Maison >interface Web >js tutoriel >Analyse approfondie du mécanisme de mise en cache du navigateur (image et texte)
Analyse approfondie du mécanisme de mise en cache du navigateur (image et texte)
- 不言avant
- 2018-11-14 09:55:032562parcourir
Cet article vous apporte une analyse approfondie du mécanisme de mise en cache du navigateur. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Avant-propos
Concernant l'optimisation des performances des pages, la mise en cache du navigateur doit être un sujet incontournable. La manière la plus intuitive de juger les performances d'un site Web est d'examiner la vitesse à laquelle la page Web est affichée. s'ouvre et pour améliorer la réponse de la page Web. Une façon d'améliorer la vitesse consiste à utiliser la mise en cache. Une excellente stratégie de mise en cache peut raccourcir la distance des ressources de requête de page Web et réduire les délais. Étant donné que les fichiers de cache peuvent être réutilisés, elle peut également réduire la bande passante et la charge du réseau. Il est donc particulièrement important de comprendre le mécanisme de mise en cache du navigateur.
2. Types de cache
Les caches peuvent être divisés en deux catégories au niveau macro : le cache privé et le cache partagé. Les caches partagés sont des caches qui peuvent être mis en cache par des proxys à tous les niveaux. Le cache privé est un cache exclusif aux utilisateurs et ne peut pas être mis en cache par des proxys à tous les niveaux.
Au microscope, il peut être divisé dans les catégories suivantes :
1.Cache du navigateur
L'importance de l'existence du cache est lorsque le. l'utilisateur clique sur le bouton de retour. Ou il peut répondre plus rapidement lorsque vous visitez à nouveau une certaine page. Surtout dans les sites Web d'applications multipages, si vous utilisez la même image sur plusieurs pages, la mise en cache de cette image devient particulièrement utile. Le navigateur initie d'abord une requête Web au serveur proxy, puis transmet la requête au serveur d'origine . Parmi eux, le cache du navigateur comprend un cache fort et un cache négocié , qui sont décrits en détail ci-dessous. L'objectif principal de cet article est la mise en cache du navigateur.
2. Cache CDN
Le cache CDN est généralement déployé par les administrateurs de sites Web eux-mêmes pour faciliter l'expansion de leurs sites Web et obtenir de meilleures performances. Normalement, le navigateur lance d'abord une requête Web vers la passerelle CDN. Derrière le serveur de passerelle se trouvent un ou plusieurs serveurs sources d'équilibrage de charge, qui transmettront dynamiquement la requête au serveur source approprié en fonction de leurs requêtes de charge. Du point de vue du navigateur, l'ensemble du CDN est un serveur d'origine. De ce point de vue, le mécanisme de mise en cache entre le navigateur et le serveur est également applicable dans cette architecture.
3. Mise en cache du serveur proxy
Le serveur proxy est un serveur intermédiaire entre le navigateur et le serveur d'origine Lorsque le proxy transmet la réponse, le proxy de mise en cache pré-enregistrera une copie (cache. ) de la ressource au proxy sur le serveur. Lorsque le proxy reçoit à nouveau une demande pour la même ressource, il ne récupère pas la ressource du serveur d'origine mais renvoie la ressource précédemment mise en cache en réponse.
4. Mise en cache de la base de données
La mise en cache de la base de données signifie que lorsque la relation entre les applications Web est relativement complexe et qu'il existe de nombreuses tables dans la base de données, des requêtes fréquentes dans la base de données peuvent facilement entraîner une surcharge de la base de données. Afin d'améliorer les performances des requêtes, les données interrogées sont mises en cache en mémoire lors de la prochaine requête, elles sont renvoyées directement depuis le cache mémoire pour améliorer l'efficacité des réponses.
5. Mise en cache de la couche d'application
La mise en cache de la couche d'application fait référence à la mise en cache que nous effectuons au niveau du code. Grâce à la logique de code, les données ou ressources demandées sont mises en cache et lorsque les données sont à nouveau nécessaires, les données mises en cache disponibles sont sélectionnées via un traitement logique.
