Maison >interface Web >tutoriel CSS >Raisons et solutions pour que la marge ne fonctionne pas en CSS
Raisons et solutions pour que la marge ne fonctionne pas en CSS
- 不言original
- 2018-11-27 10:38:2021363parcourir
La marge est un attribut qui spécifie l'espacement entre les éléments, mais les marges ne peuvent pas être spécifiées pour les éléments en ligne. Cet article vous présentera les raisons pour lesquelles la marge ne fonctionne pas dans CSS et Solution.
Les raisons pour lesquelles la marge ne fonctionne pas
Pour les débutants, vous pouvez souvent constater que même si vous définissez l'attribut margin, cela ne fonctionne pas.
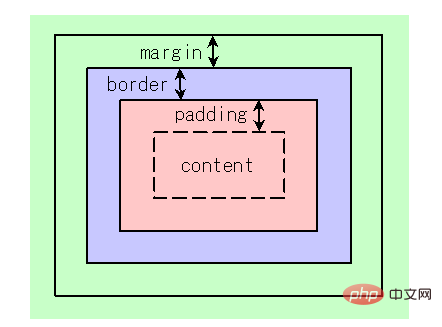
Avant de comprendre la marge, jetons d'abord un coup d'œil au modèle de boîte

La raison pour laquelle la marge ne fonctionne pas est souvent parce que l'affichage n'est pas pris en compte : display:block" ou "display:inline".
Regardons des exemples précis
HTML
<h3>这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
text-align:center;
margin:0 auto;
}L'effet d'affichage sur le navigateur est le suivant :

" margin: 0 auto ;" ne fonctionne pas pour le bloc en ligne.
Même si "inline-block" peut être spécifié en utilisant d'abord une valeur numérique, le centrage à l'aide de "margin: 0 auto;" ne fonctionne pas.
"text-align: center;" ne fait pas de l'élément parent le sélecteur
La règle de base de "text-align: center;" est "le sélecteur est l'élément parent". Dans l'exemple ci-dessus, si vous souhaitez le centrer, vous devez créer un élément parent.
Une fois que vous avez compris ce qui précède, vous pouvez le résoudre.
HTML
<h3>这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
margin:0 auto;
}
.wrap{
text-align:center;
}L'effet est le suivant :

Cet article se termine ici. Pour plus d'informations sur l'attribut margin, vous pouvez prêter attention au Tutoriel vidéo CSS sur le site PHP chinois pour un apprentissage plus approfondi ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

