Maison >interface Web >js tutoriel >Héritage et extension des composants dans Vue2.0 (exemple de code)
Héritage et extension des composants dans Vue2.0 (exemple de code)
- 不言avant
- 2018-11-23 15:16:283275parcourir
Ce que cet article vous apporte concerne l'héritage et l'extension des composants dans Vue2.0 (exemples de code). J'espère que les amis dans le besoin pourront s'y référer. aide Vous avez aidé.
Cet article présentera l'héritage et l'extension des composants dans vue2.0, partageant principalement l'utilisation des slots, des mixins/extends et extend.
1. Emplacement
1. L'emplacement par défaut et l'emplacement anonyme
est utilisé pour obtenir le contenu original dans le Contenu du composant, cette méthode est utilisée par les composants parents pour transmettre des « données d'étiquette » aux composants enfants. Il est parfois utile de fournir un contenu par défaut pour un emplacement. Par exemple, un composant
<div>
<my-hello>180812</my-hello>
</div>
<template>
<div>
<h3>welcome to xiamen</h3>
<slot>如果没有原内容,则显示该内容</slot>// 默认插槽
</div>
</template>
<script>
var vm=new Vue({
el:'#itany',
components:{
'my-hello':{
template:'#hello'
}
}
});
</script>

2. Emplacements nommés
Parfois, nous avons besoin de plusieurs emplacements, l'élément <slot></slot> en a un Caractéristiques spéciales : nom. Cette fonctionnalité peut être utilisée pour définir des slots supplémentaires :
<div>
<my-hello>
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
<ol>
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
</my-hello>
</div>
<template>
<div>
<slot></slot>
<h3>welcome to xiamen</h3>
<slot></slot>
</div>
</template>
<script>
var vm=new Vue({
el:'#itany',
components:{
'my-hello':{
template:'#hello'
}
}
});
</script>

2. Introduction aux mixins
Les mixins sont un moyen très flexible de distribuer des fonctionnalités réutilisables dans les composants Vue. Les mixins peuvent contenir des options de composants arbitraires. Lorsqu'un composant utilise un objet mixin, toutes les options de l'objet mixin seront mélangées aux options du composant lui-même
. L'option mixins accepte un tableau d'objets mixins.2. Utilisations des mixins
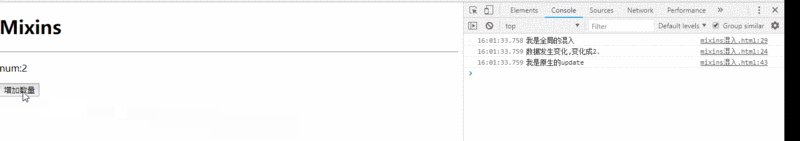
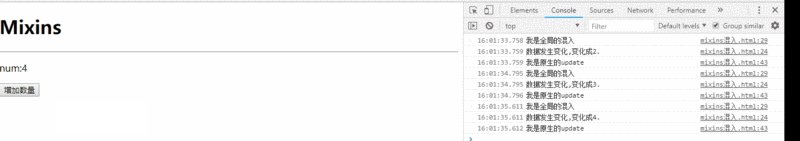
ont généralement deux utilisations : 1 Utilisé lorsque vous devez ajouter des méthodes ou des activités temporaires après avoir écrit la méthode du constructeur, en utilisant. mixin à ce moment réduira la pollution du code source. 2. Les méthodes publiques sont utilisées dans de nombreux endroits. L'utilisation de la méthode de mixage peut réduire la quantité de code et permettre la réutilisation du code. Par exemple, l'exemple suivant : chaque fois que les données changent, une invite sera imprimée sur la console : "Les données ont changé" <h1>Mixins</h1>
<hr>
<div>
<p>num:{{ num }}</p>
<p>
<button>增加数量<tton>
</tton></button></p>
</div>
<script>
var addLog = { //额外临时加入时,用于显示日志
updated: function () {
console.log("数据发生变化,变化成" + this.num + ".");
}
}
Vue.mixin({// 全局注册一个混入,影响注册之后所有创建的每个 Vue 实例
updated: function () {
console.log("我是全局的混入")
}
})
var app = new Vue({
el: '#app',
data: {
num: 1
},
methods: {
add: function () {
this.num++;
}
},
updated() {
console.log("我是原生的update")
},
mixins: [addLog]//混入
})</script>
 3. La séquence d'appel des mixins
3. La séquence d'appel des mixins
En termes d'ordre d'exécution, le hook de l'objet mixte sera appelé avant le hook de l'objet mixte. composant lui-même. Si un mixin global est rencontré (
), les mixins globaux sont exécutés avant les mixins et les méthodes dans les composants.Vue.mixin3. extends
.
Étendez le constructeur en ajoutant des objets externes. C'est très similaire au mixage dans des mixins.C'est juste que les paramètres reçus sont de simples objets d'option ou constructeurs, donc extends ne peut étendre qu'un seul composant à la fois. Vue.extend
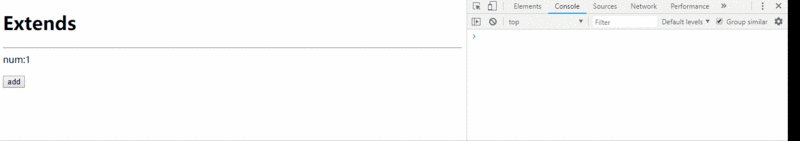
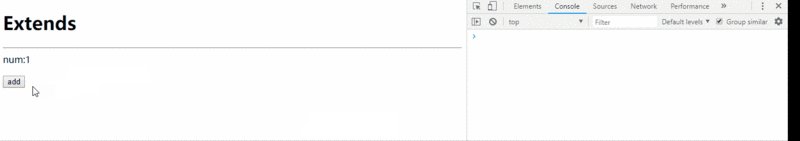
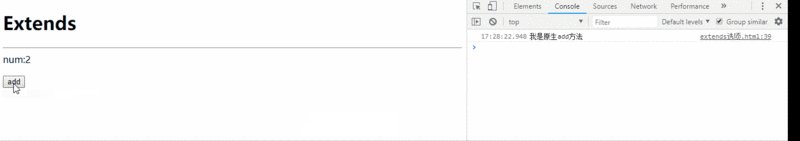
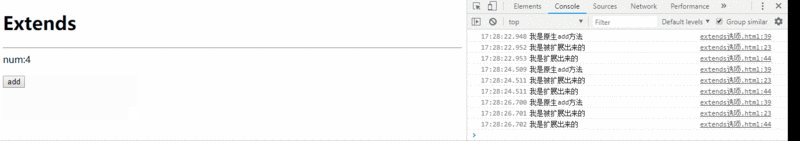
<h1>Extends</h1>
<hr>
<div>
num:{{ num }}
<p>
<button>add</button>
</p>
</div>
<script>
var bbb = {
updated() {
console.log("我是被扩展出来的");
},
methods: {
add: function () { //跟原生的方法冲突,取原生的方法,这点跟混入一样
console.log('我是被扩展出来的add方法!');
this.num++;
}
}
};
var app = new Vue({
el: '#app',
data: {
num: 1
},
methods: {
add: function () {
console.log('我是原生add方法');
this.num++;
}
},
updated() {
console.log("我是扩展出来的");
},
extends: bbb// 接收对象和函数
})</script>

