Maison >interface Web >tutoriel CSS >Comment rendre les images CSS verticales ? méthode d'alignement vertical des images CSS
Comment rendre les images CSS verticales ? méthode d'alignement vertical des images CSS
- 云罗郡主avant
- 2018-11-12 16:05:372701parcourir
Le contenu de cet article explique comment rendre les images CSS verticales ? La méthode d'alignement vertical des images CSS a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'elle vous sera utile.
attribut vertical-align
Nous utilisons l'attribut text-align pour définir l'alignement horizontal de l'image.
Tout le monde a commencé à avoir des questions. Nous avons réussi à aligner les images horizontalement, mais que se passe-t-il si nous voulons aligner les images verticalement ?
En CSS, nous pouvons utiliser l'attribut vertical-align pour définir l'alignement vertical des images.
Syntaxe : vertical-align : valeur d'attribut ;
vertical-align a également des valeurs d'attribut telles que sub et super Nous n'avons pas besoin d'y prêter attention car elles le sont. pas du tout utilisé dans le développement réel. Nous n'avons besoin que d'utiliser les quatre valeurs d'attribut ci-dessus et c'est tout à fait suffisant.
Exemple 1 :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>vertical-align属性</title>
<style type="text/css">
img{width:80px;height:80px;}
#img_1{vertical-align:top;}
#img_2{vertical-align:middle;}
#img_3{vertical-align:bottom;}
#img_4{vertical-align:baseline;}
</style>
</head>
<body>
php中文网<img id="img_1" src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>php中文网(<strong>top</strong>)
<hr/>
php中文网<img id="img_2" src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>php中文网(<strong>middle</strong>)
<hr/>
php中文网<img id="img_3" src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>php中文网(<strong>bottom</strong>)
<hr/>
php中文网<img id="img_4" src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>php中文网(<strong>baseline</strong>)
</body>
</html>L'effet est le suivant :

Regardez attentivement, "alignement vertical : ligne de base Il existe une différence entre « vertical-align:bottom » et « vertical-align:bottom ».
Exemple 2 :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>vertical-align属性</title>
<style type="text/css">
div
{
width:100px;
height:80px;
border:1px solid gray;
}
.div_img1{vertical-align:top;}
.div_img2{vertical-align:middle;}
.div_img3{vertical-align:bottom;}
img{width:60px;height:60px;}
</style>
</head>
<body>
<div class="div_img1">
<img src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>
</div>
<div class="div_img2">
<img src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>
</div>
<div class="div_img3">
<img src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" alt=""/>
</div>
</body>
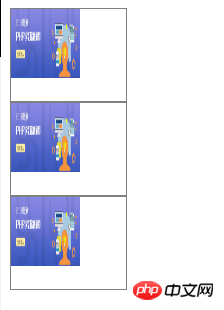
</html>L'effet est le suivant :

Hein ? ! Que se passe-t-il? Pourquoi les images ne sont-elles pas alignées verticalement comme prévu ? Ah, en fait, tout le monde a mal compris l'attribut vertical-align. La définition de l'attribut vertical-align est la suivante : l'attribut vertical-align définit l'alignement vertical d'un élément en ligne par rapport à l'élément. [Lecture recommandée : Que sont les éléments de niveau bloc et les éléments de bloc en ligne ? 】
Ce qui précède est de savoir comment rendre les images CSS verticales ? Une introduction complète à la méthode d'alignement vertical des images CSS. Si vous souhaitez en savoir plus sur le Tutoriel CSS, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

