Maison >interface Web >js tutoriel >Vue implémente la méthode de mémorisation des mots de passe pour les cookies
Vue implémente la méthode de mémorisation des mots de passe pour les cookies
- 小云云original
- 2018-01-30 17:28:422332parcourir
L'idée générale est de sauvegarder/récupérer/supprimer les cookies ; chaque fois que vous entrez dans la page de connexion, lisez d'abord le cookie. S'il y a des informations de compte dans le cookie du navigateur, elles seront automatiquement renseignées. boîte de connexion. Le cookie est utilisé pour déterminer si l'utilisateur actuel a coché Mémoriser le mot de passe après s'être connecté avec succès. Si tel est le cas, les informations du compte sont stockées dans le cookie.
Fonctions mises en œuvre :
1. Vérifiez Mémoriser le mot de passe et lorsque vous cliquez sur Connexion, le numéro de compte et le mot de passe seront enregistrés dans les cookies et automatiquement affichés dans le formulaire la prochaine fois que vous vous connecterez.
2. Décochez, lorsque vous cliquez sur connexion, la valeur enregistrée dans le cookie sera effacée la prochaine fois que vous vous connecterez, vous devrez saisir manuellement
et accéder directement au code principal
<.>Partie HTML<p class="ms-login"> <el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="0px" class="demo-ruleForm"> <el-form-item prop="username"> <el-input v-model="ruleForm.username" placeholder="用户名"></el-input> </el-form-item> <el-form-item prop="password"> <el-input type="password" placeholder="密码" v-model="ruleForm.password" @keyup.enter.native="submitForm('ruleForm')"></el-input> </el-form-item> <!-- `checked` 为 true 或 false --> <el-checkbox v-model="checked">记住密码</el-checkbox> <br> <br> <p class="login-btn"> <el-button type="primary" @click="submitForm('ruleForm')">登录</el-button> </p> </el-form> </p>Partie JS
//页面加载调用获取cookie值
mounted() {
this.getCookie();
},
methods: {
submitForm(formName) {
const self = this;
//判断复选框是否被勾选 勾选则调用配置cookie方法
if (self.checked == true) {
console.log("checked == true");
//传入账号名,密码,和保存天数3个参数
self.setCookie(self.ruleForm.username, self.ruleForm.password, 7);
}else {
console.log("清空Cookie");
//清空Cookie
self.clearCookie();
}
//与后端请求代码,本功能不需要与后台交互所以省略
console.log("登陆成功");
});
},
//设置cookie
setCookie(c_name, c_pwd, exdays) {
var exdate = new Date(); //获取时间
exdate.setTime(exdate.getTime() + 24 * 60 * 60 * 1000 * exdays); //保存的天数
//字符串拼接cookie
window.document.cookie = "userName" + "=" + c_name + ";path=/;expires=" + exdate.toGMTString();
window.document.cookie = "userPwd" + "=" + c_pwd + ";path=/;expires=" + exdate.toGMTString();
},
//读取cookie
getCookie: function() {
if (document.cookie.length > 0) {
var arr = document.cookie.split('; '); //这里显示的格式需要切割一下自己可输出看下
for (var i = 0; i < arr.length; i++) {
var arr2 = arr[i].split('='); //再次切割
//判断查找相对应的值
if (arr2[0] == 'userName') {
this.ruleForm.username = arr2[1]; //保存到保存数据的地方
} else if (arr2[0] == 'userPwd') {
this.ruleForm.password = arr2[1];
}
}
}
},
//清除cookie
clearCookie: function() {
this.setCookie("", "", -1); //修改2值都为空,天数为负1天就好了
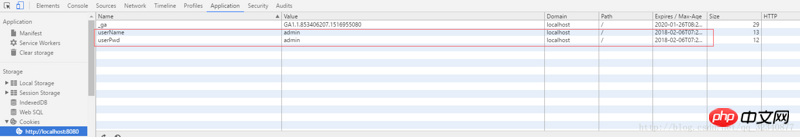
}Les informations sur les cookies dans le navigateur sont indiquées ci-dessous. Faites attention au délai d'expiration/âge maximum du cookie ici. Cette heure est l'heure moyenne de Greenwich (GMT), l'heure unifiée du monde, GMT+8. L'heure est l'heure de Pékin.

Recommandations associées :
Comment implémenter la fonction de mémorisation du mot de passe dans h5
Recommander un résumé de 10 codes d'utilisation pour mémoriser les mots de passe
Utiliser des cookies pour implémenter la fonction de mémorisation de mot de passe en js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

