Maison >interface Web >tutoriel CSS >Comment définir l'interligne du texte CSS ? Comment définir l'espacement des lignes en CSS
Comment définir l'interligne du texte CSS ? Comment définir l'espacement des lignes en CSS
- 云罗郡主original
- 2018-11-19 17:00:3412496parcourir
Dans le style CSS, beaucoup de gens ne sont pas très familiers avec l'espacement des lignes de texte CSS. Le site Web chinois php suivant vous montrera comment définir l'espacement des lignes de texte CSS ? Et la méthode d’espacement des lignes CSS.
Comment définir l'interligne du texte CSS ? Comment définir l'espacement des lignes en CSS
Dans un article, l'espacement entre chaque ligne de texte est ce que nous appelons l'espacement des lignes. En CSS, nous pouvons utiliser l'attribut line-height pour indiquer l'espacement des lignes. Le réglage de l'espacement des lignes peut être obtenu en définissant le style de hauteur de ligne. Tant que nous contrôlons l'attribut de hauteur de ligne, nous pouvons obtenir la distance entre les polices de texte. Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> css行间距实例</title>
<style>
.a{ line-height:30px}
.b{ line-height:50px}
</style>
</head>
<body>
<div class="a">
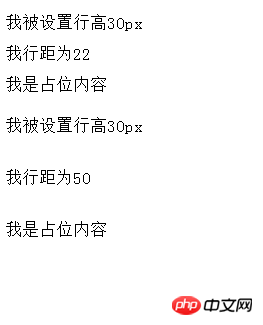
我被设置行高30px<br />
我行距为22<br />
我是占位内容
</div>
<div class="b">
我被设置行高30px<br />
我行距为50<br />
我是占位内容
</div>
</body>
</html>Analyse :
.a{ line-height:22px>
signifie que la hauteur de la ligne est de 22px ;
.b{ line-height:40px}/
signifie que la hauteur de la ligne est de 40 px. Pour la hauteur de la ligne, définissez simplement le pourcentage de la hauteur de la ligne, qui est généralement supérieur à 14. ne peut pas être inférieur à la valeur de la police, sinon des effets incompatibles se produiront.
Vous pouvez également utiliser la marge et le remplissage pour définir la hauteur de ligne entre les paragraphes. Tant que nous définissons la marge à une certaine distance, un certain espacement apparaîtra.
Ce qui précède est de savoir comment définir l'espacement des lignes du texte CSS ? Une introduction complète à la méthode de définition de l'espacement des lignes en CSS. Si vous souhaitez en savoir plus sur le  Tutoriel CSS
Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

