Maison >interface Web >tutoriel CSS >Comment écrire un dégradé de couleur CSS ? syntaxe de dégradé linéaire CSS
Comment écrire un dégradé de couleur CSS ? syntaxe de dégradé linéaire CSS
- 云罗郡主avant
- 2018-11-19 11:54:065632parcourir
Le contenu de cet article explique comment écrire un dégradé de couleurs CSS ? La syntaxe du dégradé linéaire CSS a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'elle vous sera utile.
Introduction au dégradé linéaire
En CSS3, le dégradé linéaire fait référence au dégradé sur une ligne droite. Dans les pages Web, la plupart des effets de dégradé sont des dégradés linéaires.
Syntaxe :
background:linear-gradient(方向,开始颜色,结束颜色);
Description :
Il existe deux types de valeurs de direction pour les dégradés linéaires, l'une consiste à utiliser l'angle (deg) et l'autre consiste à utiliser le mot clé :
 Le deuxième paramètre et le troisième paramètre représentent la couleur de début et la couleur de fin. Les valeurs peuvent être des mots-clés, des valeurs de couleur hexadécimales, des couleurs RGBA, etc. Vous pouvez utiliser une palette en ligne pour obtenir les valeurs de couleur. Les dégradés linéaires peuvent avoir plusieurs valeurs de couleur.
Le deuxième paramètre et le troisième paramètre représentent la couleur de début et la couleur de fin. Les valeurs peuvent être des mots-clés, des valeurs de couleur hexadécimales, des couleurs RGBA, etc. Vous pouvez utiliser une palette en ligne pour obtenir les valeurs de couleur. Les dégradés linéaires peuvent avoir plusieurs valeurs de couleur.
Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
background:linear-gradient(to right,blue,yellow);
}
</style>
</head>
<body>
<div></div>
</body>
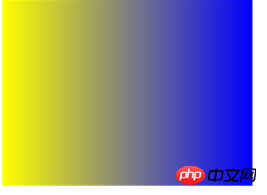
</html>L'effet est le suivant :

Analyse :
"fond : linéaire -gradient (à droite, bleu, jaune);" signifie que la direction du dégradé linéaire est "de gauche à droite", la couleur de départ est le bleu (bleu) et la couleur de fin est le jaune (jaune).
Si vous utilisez « arrière-plan : dégradé linéaire (à gauche, bleu, jaune) ; », l'effet d'aperçu du navigateur est le suivant :

Être spécial ici Faites attention à la direction du dégradé linéaire. Si la valeur de couleur est la même, l'effet réel sera différent en raison des différentes directions du dégradé.
Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
background:linear-gradient(to right, red, orange,yellow,green,blue,indigo,violet);
}
</style>
</head>
<body>
<div></div>
</body>
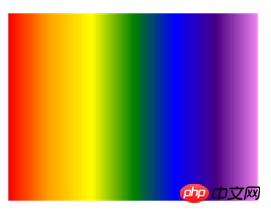
</html>L'effet est le suivant :

Ce qui précède est de savoir comment écrire une couleur de dégradé CSS ? Une introduction complète à la syntaxe du dégradé linéaire CSS. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