3. Analyse du processus de mise en cache
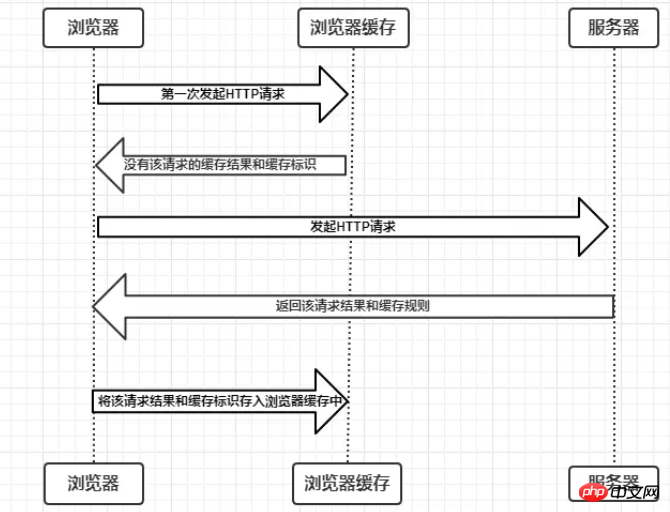
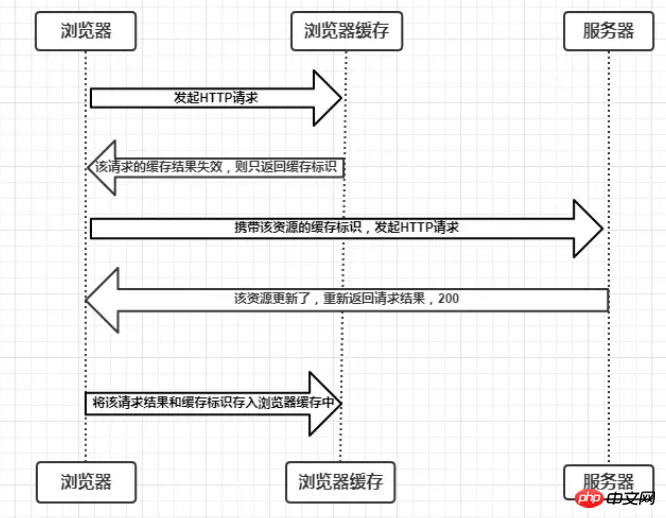
La façon dont le navigateur communique avec le serveur est le mode de réponse, c'est-à-dire : le navigateur initie une requête HTTP – le serveur répond à la requête, Comment le navigateur détermine-t-il qu'une ressource doit être mise en cache ? Comment la mettre en cache ? Une fois que le navigateur a lancé la requête auprès du serveur pour la première fois et a obtenu le résultat de la requête, il stocke le résultat de la requête et l'identifiant du cache dans le cache du navigateur Le navigateur gère le cache en fonction de l'en-tête de réponse renvoyé lorsque la ressource est. demandé pour la première fois. Assurons-nous-en . Le processus spécifique est le suivant :

À partir de la figure ci-dessus, nous pouvons savoir :
Chaque fois que le navigateur lance une requête, il parcourra d'abord Rechercher dans le cache du navigateur le résultat de la requête et l'identifiant du cache
Chaque fois que le navigateur obtiendra le résultat de la requête renvoyé, il stockera le résultat et l'identifiant du cache dans le cache du navigateur
Les deux conclusions ci-dessus sont la clé du mécanisme de cache du navigateur. Elles garantissent que le cache est stocké et lu pour chaque requête tant que nous comprenons les règles d'utilisation du. cache du navigateur, tous les problèmes seront alors résolus. La solution est facilement résolue et cet article procédera également à une analyse détaillée sur ce point. Afin de faciliter la compréhension de tous, nous divisons ici le processus de mise en cache en deux parties selon que nous devons ou non relancer une requête HTTP vers le serveur, à savoir la mise en cache forte et la mise en cache de négociation.
4. Mise en cache forte
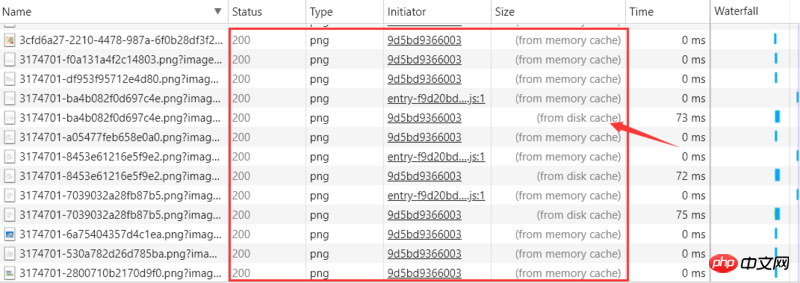
Mise en cache forte : aucune requête ne sera envoyée au serveur, et les ressources seront lues directement depuis le cache. Cette requête est visible dans l'option réseau. de la console Chrome Un code d'état de 200 est renvoyé et la taille s'affiche à partir du cache disque ou du cache mémoire.

