Maison >Applet WeChat >Développement de mini-programmes >Comment restituer le contenu HTML dans l'applet WeChat (explication avec exemples)
Comment restituer le contenu HTML dans l'applet WeChat (explication avec exemples)
- 不言avant
- 2018-12-05 17:53:197326parcourir
Le contenu de cet article concerne la façon dont l'applet WeChat restitue le contenu HTML (exemple d'explication). Il a une certaine valeur de référence. J'espère que cela vous sera utile. aidé.
Récemment, j'ai créé un nouveau petit programme sur les requêtes de commandes logistiques
J'ai rencontré un petit problème : la chaîne du numéro de téléphone renvoyée dans les données était reconnue et mise en évidence et l'événement pouvait être lié. Par exemple, les données incluent que votre livreur Huang xx livre et que son numéro de téléphone : 137xxxx41460 livre déjà. Parmi eux, il faut identifier 137xxxx41460 et lier l'événement clic au clic pour composer le numéro de téléphone.
J'ai collecté beaucoup d'informations sur cette fonction, dont 3 solutions, mais chacune a ses propres avantages et inconvénients, je les ai donc enregistrées ici
wxParse
L'applet vient d'être lancée. Désormais, il est impossible de restituer directement du contenu HTML, c'est pourquoi une bibliothèque appelée "wxParse" est née. Son principe est d'analyser le code HTML en données arborescentes, puis de restituer les données via le modèle du mini programme.
rich-text
Plus tard, le mini-programme a ajouté le composant "rich-text" pour afficher du contenu en texte enrichi. Cependant, ce composant présente une énorme limitation : les événements de tous les nœuds sont bloqués au sein du composant. En d'autres termes, dans ce composant, même une fonction simple telle que « image d'aperçu » ne peut pas être implémentée.
web-view
Plus tard, le mini programme a permis d'imbriquer les pages Web via le composant "web-view". L'affichage du contenu HTML via des pages Web était la solution la plus compatible. Cependant, comme une page supplémentaire doit être chargée, les performances sont médiocres et l'applet personnel ne peut pas utiliser la vue Web.
Parce que mon seul besoin est de reconnaître le numéro de téléphone et ce n'est pas un modèle de personnage compliqué. Par conséquent, j'ai écrit une fonction sur la reconnaissance des numéros de téléphone basée sur les principes de wxparse.
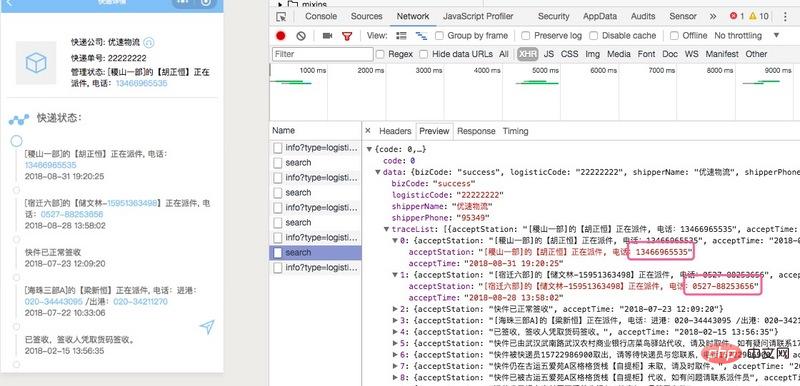
L'effet est le suivant :

Le point technique est
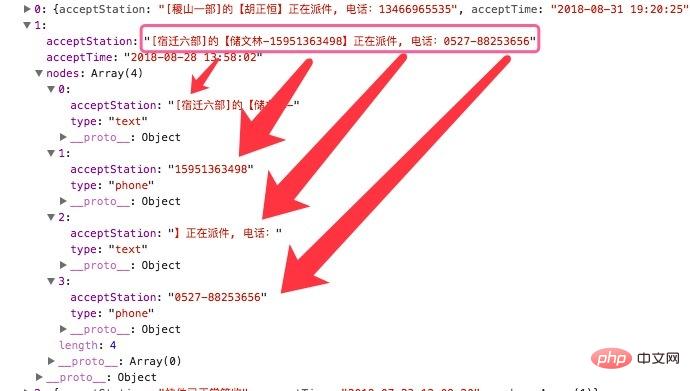
1. Utiliser des règles régulières pour les chaînes. une fois les données renvoyées (/(1+)|(d{9,14})|(d{3,4}-d{6,10})/g) reconnaît qu'il existe un nouveau champ pour le numéro de téléphone et représenté comme type:phone, les caractères qui ne sont pas des numéros de téléphone sont placés dans un autre champ et exprimés comme type:text. La structure des données est celle indiquée dans la figure
<.>
<template>
<block>
<template></template>
</block>
</template>
<template>
<block>
<text>{{item.acceptStation}}</text>
</block>
<block>{{item.acceptStation}}</block>
</template> Parmi eux, liez les événements de clic dans le modèle pour faciliter le traitement logique ultérieur. Vous pouvez également lier différents paramètres. pour une acquisition facile3 . Introduisez des modèles
<import></import> <template></template>là où cela est nécessaire pour répondre aux besoins fonctionnels actuels. C'est plus pratique que d'introduire directement des composants natifs sans utiliser de plug-ins compliqués. La clé est l’idée. . Enregistrez par la présente
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

