Maison >interface Web >tutoriel CSS >Une astuce pour tronquer plusieurs lignes de texte
Une astuce pour tronquer plusieurs lignes de texte
- 不言avant
- 2018-11-12 15:51:562425parcourir
Le contenu de cet article concerne les astuces pour tronquer un texte multiligne. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
La troncature de lignes simples de texte est très simple, mais la troncature de texte multiligne est un véritable casse-tête Lorsque j'ai appris CSS pour la première fois, j'ai écrit beaucoup de code compliqué à cet effet. Aujourd'hui, j'ai rencontré ce besoin. encore au travail... C'est un hasard. D'ailleurs, un certain compte public vient de pousser aujourd'hui un article sur la façon de mettre en place la troncature. Sur un coup de tête, j'ai résumé les différentes méthodes que je vais voir, qui peuvent aussi approfondir ma mémoire et. compréhension.
Diverses astuces
Tout d'abord prédéfinissez une structure html et essayez-la avec différentes méthodes, structure html :
<div> <div>中国足球就像是一列疾驰而过的地铁,当再一次与世界杯擦肩而过的时候,我们才会更清楚地意识到,这列地铁的前方也许依旧是冬天,但是里皮的到来或许可以让那个冬天不再像以往那样的寒冷和漫长,因为至少他在用他的睿智和对足球的热情点亮了我们前方的路,只愿这终将是一列开往春天的地下铁。</div> </div>
Le code CSS initial définit principalement la largeur, la hauteur de ligne et le overflow:hidden du conteneur :
.wrap {
width: 300px;
height: 3.6em;
border: 1px solid #eee;
overflow: hidden;
font: 700 16px/1.2 "微软雅黑";
}
Les méthodes suivantes ajoutent plusieurs sélecteurs respectifs en fonction du nom du style wrap .
implémentation de -webkit-line-camp
C'est le premier à mentionner, car c'est peut-être la méthode la plus simple Code :
.line-camp {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
Utilisez-le directement <.>Contrôler le nombre de lignes peut atteindre l'objectif. Lorsque le texte dépasse trois lignes, il sera tronqué et des points de suspension seront ajoutés. Mais quand vous verrez ceci -webkit-line-clamp, vous saurez que cela concerne uniquement le navigateur -webkit- du noyau, et Firefox ne le prend pas en charge. C'est un problème très grave, et il n'existe actuellement aucune bonne méthode webkit. Et veuillez noter que j'ai utilisé hack pour envelopper le texte ici. Si je l'enveloppe avec p et d'autres éléments avec des marges intérieures ou extérieures par défaut, ce style posera de gros problèmes et ne pourra pas être utilisé. Par conséquent, cet attribut est beau mais est trop limité à utiliser... Je dois me plaindre de la raison pour laquelle cette spécification d'attribut n'est pas unifiée, donc il n'y a pas autant de choses que ci-dessous. p
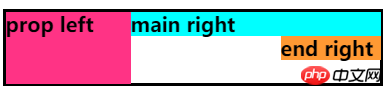
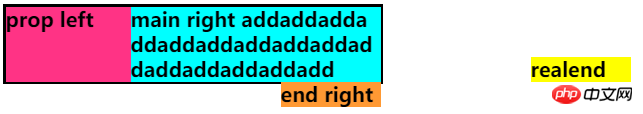
En analysant à partir de la source de l'idée de cette méthode, supposons qu'il y a trois blocs à l'intérieur d'un conteneur de taille fixe (largeur 300px), un flotteur gauche (largeur 100px) est plein en hauteur, et les deux flotteurs droits à droite sont étirés de manière adaptative en fonction de la quantité de texte. 


.realend {
position: absolute;
width: 100%;
top: -20px;
left: 200px;
background-color: yellow;
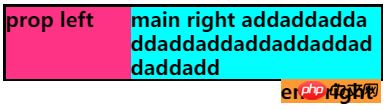
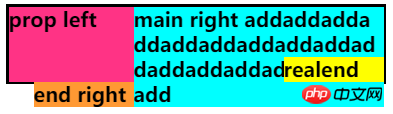
}Ensuite, à mesure que le texte du bloc bleu augmente, l'effet du déplacement du bloc jaune est comme suit : 


.realend {
float: right;
width: 80px;
background-color: yellow;
position: relative;
left: 200px;
top: -20px;
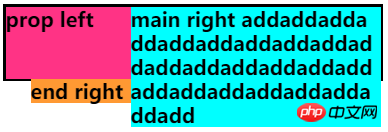
}L'effet est le même :

