Maison >interface Web >tutoriel CSS >CSS définit le style des contrôles actifs (implémentation de la pseudo-classe focus)
CSS définit le style des contrôles actifs (implémentation de la pseudo-classe focus)
- 不言original
- 2018-11-16 14:33:462247parcourir
Cet article présente le style des contrôles actifs défini par CSS. Jetons un coup d'œil au contenu spécifique.
Jetons d'abord un coup d'œil au format de syntaxe :
:focus{
(样式描述)
}Décrivez-le en spécifiant l'élément, la classe et l'ID, comme suit :
Définissez un balise spécifique Lorsque
(标签名):focus{
(样式描述)
}Lors de la définition d'une classe spécifique
.(class名):focus{
(样式描述)
}Lors de la définition d'un identifiant spécifique
#(id名):focus{
(样式描述)
}Exemple de code :
Écrire le code suivant.
FocusSelector.css
input {
background-color:#D0D0D0;
}
input:focus {
background-color:#FFD0D0;
}Remarque :
Puisque "input" est décrit, la définition de style de la balise INPUT est spécifiée et la couleur d'arrière-plan est spécifié comme gris (#D0D0D0). La définition d'une INPUT normale est une définition de style où
input { background-color:#D0D0D0;}reçoit et active le focus, et la couleur d'arrière-plan est spécifiée comme rose (#FFD0D0).
input:focus { background-color:#FFD0D0;}FocusSelector.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="ForcusSelector.css" />
</head>
<body>
输入1 : <input type="text" /><br />
输入2 : <input type="text" /><br />
输入3 : <input type="text" /><br />
输入4 : <input type="text" /><br />
输入5 : <input type="text" /><br />
</body>
</html>Résultat de l'exécution :
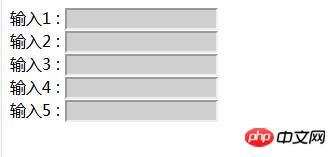
Utilisez un navigateur Web pour afficher le HTML ci-dessus. L'effet illustré ci-dessous sera affiché.

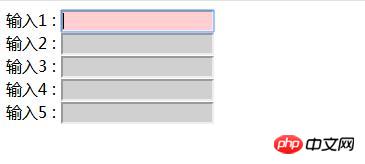
Cliquez sur la zone de texte et entrez l'état de saisie, la couleur d'arrière-plan de la zone de texte passe au rose.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

