Maison >interface Web >tutoriel CSS >Comparaison simple du nième enfant et du nième de type
Comparaison simple du nième enfant et du nième de type
- 青灯夜游original
- 2018-11-16 12:47:522586parcourir
Le contenu de cet article est de comparer brièvement le nième enfant et le nième de type, afin que chacun puisse comprendre comment fonctionnent respectivement le nième enfant et le nième de type. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
nth-child() et nth-of-type() sont tous deux des sélecteurs de pseudo-classe CSS « structurels » Ces sélecteurs de pseudo-classe nous permettent de sélectionner des éléments en fonction des informations contenues dans l'arborescence du document. ne peuvent généralement pas être représentés par d’autres sélecteurs simples.
Dans le cas de nth-child() et nth-of-type(), l'information supplémentaire est la position de l'élément dans l'arborescence du document par rapport à ses éléments parent et frères. Bien que ces deux pseudo-classes soient très similaires, elles fonctionnent de manières complètement différentes.
Comment fonctionne nth-child() ? La pseudo-classe
nth-child() est utilisée pour faire correspondre des éléments en fonction d'un nombre qui représente la position de l'élément parmi ses frères et sœurs. Plus précisément, le nombre représente le nombre de frères et sœurs qui existaient avant l'élément (moins 1) dans l'arborescence du document.
Ce nombre est représenté par la fonction a+b, où n est l'index et a et b sont tous les entiers que nous transmettons. Par exemple, pour sélectionner chaque élément, nous pouvons écrire l'un des éléments suivants :
:nth-child(1n+0) { /* 样式 */ }
:nth-child(n+0) { /* 样式 */ }
:nth-child(1n) { /* 样式 */ }En plus d'utiliser cette fonction, nous pouvons également transmettre un entier, tel que : nth-child(1), ou le mot-clé défini, impair (nombre impair) ou pair (nombre pair). Ces mots-clés sont des alternatives à l'écriture de la notation d'une fonction qui sélectionne chaque élément pair ou impair.
:nth-child(odd) { /* 奇数元素的样式 */ }
:nth-child(2n+1) { /* 奇数元素的样式 */ }
:nth-child(even) { /* 偶数元素的样式 */ }
:nth-child(2n+0) { /* 偶数元素的样式 */ }:nth-child(), lorsqu'il est utilisé seul, permet de prédire facilement quel élément sera sélectionné. Par exemple, utilisez cette balise :
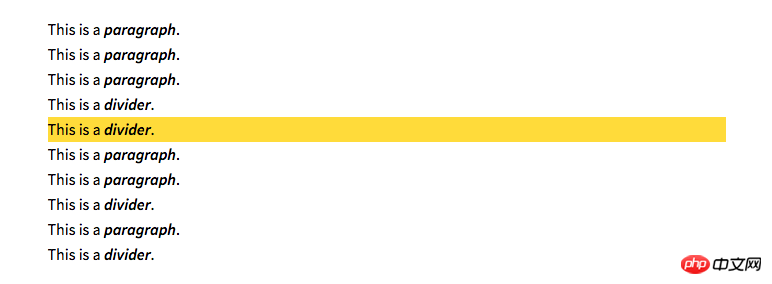
<div class="example"> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> <div>This is a <em>divider</em>.</div> <!-- 选择元素--> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> </div>
Si nous voulons sélectionner le cinquième élément div, nous pouvons simplement écrire ce qui suit
.example :nth-child(5) { background: #ffdb3a; }
Cependant, des résultats inattendus peuvent survenir lorsqu'il existe plusieurs types d'éléments et que nous devons combiner la pseudo-classe :nth-child() avec un sélecteur de type ou de classe. Par exemple, pour sélectionner à nouveau le même élément div, nous pourrions essayer d'écrire ce qui suit :
.example div:nth-child(2) { background: #ffdb3a; }Ce code ne fonctionne pas ! La raison pour laquelle
ne fonctionne pas est que l'élément ciblé par le sélecteur n'existe pas réellement. À l'aide du sélecteur ci-dessus, les étapes suivantes seront effectuées
1. Sélectionnez tous les éléments enfants de .example
2 Recherchez le deuxième élément de la liste, quel que soit son type
<.>3. Vérifiez si l'élément est de type div Étant donné que le deuxième élément de l'arborescence du document est un paragraphe et non un div, aucun contenu ne sera sélectionné. Si nous voulons sélectionner le deuxième élément div, nous devrons utiliser la pseudo-classenth-of-type().
Comment fonctionne nth-of-type() ?
La pseudo-classe nth-of-type(), comme nth-child(), est utilisée pour faire correspondre un élément basé sur un élément. Cependant, le nombre à l'intérieur représente la position de l'élément uniquement parmi ses frères et sœurs du même type d'élément. Les paramètres dans nth-of-type() peuvent également être exprimés sous forme de fonctions, ou utiliser les mots-clés pair ou impair. En utilisant l'exemple de balise ci-dessus, nous pouvons sélectionner tous les paragraphes impairs en écrivant :.example p:nth-of-type(odd) { background: #ffdb3a; }
1. Sélectionnez tous les sous-éléments de type p de .example 2 Créez une nouvelle liste de ces éléments uniquement 3. Sélectionnez les nombres impairs dans la liste
Par conséquent, nous pouvons maintenant sélectionner la deuxième div de .example, qui est le cinquième enfant :
Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun ..example div:nth-of-type(2) { /* 样式 */ }Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