Voici une requête de mon blog Jianshu à titre d'exemple. Les requêtes avec un code d'état gris représentent l'utilisation de la mise en cache forcée. La valeur Size correspondant à la requête représente l'emplacement du cache, qui provient du cache mémoire et du disque. cache respectivement. Les amis peuvent avoir des doutes ici :
Que représentent respectivement le cache mémoire et le cache disque ? Quand le cache disque sera-t-il utilisé et quand le cache mémoire sera-t-il utilisé ?
à partir du cache mémoire signifie utiliser le cache dans la mémoire, et à partir du cache disque signifie utiliser le cache dans le disque dur. L'ordre dans lequel le navigateur lit le cache est le disque –> >. Dans le navigateur, le navigateur stockera directement les fichiers tels que js et les images dans le cache mémoire après les avoir analysés et exécutés. Ensuite, lorsque la page est actualisée, il suffit de la lire directement à partir du cache mémoire (à partir du cache mémoire) ; tandis que le fichier CSS sera stocké dans le cache mémoire dans le fichier du disque dur, donc chaque fois que vous affichez la page, vous devez lire le cache à partir du disque dur (à partir du cache disque).
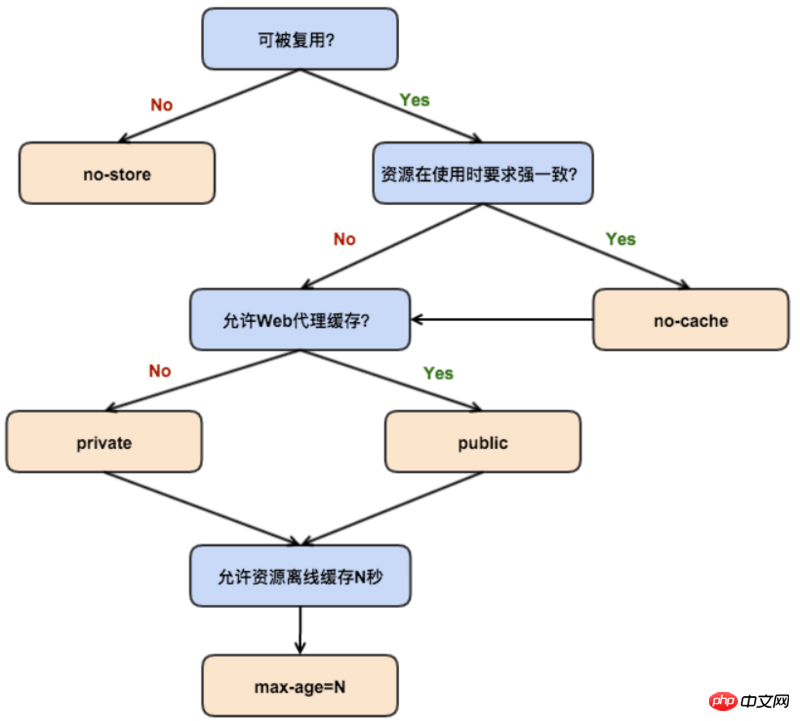
#### En-têtes associés : 1.Expires : Le délai d'expiration dans l'en-tête de réponse Lorsque le navigateur charge à nouveau la ressource, s'il est dans ce délai d'expiration, le cache fort. sera touché. Sa valeur est une chaîne d'heure absolue au format GMT, telle que Expires:Thu,21 Jan 2018 23:39:02 GMT2.Cache-Control : Dans HTTP/1.1, Cache-Control C'est le règle la plus importante et est principalement utilisée pour contrôler la mise en cache des pages Web. Par exemple, lorsque Cache-Control:max-age=300, cela signifie que si la ressource est à nouveau chargée dans les 5 minutes suivant l'heure de retour correcte de cette requête (le navigateur l'enregistrera également), le cache fort sera touché. Les six valeurs d'attribut suivantes sont courantes :public : tout le contenu sera mis en cache (le client et le serveur proxy peuvent le mettre en cache). Plus précisément, la réponse peut être mise en cache par n'importe quel nœud intermédiaire, tel que le navigateur
privé : Tout le contenu ne peut être mis en cache que par le client, valeur par défaut de Cache-Control. Plus précisément, cela signifie que les nœuds intermédiaires n'autorisent pas la mise en cache. Pour le navigateur
no-cache : Le client met en cache le contenu. L'utilisation ou non du cache doit être vérifiée en négociant le cache. Indique que la méthode de contrôle du cache de Cache-Control n'est pas utilisée pour la pré-vérification, mais que le champ Etag ou Last-Modified est utilisé pour contrôler le cache. Il est à noter que le nom no-cache est un peu trompeur. Après avoir défini l'absence de cache, cela ne signifie pas que le navigateur ne mettra plus les données en cache, mais lorsque le navigateur utilise des données mises en cache, il doit d'abord confirmer si les données sont toujours cohérentes avec le serveur.
