Maison >interface Web >tutoriel CSS >Introduction à la méthode d'implémentation de la marque triangulaire en CSS
Introduction à la méthode d'implémentation de la marque triangulaire en CSS
- 不言original
- 2018-11-16 11:49:432801parcourir
Cet article partagera avec vous la méthode d'implémentation de la marque triangulaire en CSS. Le contenu est très détaillé. Les amis dans le besoin peuvent s'y référer.
Sans plus tard, jetons d'abord un œil au code~
Le code est le suivant :
CssMark.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="CssMark.css" />
</head>
<body>
<div class="TriMarkPre0"></div>
<br />
<div class="TriMarkPre1"></div>
<br/>
<div class="TriMarkPre2"></div>
<br />
<div class="TriMark"></div>
</body>
</html>CssMark.css
.TriMarkPre0 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-color: #0058e2;
}
.TriMarkPre1 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-left-color: #0058e2;
}
.TriMarkPre2 {
position: static;
width: 0px;
height: 0px;
border: 10px solid transparent;
border-left-color: #0058e2;
}
.TriMark {
position: static;
width: 0px;
height: 0px;
border: 5px solid transparent;
border-left-color: #0058e2;
}Explication détaillée du code
Processus de création 1 :
Le code suivant est le code pour dessiner le cadre extérieur d'un 100 x zone de 100 pixels. C'est le code général.
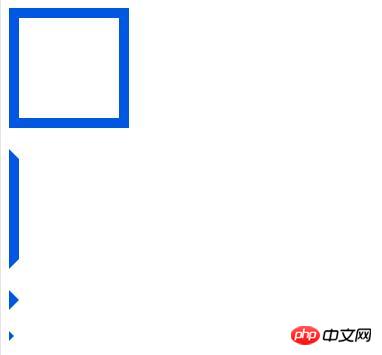
La case en haut de l'image du résultat de l'exécution correspond à ce code.
<div class="TriMarkPre0"></div>
.TriMarkPre0 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-color: #0058e2;
}Processus de création 2 :
Utilisez le code ci-dessous pour dessiner uniquement le côté gauche du cadre de zone. Si vous dessinez le côté gauche, vous pouvez voir que la partie d'angle est coupée en diagonale. (Lorsque vous dessinez 4 côtés, n'en dessinez que la moitié pour que chaque ligne ne se chevauche pas.)
Ce code correspond au code qui exécutera latéralement le deuxième trapèze de l'image résultante.
<div class="TriMarkPre1"></div>
.TriMarkPre1 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-left-color: #0058e2;
}Terminé :
Les marqueurs triangulaires peuvent être dessinés à l'aide du code suivant.
En réduisant la hauteur du code à gauche de la ligne précédente, la section entre les lignes disparaîtra et elle apparaîtra sous la forme d'un triangle.
La troisième image de l'image du résultat de l'exécution correspond à ce code.
<div class="TriMarkPre2"></div>
.TriMarkPre2 {
position: static;
width: 0px;
height: 0px;
border: 10px solid transparent;
border-left-color: #0058e2;
}Vous pouvez modifier la taille du marqueur triangulaire en réduisant la largeur de la bordure de la ligne.
La quatrième image de l'image du résultat de l'exécution correspond à ce code.
<div class="TriMark"></div>
.TriMark {
position: static;
width: 0px;
height: 0px;
border: 5px solid transparent;
border-left-color: #0058e2;
}Résultats de l'exécution :
Lorsque le fichier HTML est affiché, l'image suivante s'affichera.

Ajouté :
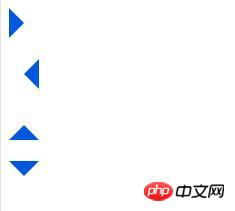
Vous pouvez changer la direction du triangle en changeant la position de la bordure que vous souhaitez dessiner.
Le code est le suivant :
CssMark2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="CssMark.css" />
</head>
<body>
<div class="TriMarkRight"></div>
<br />
<div class="TriMarkLeft"></div>
<br />
<div class="TriMarkTop"></div>
<br />
<div class="TriMarkBotom"></div>
</body>
</html>CssMark.css
.TriMarkRight {
position: static;
width: 0px;
height: 0px;
border: 15px solid transparent;
border-left-color: #0058e2;
}
.TriMarkLeft {
position: static;
width: 0px;
height: 0px;
border: 15px solid transparent;
border-right-color: #0058e2;
}
.TriMarkTop {
position: static;
width: 0px;
height: 0px;
border: 15px solid transparent;
border-bottom-color: #0058e2;
}
.TriMarkBotom {
position: static;
width: 0px;
height: 0px;
border: 15px solid transparent;
border-top-color: #0058e2;
}L'effet est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

