Maison >interface Web >js tutoriel >Quels sont les attributs des nœuds DOM ?
Quels sont les attributs des nœuds DOM ?
- 清浅original
- 2018-11-23 15:04:343193parcourir
Cet article partagera des connaissances sur les attributs des nœuds DOM, qui ont une certaine valeur de référence. J'espère qu'il sera utile à tout le monde
Les nœuds DOM ont des attributs différents selon leurs différentes catégories. Par exemple, le nœud d'élément 3499910bf9dac5ae3c52d5ede7383485 de l'étiquette a des attributs liés au lien, l'étiquette d5fd7aea971a85678ba271703566ebfd a des attributs liés à l'entrée, et ainsi de suite. Les nœuds de texte sont différents des nœuds d'élément, mais il existe également de nombreuses propriétés et méthodes communes entre eux car tous les nœuds DOM forment une hiérarchie unique. Chaque nœud DOM appartient à la classe intégrée correspondante.
Hiérarchie structurelle (forme d'arbre)
(1) La racine est EventTarget, qui est héritée par Node, et d'autres nœuds DOM en héritent.
(2) EventTarget est la classe racine "abstraite", et les objets de cette classe ne seront jamais créés, car c'est la base de tous les nœuds, donc tous les nœuds DOM prennent en charge
(3 ) Node est également une classe « abstraite » utilisée comme base pour les nœuds DOM. Son noyau est parentNode, nextSibling, childNodes, etc. De même, Node ne créera pas d'objets de classe, mais certaines classes en hériteront de nœuds spécifiques, tels que Text pour les nœuds de texte et Element pour les nœuds d'élément
(4) L'élément est la base des éléments DOM. Il fournit des méthodes telles que getElementsByTagName, querySelector et d'autres méthodes
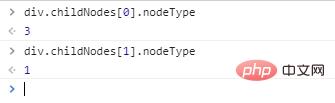
l'attribut nodeType
représente le type du nœud et. renvoie uniquement tous les éléments de ce div. Le nœud d'élément
appelle nodeType et renvoie un nœud d'élément numérique
(fait généralement référence à une paire d'éléments avec des balises ouvertes et fermées) - 1
nœud d'attribut (attributs sur le nœud de l'élément) —— 2
nœud de texte (la partie du DOM utilisée pour restituer le texte) —— 3
nœud de commentaire (le nœud du commentaire partie) —— 8
document — — 9
DocumentFragment — 11
<div>
<p>123</p>
<i></i>
<span></span>
</div>
<script type="text/javascript">
var div=document.getElementsByTagName("div")[0];
</script>
attribut nodeName
Étant donné un nœud DOM, nous pouvons lire son nom de balise à partir de l'attribut nodeName ou tagName
Remarque : l'attribut tagName s'applique uniquement au nœud Element, et le nœud nodeName est relatif à n'importe quel nœud DOM. Noeud Node défini.
<div>
<p>123</p>
<i></i>
<span></span>
</div>
<script type="text/javascript">
var div=document.getElementsByTagName("div")[0];
</script>
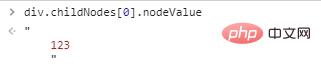
Attribut nodeValue
Nœud de texte texte ou contenu texte du nœud Commentaire, lisible et inscriptible
<div>
<p>123</p>
<i></i>
<span></span>
</div>
<script type="text/javascript">
var div=document.getElementsByTagName("div")[0];
</script> 
Résumé : ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde d'apprendre les attributs du DOM.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

