Maison >interface Web >js tutoriel >Quelle est la différence entre le clonage superficiel et le clonage profond dans JS
Quelle est la différence entre le clonage superficiel et le clonage profond dans JS
- 清浅original
- 2018-11-15 15:06:314405parcourir
Cet article partage un point de connaissance important sur le clonage en JavaScript. Il a une certaine valeur de référence et j'espère qu'il sera utile à l'apprentissage de chacun
Points de clonage en JavaScript. Il existe deux types : le clonage superficiel et le clonage profond. Ils parcourent tous deux d'abord la valeur pour déterminer s'il s'agit d'une valeur originale ou d'une valeur de référence. La valeur originale est copiée directement. La valeur de référence est d'abord déterminée s'il s'agit d'un objet ou d'une valeur de référence. tableau puis cloné
Valeur originale : Les valeurs comme Undefined, Null, Boolean, Number et String sont appelées valeurs primitives
Valeurs de référence : Les valeurs comme les fonctions de tableau d'objets sont appelées valeurs de référence
Clones superficiels
Il attribue principalement l'adresse des données à la variable correspondante mais n'attribue pas la valeur spécifique à la variable correspondante La variable. changera à mesure que les données changent
<script>
var obj={
name:"张三",
age:18,
sex:"male",
grade:[' Math:90','English:88','Chinese:80']
}
var obj1={}
function clone(origin,target){
var target=target||{};
for(var prop in origin){
target[prop]=origin[prop];
}//防止用户不传target对象,给了参数就直接用,不给就当空对象,
return target;
}
clone(obj,obj1);
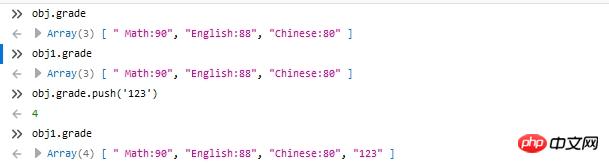
</script>Résultat

obj1 a cloné la valeur d'obj Lors de l'ajout d'une valeur à obj. grade, la valeur du grade d'obj1 a également changé
Le clonage profond
attribue des données aux variables correspondantes, donc lorsqu'une nouvelle donnée est générée, elle a également une nouvelle adresse, et les données d'origine ne changeront pas. Affecte les nouvelles données
<script type="text/javascript">
var obj={
name:"张三",
age:18,
sex:"male",
grade:[' Math:90','English:88','Chinese:80']
}
var obj1={}
function deepClone(origin,target){
var target=target||{},
toStr=Object.prototype.toString,//简化代码
arrStr="[Object Array]";
for(var prop in origin){//从原始 origin 拷贝到 target
if(origin.hasOwnProperty(prop)){///先判断是不是原型上的属性,如果是false 就是原型上的
{
if(typeof(origin[prop])!== "null" && typeof (origin[prop]) =='object')
{
if(toStr.call(origin[prop])==arrStr){
target[prop]=[];
}//数组对象
else{
target[prop]={};
}//对象
//
deepClone(origin[prop],target[prop]);
}
else{
target[prop]=origin[prop];
}
}
}
return target;
}
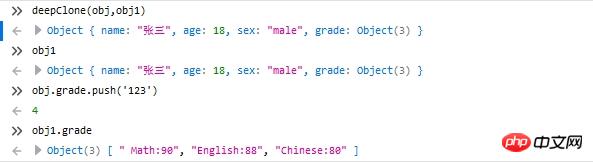
</script>Résultat

obj1 clone la valeur d'obj, et ajoute une valeur à la note de obj , la valeur de note de obj1 ne changera pas
Résumé : ce qui précède est le contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