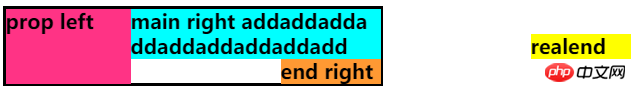
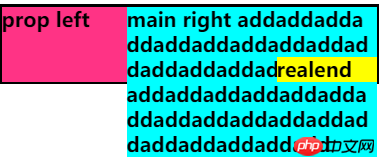
L'idée est déjà là, il est maintenant temps de régler les problèmes existants. La largeur du bloc rouge pousse le bloc bleu de 100 pixels vers la droite, ce qui est le cas. évidemment déraisonnable. , nous utilisons une marge négative pour traiter le bloc bleu, définissons le bloc bleu sur une largeur de 100 %, puis définissons la marge gauche sur -100 px, afin que le bloc bleu puisse remplir tout le conteneur et couvrir le bloc rose. cette fois, le bloc jaune se définit également. Définissez la marge négative gauche de la largeur sur -80px, puis utilisez le principe du modèle de boîte pour définir padding-right sur la largeur du bloc rose 100px (vous pouvez également définir la marge droite , qui utilise le modèle de boîte pour rendre violette la largeur réelle du modèle de boîte du bloc jaune) La largeur du bloc), l'utilisation de marges négatives ici est très intelligente, vous pouvez la comprendre davantage, puis positionner la gauche à 100 %.
.main {
float: right;
width: 100%;
margin-left: -100px;
background-color: #00ffff;
}
.realend {
float: right;
width: 80px;
background-color: yellow;
position: relative;
left: 100%;
top: -20px;
margin-left: -80px;
padding-right: 100px;
}

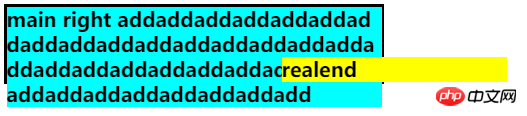
给容易加上overflow:hidden就达到效果了。
最后我们就根据上面的原理实现第二种文字截断:
.ellipsis:before {
content:"";
float: left;
width: 5px; height: 3.6em; }
.ellipsis > *:first-child {
float: right;
width: 100%;
margin-left: -5px; }
.ellipsis:after {
content: "\02026";
box-sizing: content-box;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
float: right; position: relative;
top: -1.2em; left: 100%;
width: 3em; margin-left: -3em;
padding-right: 5px;
text-align: right;
background-size: 100% 100%;
/* 512x1 image, gradient for IE9. Transparent at 0% -> white at 50% -> white at 100%.*/
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgAAAAABCAMAAACfZeZEAAAABGdBTUEAALGPC/xhBQAAAwBQTFRF////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////AAAA////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////wDWRdwAAAP90Uk5TgsRjMZXhS30YrvDUP3Emow1YibnM9+ggOZxrBtpRRo94gxItwLOoX/vsHdA2yGgL8+TdKUK8VFufmHSGgAQWJNc9tk+rb5KMCA8aM0iwpWV6dwP9+fXuFerm3yMs0jDOysY8wr5FTldeoWKabgEJ8RATG+IeIdsn2NUqLjQ3OgBDumC3SbRMsVKsValZplydZpZpbJOQco2KdYeEe36BDAL8/vgHBfr2CvTyDu8R7esU6RcZ5ecc4+Af3iLcJSjZ1ivT0S/PMs3LNck4x8U7wz7Bv0G9RLtHuEq1TbJQr1OtVqqnWqRdoqBhnmSbZ5mXapRtcJGOc4t2eYiFfH9AS7qYlgAAARlJREFUKM9jqK9fEGS7VNrDI2+F/nyB1Z4Fa5UKN4TbbeLY7FW0Tatkp3jp7mj7vXzl+4yrDsYoVx+JYz7mXXNSp/a0RN25JMcLPP8umzRcTZW77tNyk63tdprzXdmO+2ZdD9MFe56Y9z3LUG96mcX02n/CW71JH6Qmf8px/cw77ZvVzB+BCj8D5vxhn/vXZh6D4uzf1rN+Cc347j79q/zUL25TPrJMfG/5LvuNZP8rixeZz/mf+vU+Vut+5NL5gPOeb/sd1dZbTs03hBuvmV5JuaRyMfk849nEM7qnEk6IHI8/qn049hB35QGHiv0yZXuMdkXtYC3ebrglcqvYxoj1muvC1nDlrzJYGbpcdHHIMo2FwYv+j3QAAOBSfkZYITwUAAAAAElFTkSuQmCC);
background: -webkit-gradient(linear, left top, right top,
from(rgba(255, 255, 255, 0)), to(white), color-stop(50%, white));
background: -moz-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -o-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -ms-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
总结
推荐第二种利用浮动和负边距等特性的方案,可以兼容到所有浏览器,对理解css也有很大帮助,js方法其实很繁琐效率也很低不到迫不得己还是不要使用。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