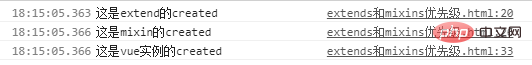
2. Comparaison des priorités entre les extensions et les mixins
var extend={
data:{extendData:'我是extend的data'},
created:function(){
console.log('这是extend的created');
}
}
var mixin={
data:{mixinData:'我是mixin的data'},
created:function(){
console.log('这是mixin的created');
}
}
var vm=new Vue({
el:'#app',
data:{mixinData:'我是vue实例的data'},
created:function(){
console.log('这是vue实例的created');
},
methods:{
getSum:function(){
console.log('这是vue实例里面getSum的方法');
}
},
mixins:[mixin],
extends:extend
})

Par rapport aux mixins, étend les déclencheurs avec une priorité plus élevée4. extend
Vue.extend crée simplement un constructeur, qui consiste à créer des composants réutilisables. Il est principalement utilisé pour servir Vue.component et pour générer des composants<div>
<hello></hello>
<my-world></my-world>
</div>
<script>
/**
* 方式1:先创建组件构造器,然后由组件构造器创建组件
*/
//1.使用Vue.extend()创建一个组件构造器
var MyComponent = Vue.extend({
template: '<h3>Hello World'
});
//2.使用Vue.component(标签名,组件构造器),根据组件构造器来创建组件
Vue.component('hello', MyComponent);
/**
* 方式2:直接创建组件(推荐)
*/
// Vue.component('world',{
Vue.component('my-world', {
template: '<h1>你好,世界'
});
var vm = new Vue({ //这里的vm也是一个组件,称为根组件Root
el: '#itany',
data: {}
});
</script>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Utilisation recommandée de vue2.0, bienvenue pour voir
- Composant de pagination implémenté à l'aide de vue2.0
- Problème de transmission de valeur des composants VUE2.0
- Exemple détaillé de la façon dont vue2.0 implémente la sélection complète et la sélection inverse dans le tableau
- Le calcul de vue2.0 calcule la valeur cumulée de la boucle de liste
- Résolvez le problème selon lequel le routage vue2.0 n'affiche pas la vue du routeur
- À quoi devons-nous prêter attention dans le cross-domaine et le rendu de vue2.0 axios ?
- Comment implémenter des points d'ancrage simulés dans vue2.0
- vue2.0 parcourt la méthode de chargement de toutes les images
- Comment utiliser les autorisations des utilisateurs dans Vue2.0

