Maison >interface Web >js tutoriel >Utilisez l'électron pour obtenir l'effet de cœurs en plein écran (exemple de code)
Utilisez l'électron pour obtenir l'effet de cœurs en plein écran (exemple de code)
- 不言avant
- 2018-11-27 15:17:3110978parcourir
Le contenu de cet article concerne l'utilisation de l'électron pour obtenir l'effet d'amour en plein écran (exemple de code). J'espère que ce sera le cas. utile pour vous.
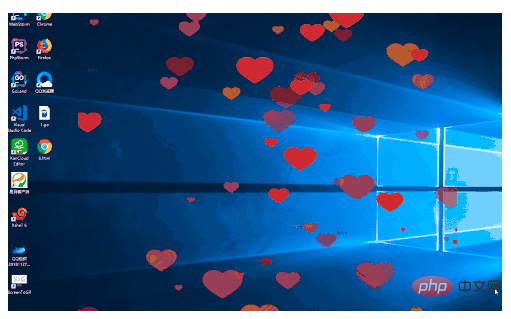
L'image est compressée et semble un peu moche

Code du processus principal
import {BrowserWindow, app, ipcMain} from 'electron'
createWindow();
ipcMain.on('quitApp', () => {
app.quit();
});
function createWindow() {
const loginURL = process.env.NODE_ENV === 'development' ? `http://localhost:9080` : `file://${__dirname}/index.html`;
const win = new BrowserWindow({
alwaysOnTop: true,
modal: true,
width: 1200,
height: 6500,
frame: false,
show: false,
darkTheme: true,
resizable: false,
minimizable: false,
maximizable: false,
transparent: true,
type: 'toolbar',
webPreferences: {
devTools: false,
}
});
win.loadURL(loginURL);
win.once('ready-to-show', () => {
win.show();
});
} Code du processus de rendu
Code d'interface
<template> <div> <canvas></canvas> </div> </template>
Code js
mounted() {
var hearts = [];
var canvas = this.$refs.drawHeart;
var wW = 1920;
var wH = 1040;
// 创建画布
var ctx = canvas.getContext('2d');
// 创建图片对象
var heartImage = new Image();
heartImage.src = img;
var num = 100;
init();
window.addEventListener('resize', function(){
wW = window.innerWidth;
wH = window.innerHeight;
});
// 初始化画布大小
function init(){
canvas.width = wW;
canvas.height = wH;
for(var i = 0; i 0 && val 1 && val 2 && val 3 && val 4 && val 5 && val 6 && val 7 && val 8 && val 1 && val 3 && val 5 && val wW || this.x + this.width wH || this.y + this.height 50){
this.fs = 2;
}
if(this.fx - this.fs > wW || this.fx + this.fs wH || this.fy + this.fs <p><strong>Fonctions étendues</strong></p><p>Affichage plein écran</p><pre class="brush:php;toolbar:false">const size = screen.getPrimaryDisplay().workAreaSize; //获取显示器的宽高
win.setSet(size.width size.height);
win.setPosition(0,0);Cela rendra la fenêtre en plein écran, mais il y a un problème selon lequel l'interface ne répondra pas correctement. Nous pouvons utiliser la communication de processus pour résoudre le problème
.win.webContents.sen('windowSize',size);
之后再主进程中监听就行了Fenêtre Cliquez pour pénétrer
Un problème avec le code ci-dessus est qu'il ne peut pas être fermé une fois exécuté
win.setIgnoreMouseEvents(true) 就可以让界面只做展示使用 鼠标可以点击你窗口的任意区域
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Tutoriel sur la création d'applications de bureau React et Webpack avec Electron
- npm install Electron échoue en raison d'un délai d'attente lent du réseau
- Processus d'installation rapide sous Nodejs et Electron ubuntu
- Vue+Electron implémente une application de bureau simple
- Configuration|Méthode de configuration de electronic+vue+ts+sqlite
- Comment utiliser l'électron pour réaliser la fenêtre flottante du disque réseau ?