no-store : tout le contenu ne sera pas mis en cache, c'est-à-dire que ni la mise en cache forcée ni la mise en cache négociée ne sont utilisées
max-age : max-age=xxx (xxx est numérique) signifie que le contenu mis en cache expirera après xxx secondes
s-maxage (l'unité est s) : identique à max-age, uniquement Utilisé pour la mise en cache partagée (telle que la mise en cache CDN). Par exemple, lorsque s-maxage=60, pendant ces 60 secondes, même si le contenu du CDN est mis à jour, le navigateur ne fera pas de requête. max-age est utilisé pour la mise en cache normale, tandis que s-maxage est utilisé pour la mise en cache proxy. s-maxage a une priorité plus élevée que max-age. Si s-maxage existe, les en-têtes max-age et Expires seront écrasés.

Comparaison entre Expires et Cache-Control : En fait, il n'y a pas beaucoup de différence entre les deux. La différence est que Expires est. Produit http1.0, Cache-Control est un produit de http1.1 Si les deux existent en même temps, Cache-Control a une priorité plus élevée que Expires dans certains environnements qui ne prennent pas en charge HTTP1.1, Les expirations entreront en jeu. Expires est donc en fait un produit obsolète, et son existence à ce stade n'est qu'un moyen d'écrire la compatibilité. La base d'une mise en cache forte pour déterminer s'il faut mettre en cache vient du fait qu'elle dépasse un certain temps ou une certaine période, et ne se soucie pas de savoir si le fichier côté serveur a été mis à jour. Cela peut empêcher le fichier chargé de l'être. le dernier contenu côté serveur,
puis Comment savoir si le contenu côté serveur a été mis à jour ? À ce stade, nous devons utiliser la stratégie du cache de négociation.
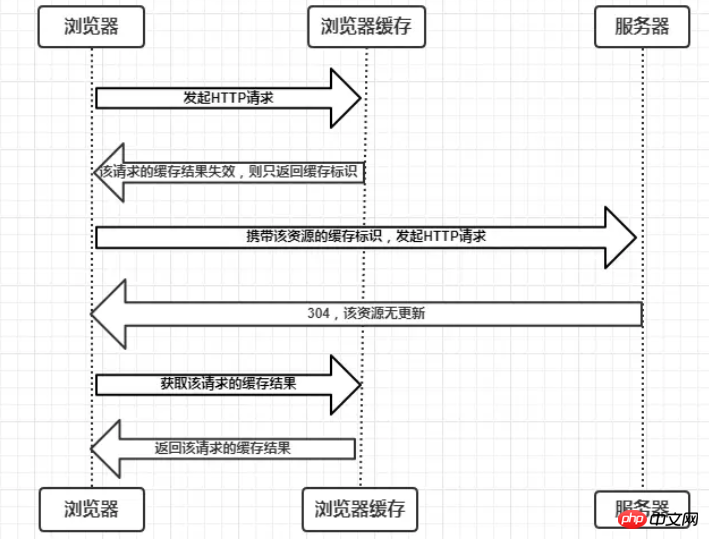
Le cache de négociation est un processus dans lequel le navigateur transporte l'identifiant du cache pour lancer une requête au serveur après avoir forcé l'expiration du cache, et le serveur décide s'il faut utiliser le cache en fonction de l'identifiant du cache. L'objectif principal est Il existe les deux situations suivantes :
- Le cache de négociation prend effet, renvoyant 304 et Non modifié

- Négocier l'invalidation du cache, renvoyer 200 et demander le résultat

En-têtes associés :
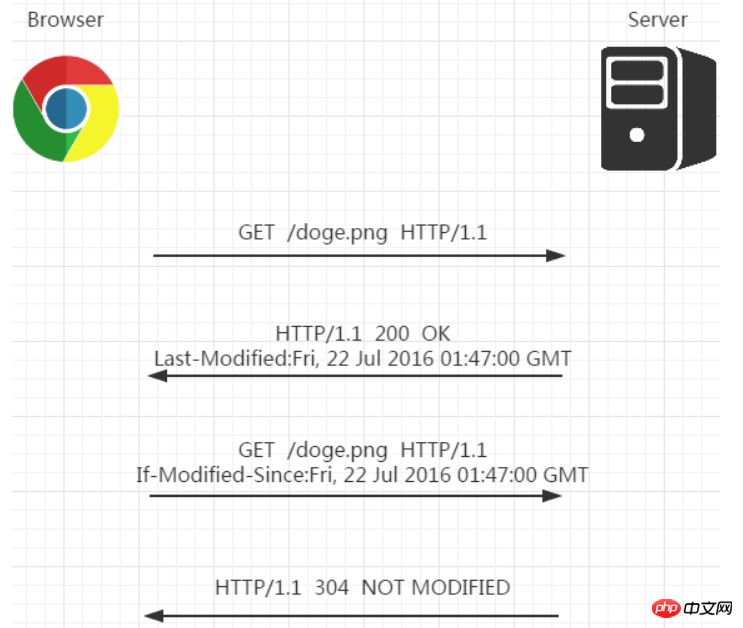
1.Last-Modified et If-Modified-Since
Navigateur en premier lieu Quand Lorsque vous accédez à une ressource pour la première fois, lorsque le serveur renvoie la ressource, il ajoute un en-tête Last-Modified à l'en-tête de réponse. La valeur est l'heure de la dernière modification de la ressource sur le serveur. Le navigateur met en cache le fichier et l'en-tête après réception. it ;
Last-Modified: Fri, 22 Jul 2016 01:47:00 GMT
