Maison >interface Web >tutoriel CSS >Raisons pour lesquelles l'alignement vertical CSS ne fonctionne pas et comment le résoudre
Raisons pour lesquelles l'alignement vertical CSS ne fonctionne pas et comment le résoudre
- 不言original
- 2018-11-23 14:20:023726parcourir
verticla-align est utilisé pour ajuster la position verticale des éléments en ligne, mais parfois cela ne fonctionne pas. Cet article partagera avec vous les raisons et les solutions pour lesquelles l'alignement vertical CSS ne fonctionne pas.
Analysons d'abord les raisons pour lesquelles l'alignement vertical n'est pas valide
Je pense que beaucoup de gens rencontreront un tel problème en utilisant vertical-align comme attribut pour aligner verticalement l'emplacement, pour une raison ou une autre, cela ne fonctionne pas du tout !
En fait, l'alignement vertical ne peut être utilisé que pour les "éléments en ligne" et les "cellules de tableau".
Comment utiliser l'alignement vertical
Décrivez l'endroit où vous souhaitez aligner dans un "élément en ligne" ou une "cellule de tableau".
"Vous souhaitez modifier la ligne de base du texte" si appliqué aux éléments internes. La ligne de base du texte est la position par défaut.

Cette position peut être relevée ou abaissée.
Fondamentalement, il y a le haut, le bas et le milieu, qui peuvent également être spécifiés à l'aide de pixels et de nombres %.
Si applicable aux cellules du tableau, "lorsqu'ils sont alignés verticalement".
Regardons un exemple spécifique :
Par exemple, si vous souhaitez utiliser l'alignement vertical pour obtenir un centrage vertical, veuillez consulter le code suivant.
On prépare d'abord une telle boîte
HTML
<div class ="box-wrap">
<div class ="box">
<p>文字内容</p>
</div>
</div>CSS
.box{
background-color: #66b6d5;
width: 300px;
height: 200px;
}
p{
color: #fff;
}L'effet est le suivant :

Ensuite, ajoutez display: table - cell; vertical - align: middle;
.box{
display: table-cell;
vertical-align: middle;
background-color: #66b6d5;
width: 300px;
height: 200px;
}
p{
color: #fff;
}L'effet est le suivant : Le centrage vertical est obtenu

Il convient de noter ici que pour obtenir la spécification de position verticale , il faut une table avec hauteur.
Si vous souhaitez que la hauteur dépende de l'élément parent, assurez-vous de spécifier l'élément parent comme display: table et également hight;
Il en va de même pour la différence entre vertical et aligné, haut et bas.
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.box-wrapper{
display: table;
height: 200px;
}
.box{
width: 300px;
background-color: #66b6d5;
display: table-cell;
border: 1px #fff solid;
}
.box.middle{
vertical-align: middle;
}
.box.top{
vertical-align: top;
}
.box.bottom{
vertical-align: bottom;
}
p{
color: #fff;
}
</style>
</head>
<body>
<div class="box-wrapper">
<div class="box middle">
<p>文字内容</p>
</div>
<div class="box top">
<p>文字内容</p>
</div>
<div class="box bottom">
<p>文字内容</p>
</div>
</div>
</body>
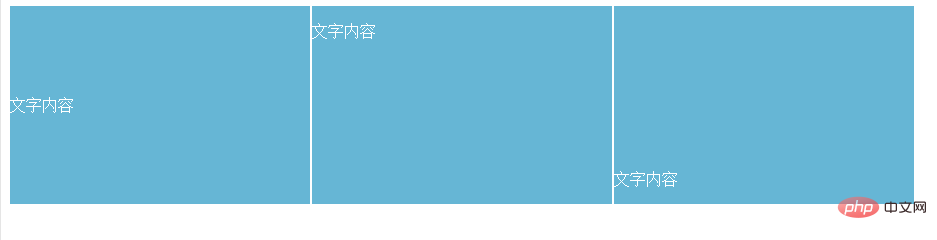
</html>L'effet est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Solution au centrage vertical CSS
- Quatre méthodes de centrage vertical CSS
- Code d'implémentation du centrage vertical CSS
- Partagez 7 techniques pour réaliser le centrage vertical CSS (avec code)
- Comment définir l'alignement vertical des paragraphes avec CSS (code ci-joint)
- Comment rendre les images CSS verticales ? méthode d'alignement vertical des images CSS

