Maison >interface Web >tutoriel CSS >Supprimer les styles de balises b bold et strong bold du CSS
Supprimer les styles de balises b bold et strong bold du CSS
- 云罗郡主avant
- 2018-11-20 14:43:284323parcourir
Le contenu de cet article concerne la suppression des styles de balises b bold et strong bold en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Utilisez les mots d'attribut de style CSS :
font-weight
2. Supprimer la mise en gras des objets : font-weight:normal
Mise en gras de la police du texte : font-weight:bold3. Suppression CSS des cas de style gras HTML b et HTML fort
Un cas de suppression du gras des balises html bold, si nous devons supprimer le style gras du contenu gras des balises b bold et strong bold dans la boîte div nommée "a" (html b bold et strongBold différence).
1), supprimez le code CSS gras :
b{font-weight:normal} strong{font -weight:normal}
2), supprimez le code html en gras :
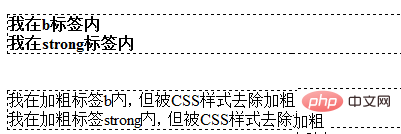
L'effet est le suivant :
<div> <b>我在b标签内</b><br /> <strong>我在strong标签内</strong> </div> <p></p> <div class="a"> <b>我在加粗标签b内,但被CSS样式去除加粗</b><br /> <strong>我在加粗标签strong内,但被CSS样式去除加粗</strong> </div>
 4. div css supprimer le résumé du style gras de la balise html bold
4. div css supprimer le résumé du style gras de la balise html bold
Pourquoi devrions-nous supprimer la balise html bold elle-même en style gras, généralement nous mettons en page Parfois, nous envisageons la réutilisation des balises, et parfois nous envisageons également l'optimisation des moteurs de recherche. Après avoir ajouté des balises grasses (html b bold ou html strong bold) à la police du texte, mais il n'est pas nécessaire de mettre le style en gras, nous pouvons utiliser font-weight à. cette fois : normal supprime le style gras de b et strong, et rend le texte des balises HTML avec des balises grasses normal (pas gras). Parfois, nous avons seulement besoin d'ajouter une balise en gras au code HTML quelque part et le contenu n'est pas en gras. Nous pouvons le faire comme dans le cas ci-dessus et ajouter une classe CSS supérieure devant le sélecteur de style CSS pour supprimer uniquement le besoin de mettre en gras le correspondant. classe CSS. Les étiquettes ne sont pas en gras.
Ce qui précède est une introduction complète au CSS pour supprimer les styles de balises b bold et strong bold. Si vous souhaitez en savoir plus sur leTutoriel CSS3
, veuillez faire attention au site Web PHP chinois.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

