Maison >interface Web >js tutoriel >Jeu de démineur implémenté en utilisant vue (avec code)
Jeu de démineur implémenté en utilisant vue (avec code)
- 不言avant
- 2018-11-14 10:05:133676parcourir
Le contenu de cet article concerne le jeu de dragueur de mines implémenté à l'aide de vue (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Je n'ai rien à faire pendant mon temps libre au travail, et je le fais sur un coup de tête. Je veux utiliser la vue que je viens d'apprendre pour écrire un jeu de dragueur de mines. . Bon, allons droit au but.
La première étape consiste à réaliser une carte quadrillée 10x10. . Je ne parlerai pas de ces pièces. . Tout le monde le fait.

La deuxième étape consiste à créer un tableau pour générer des champs de mines aléatoires.
let arr = []
for (var i = 0; i <p>La troisième étape consiste à créer un tableau json et à le laisser boucler pour générer la grille sur la page. </p><pre class="brush:php;toolbar:false"> let arrs = []
for (var j = 0; j -1) {
obj.isLei = true // 是否是地雷
} else {
obj.isLei = false // 是否是地雷
}
obj.id = j
obj.isTrue = false // 安全区样式
obj.isFalse = false // 雷区样式
arrs.push(obj)
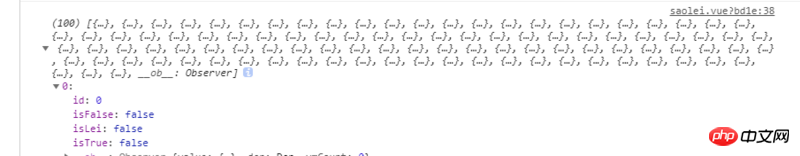
}Les données ressemblent probablement à ceci

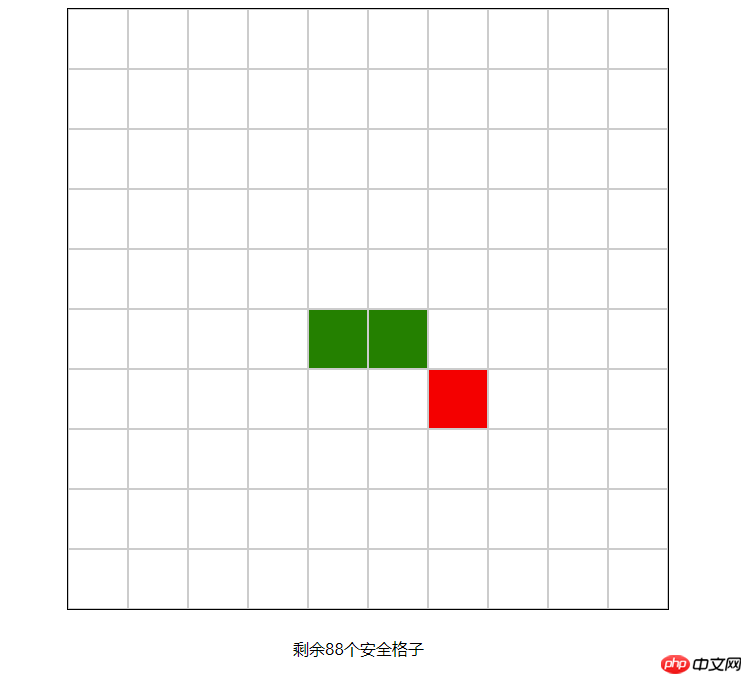
La quatrième étape consiste à cliquer sur la grille pour déclencher l'événement. Déterminez s’il s’agit d’un champ de mines. Il s'affiche en vert s'il est sûr, sinon il s'affiche en rouge.
toclick (e) {
console.log(e.isTrue)
if (e.isLei === true) {
e.isFalse = true
} else {
e.isTrue = true
this.surPlus = this.surPlus - 1
}
}Ce qui suit est tout le code :
<script>
export default{
data () {
return {
lattice: null, // 100个格子
surPlus: 90 // 安全区。。因为是10个雷。所以就是100-10 = 90
}
},
methods: {
toclick (e) {
console.log(e.isTrue)
if (e.isLei === true) {
e.isFalse = true
} else {
e.isTrue = true
this.surPlus = this.surPlus - 1
}
},
random () {
let arr = []
for (var i = 0; i < 10; i++) {
arr.push(Math.floor(Math.random() * 100))
}
let arrs = []
for (var j = 0; j < 100; j++) {
let obj = {}
if (arr.indexOf(j) > -1) {
obj.isLei = true // 是否是地雷
} else {
obj.isLei = false // 是否是地雷
}
obj.id = j
obj.isTrue = false // 安全区样式
obj.isFalse = false // 雷区样式
arrs.push(obj)
}
this.lattice = arrs
console.log(arrs)
}
},
mounted () {
this.random()
}
}
</script>
<template>
<div>
<div>
<div></div>
</div>
<div>剩余{{surPlus}}个安全格子</div>
</div>
</template>
<style>
.page{
overflow: hidden;
}
.bg{
border:1px solid #000;
width:600px;
height:600px;
margin:20px auto;
}
.lattice{
border: 1px solid #ccc;
box-sizing: border-box;
float:left;
width:60px;
height:60px;
}
.surplus{
line-height: 38px;
height:38px;
width:150px;
margin:0 auto;
}
.security{
background-color: green;
}
.danger{
background-color: red;
}
</style>Le look final est probablement comme ceci :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser vue pour implémenter la vérification de connexion
- vue implémente le code vidéo d'ouverture de page Web
- Vue réalise une loterie de numéros de téléphone mobile, partage d'exemples d'animation à défilement haut et bas
- Un exemple simple d'implémentation de la fonction de compte à rebours de 60 secondes du code de vérification dans vue
- Vue implémente la méthode de mémorisation des mots de passe pour les cookies
- Vue implémente la barre de progression du chargement des pages
- Vue implémente l'effet clavier

