Maison >interface Web >tutoriel CSS >Comment modifier le style de la zone de sélection à l'aide de CSS
Comment modifier le style de la zone de sélection à l'aide de CSS
- 不言original
- 2018-11-26 13:58:362963parcourir
Il est facile de définir différents styles pour le texte et les zones de texte, mais il n'est peut-être pas si facile de définir des styles pour les zones de sélection, les cases à cocher, etc. Cet article vous présentera comment utiliser CSS pour modifier la zone de sélection. . style.
Comment modifier le style de la zone de sélection
La zone de sélection est un élément essentiel de la création d'un formulaire. Elle peut également être déroulée pour ajouter des sélections et. personnaliser le formulaire.
Grâce à la personnalisation CSS, vous pouvez définir différents styles pour la zone de sélection.
De plus, la valeur par défaut est une liste déroulante, mais vous pouvez utiliser l'attribut size pour spécifier le nombre de lignes pour les options à afficher. Les options dans une zone de sélection sont spécifiées à l'aide de la balise
Regardons le code spécifique
HTML
<div class="cp_ipselect cp_sl04">
<select required>
<option value="" hidden>请选择具体位置</option>
<option value="1">合肥</option>
<option value="2">南京</option>
<option value="3">芜湖</option>
<option value="4">上海</option>
</select>
</div>CSS
.cp_ipselect {
overflow: hidden;
width: 90%;
margin: 2em auto;
text-align: center;
}
.cp_ipselect select {
width: 100%;
padding-right: 1em;
cursor: pointer;
text-indent: 0.01px;
text-overflow: ellipsis;
border: none;
outline: none;
background: transparent;
background-image: none;
box-shadow: none;
-webkit-appearance: none;
appearance: none;
}
.cp_ipselect select::-ms-expand {
display: none;
}
.cp_ipselect.cp_sl04 {
position: relative;
border-radius: 2px;
border: 2px solid #da3c41;
border-radius: 50px;
background: #ffffff;
}
.cp_ipselect.cp_sl04::before {
position: absolute;
top: 0.8em;
right: 0.8em;
width: 0;
height: 0;
padding: 0;
content: '';
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 6px solid #da3c41;
pointer-events: none;
}
.cp_ipselect.cp_sl04 select {
padding: 8px 38px 8px 8px;
color: #da3c41;
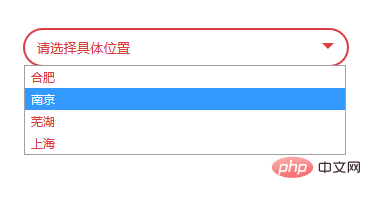
}dans le navigateur L'effet affiché est le suivant :

Cet article se termine ici Pour un contenu passionnant plus pertinent, vous pouvez prêter attention au Tutoriel vidéo CSSChronique! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