La prochaine fois que le navigateur demande cette ressource, le navigateur détecte l'en-tête Last-Modified, il ajoute donc l'en-tête If-Modified-Since, et la valeur est la valeur dans Last-Modified. ; lorsque le serveur reçoit à nouveau cette demande de ressource, la valeur dans If-Modified-Since est comparée à l'heure de la dernière modification de la ressource sur le serveur. S'il n'y a pas de changement, 304 et un corps de réponse vide sont renvoyés et lus. directement depuis le cache. Si l'heure de If-Modified-Since est inférieure à la ressource dans le serveur, l'heure de la dernière modification indique que le fichier a été mis à jour, donc le nouveau fichier de ressource et 200 sont renvoyés.

Mais la dernière modification présente quelques défauts : ①Certains serveurs ne peuvent pas obtenir l'heure de modification précise
②L'heure de modification du fichier a changé, mais le contenu du fichier a pas changé
Puisqu'elle est basée sur l'heure de modification du fichier Pour déterminer si le cache est insuffisant, la stratégie de cache peut-elle être déterminée directement en fonction de la modification ou non du contenu du fichier ? ----ETag et If-None-Match
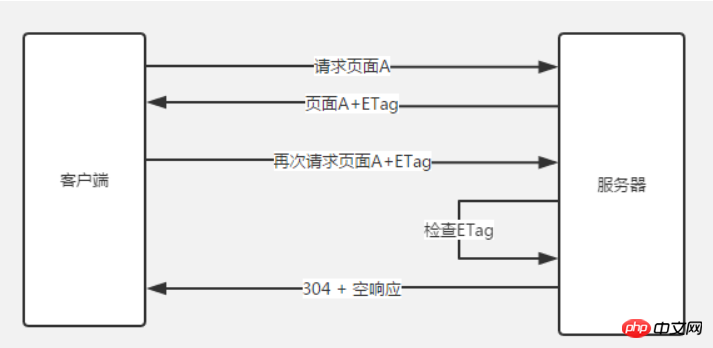
2.ETag et If-None-Match
Etag est la réponse renvoyée par le serveur lorsque la ressource a été le dernier chargé. L'en-tête est un identifiant unique pour la ressource. Tant que la ressource change, Etag sera régénéré. Lorsque le navigateur chargera des ressources et enverra une requête au serveur la prochaine fois, il placera la valeur Etag renvoyée la dernière fois dans If-None-Match dans l'en-tête de la requête. Le serveur n'a besoin que de comparer le If-None-Match envoyé par. le client avec son propre serveur. La cohérence de l'ETag de la ressource peut être utilisée pour déterminer si la ressource a été modifiée par rapport au client. Si le serveur constate que l'ETag ne correspond pas, il enverra directement la nouvelle ressource (y compris le nouvel ETag) au client sous la forme d'un paquet de retour GET 200 régulier. Si l'ETag est cohérent, il renverra directement 304 à ; informez directement le client. Utilisez simplement le cache local. Comparaison entre les deux :
Comparaison entre les deux :
Tout d'abord, en termes de précision, Etag est meilleur que Last-Modified. L'unité de temps de Last-Modified est en secondes. Si un fichier change plusieurs fois en 1 seconde, alors sa Last-Modified ne reflète pas réellement la modification, mais l'Etag changera à chaque fois pour garantir l'exactitude s'il s'agit d'un serveur à charge équilibrée ; , le Last-Modified généré par chaque serveur peut également être incohérent.
