Maison >interface Web >js tutoriel >Comment ajouter, supprimer, modifier et vérifier des tableaux en JavaScript
Comment ajouter, supprimer, modifier et vérifier des tableaux en JavaScript
- 清浅original
- 2018-11-15 11:00:412382parcourir
Cet article partage les méthodes courantes d'exploitation des tableaux en JavaScript. Il a une certaine valeur de référence. J'espère qu'il sera utile à tout le monde
Les tableaux sont un point de connaissance important en JavaScript. C'est encore plus difficile. Aujourd'hui, je vais partager avec vous plusieurs méthodes de fonctionnement couramment utilisées dans les tableaux. Ces méthodes peuvent modifier le nombre, l'ordre, etc. des tableaux et peuvent être appliquées à des cas réels pour réduire considérablement la complexité du programme
.Code
<script type="text/javascript">
var arr=[1,2];
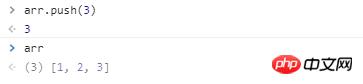
</script>méthode push()
push fait référence à l'ajout de données au dernier bit du tableau, vous pouvez ajouter une ou plusieurs méthodes

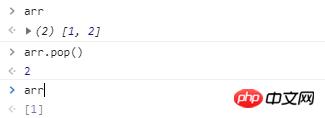
pop ()
pop fait référence à Lors de la coupe du numéro sur le dernier chiffre du tableau, veuillez noter que les paramètres ne peuvent pas être passés entre parenthèses pop(), et ils seront invalides si vous l'écrivez

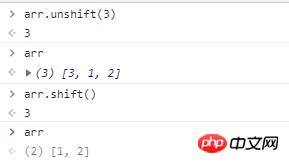
Méthodes unshift() et shift()
unshift() consiste à ajouter du contenu à partir de la première position, shift( ) consiste à soustraire de la première position Contenu

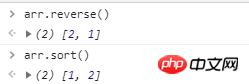
méthode sort()
Triez le tableau de petit à grand, triez par code asc

méthode reverse ()
Organiser le tableau dans l'ordre inverse

méthode splice()
fait référence au numéro de départ, à la longueur à intercepter et ajoute de nouvelles données au point d'interception en passant des paramètres
1. Si deux paramètres sont renseignés dans splice, cela signifie à partir de ce bit et combien de bits seront interceptés.
Exemple : arr.slice(1,2) intercepte depuis la première position et intercepte jusqu'à la deuxième position
2 Si un seul paramètre est renseigné dans splice, cela signifie à partir de quelle position commencer. intercepter et continuer à intercepter jusqu'à la fin.
Exemple : arr.slice(1) intercepte du premier chiffre au dernier chiffre

Méthode join ()
Les crochets doivent être sous forme de chaîne, afin que les tableaux soient connectés aux éléments ajoutés
La forme de la chaîne doit être dans un format standard

Partage de cas
Utilisez les méthodes push et sort pour dédupliquer les tableaux et les organiser dans l'ordre
Idées de programme : Créer Créez d'abord un nouveau tableau vide pour stocker la nouvelle valeur, puis utilisez une boucle for pour parcourir le tableau. Utilisez si indexof est égal à -1 pour déterminer si le tableau existe déjà dans le nouveau tableau. Sinon, placez-le dans le. nouveau tableau, et enfin afficher le
Code
<script>
var arr=[1,1,1,3,5,4,6,5,4,3,2,6,4,7,8,7];
var newArr=[]; //新建一个空数组
for (var i = 0; i < arr.length; i++) {
if(newArr.indexOf(arr[i])==-1){//判断是否存在newArr中,不存在就放到里面
newArr.push(arr[i]);
}
}
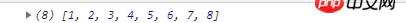
newArr.sort();//将数组按顺序排列输出
console.log(newArr);
</script>Résultat

Résumé : ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde dans l'apprentissage des tableaux.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

