Maison >interface Web >tutoriel CSS >Comment utiliser span css pour définir la couleur de la police à l'intérieur d'un div ?
Comment utiliser span css pour définir la couleur de la police à l'intérieur d'un div ?
- 云罗郡主avant
- 2018-11-22 15:10:4912500parcourir
Le contenu de cet article explique comment utiliser span css pour définir la couleur de la police à l'intérieur d'un div. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Utilisez la balise span pour définir la couleur de police d'une partie du texte dans un div.
Un morceau de texte est placé dans un DIV ou un P. Lorsque nous définissons la couleur de police du div ou du p, la couleur de police de tout le texte à l'intérieur deviendra la couleur de police que nous avons définie. Habituellement, les couleurs de police de plusieurs mots ou parties de mots dans un paragraphe de texte sont différentes. À ce stade, vous pouvez intelligemment utiliser la balise span pour définir la classe ou l'identifiant ou définir directement le CSS pour définir la couleur de police requise.
1. Mots de style de couleur CSS : couleur
2. Exemples d'instructions du didacticiel
Ici, définissez différentes couleurs pour une partie du texte dans le contenu du texte p et DIV.
3. Exemple de code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span对一段文字其中部分文字设置不同颜色</title>
<style>
div{ color:#000}
p{ color:#F00}
.red{ color:#F00}
#blue{ color:#06F}
</style>
</head>
<body>
<div>欢迎来到php中文网学习html技术,<span class="red">这里有全面的css教程</span></div>
<p>此案例是对一段文字中,其中部分文字<span id="blue">设置不同的颜色</span>。运用SPAN标签来实现。</p>
<p>直接对文字使用span后直接写CSS<span style="color:#6C0">实现不同字体颜色</span></p>
</body>
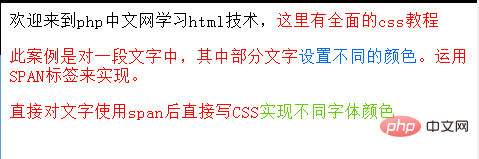
</html>L'effet est le suivant :

Ici, la balise span est utilisée pour réaliser cette partie. du texte dans un morceau de texte a des paramètres différents. La couleur de la police peut également être étendue et appliquée de manière flexible avec les balises em, b, strong et autres.
Ce qui précède est une introduction complète à la façon d'utiliser span css pour définir la couleur de la police à l'intérieur d'un div. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au chinois PHP. site web.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