Deuxièmement, en termes de performances, Etag est inférieur à Last-Modified Après tout, Last-Modified n'a besoin que d'enregistrer l'heure, tandis qu'Etag demande au serveur de calculer une valeur de hachage via un algorithme. .
Troisièmement, en termes de priorité, la vérification du serveur donne la priorité à Etag
6. Mécanisme de mise en cache
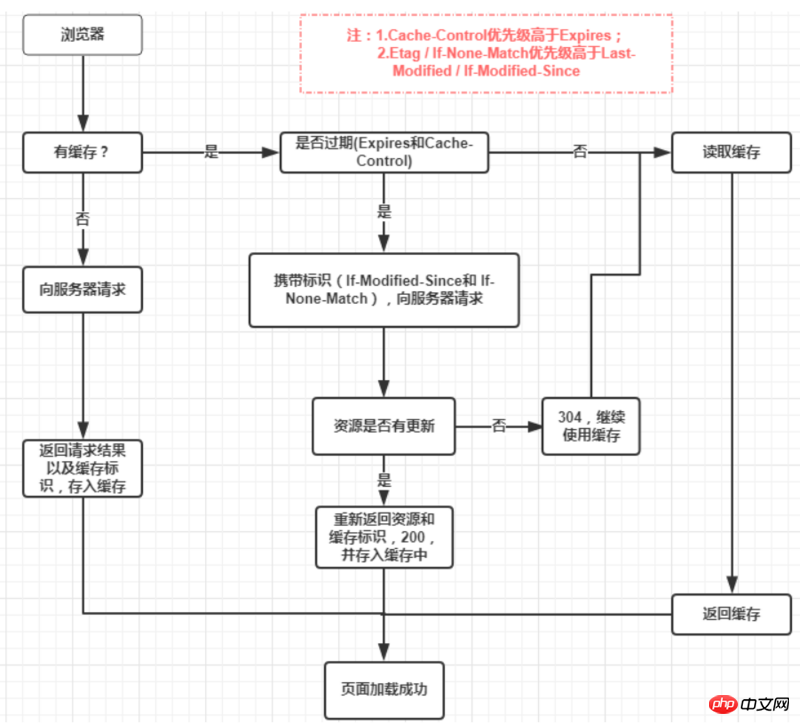
La mise en cache forcée a priorité sur la mise en cache négociée If. la mise en cache forcée (Expires et Cache-Control) prend effet, le cache sera utilisé directement. S'il ne prend pas effet, la mise en cache négociée (Last-Modified / If-Modified-Since et Etag / If-None-Match) sera utilisée. . Le cache négocié est décidé par le serveur s'il doit l'utiliser. Cache, si le cache négocié n'est pas valide, alors le cache de la demande est invalide, renvoie 200, renvoie la ressource et l'identifiant du cache, puis le stocke dans le cache du navigateur. ; si cela prend effet, renvoyez 304 et continuez à utiliser le cache
. L'organigramme spécifique est le suivant :
7. L'impact du comportement de l'utilisateur sur le cache du navigateur 
- Actualisation F5, le navigateur définira max-age=0, ignorera le jugement de cache fort et négociera le jugement de cache
- l'actualisation ctrl+ F5 ignorera la mise en cache et la négociation fortes ; mise en cache et extrait les ressources directement du serveur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

