Enfin, appuyez sur la touche de raccourci de formatage Shift+Alt+F
Recommandations associées :
javascript - Existe-t-il un code open source pour le formatage du code js, css et html. ? Bibliothèque?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

