Maison >interface Web >js tutoriel >Comment jQuery obtient la valeur d'un attribut spécial et définit le contenu
Comment jQuery obtient la valeur d'un attribut spécial et définit le contenu
- 清浅original
- 2018-11-13 18:00:202951parcourir
Comment jQuery obtient la valeur des attributs spéciaux et définit le contenu : 1. Définissez et obtenez la valeur de l'élément de formulaire via la méthode val ; 2. Obtenez la valeur du contenu via la méthode html ; Obtenez et définissez le contenu via la valeur de la méthode texte.

L'environnement d'exploitation de cet article : système Windows 7, jquery version 3.2.1, ordinateur Dell G3.
Cet article présente l'utilisation des méthodes d'attributs spéciaux de jQuery et comment définir la valeur d'un élément. Il a une certaine valeur de référence et j'espère qu'il sera utile à tout le monde.
méthode val
la méthode val convient pour définir et obtenir la valeur des éléments de formulaire, tels que la valeur de l'entrée et de la zone de texte
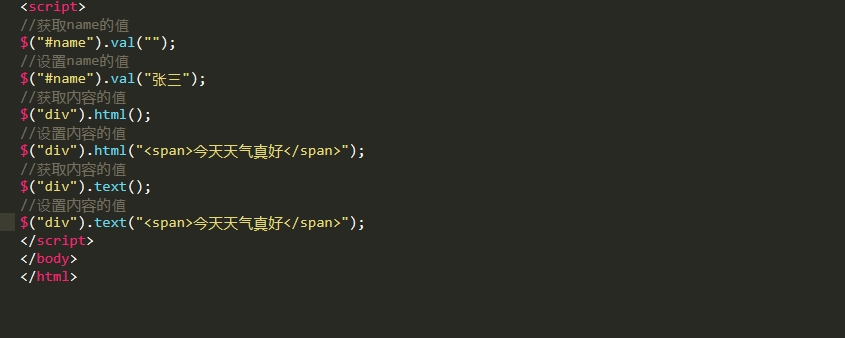
//获取name的值
$("#name").val("");
//设置name的值
$("#name").val("张三"); méthode html
la méthode html est équivalente à innerHTML et reconnaîtra les balises html
//获取内容的值
$("div").html("<span>今天天气真好</span>");Méthode texte
La méthode texte est équivalente à innerText et ne reconnaît pas les balises HTML
//获取内容的值
$("div").text();
//设置内容的值
$("div").text("<span>今天天气真好</span>");La différence entre innerHTML et innerText
innerText imprime les informations textuelles entre les balises, ce qui filtrera les balises et n'est pas pris en charge par les versions inférieures de Firefox
innerHtml imprime le contenu entre les balises, y compris. balises et informations textuelles et parcourt chacun la
méthode de largeur et la méthode de hauteur
utilisent toutes deux la même méthode
$(“img”).width(200);//设置图片的宽度 $(“img”).width();//获取图片的宽度; 例如获取可视区的宽高 $(window).width(); $(window).height();
[Note]Lorsque le contenu entre () est vide, cela signifie obtenir la valeur du contenu, et lorsqu'il a une valeur, cela signifie définir la valeur du contenu
Méthode d'attribut spécial jQuery[Tutoriel jQuery]
Résumé : à travers l'introduction de cet article, vous devez avoir appris comment obtenir la valeur du texte et les paramètres d'un élément Contenu du texte, ainsi que les valeurs de largeur et de hauteur de la zone visuelle, j'espère que cet article sera utile à l'apprentissage de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

