Maison >interface Web >tutoriel HTML >Comment nettoyer le flotteur ? 4 façons d'effacer les flotteurs
Comment nettoyer le flotteur ? 4 façons d'effacer les flotteurs
- 云罗郡主avant
- 2018-11-13 17:17:275224parcourir
Ce que cet article vous apporte, c'est comment nettoyer les flotteurs ? Les 4 façons d'effacer le flotteur ont une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.

Routine 1 : Ajouter de la hauteur à l'élément parent de l'élément flottant (mauvaise scalabilité)
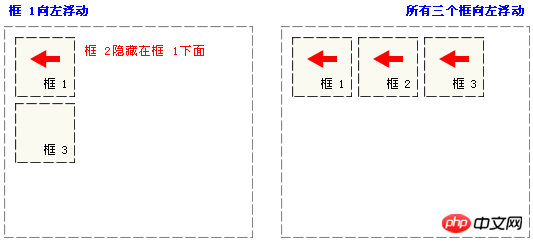
Si un élément veut flotter , Alors son élément parent doit avoir une hauteur. La hauteur du caisson peut être utilisée pour fermer le flotteur. Vous pouvez définir la hauteur directement sur l'élément parent. Dans les applications pratiques, il est peu probable que nous puissions ajouter de la hauteur à toutes les cases. Cela est non seulement gênant, mais ne permet pas non plus de s'adapter aux changements rapides de la page. Le conteneur parent peut être développé par le contenu (comme img Picture), cette méthode est souvent utilisée dans la pratique. [Lecture recommandée : 10 effets spéciaux à effet flottant (collection) recommandés ]
Routine 2 : clair : les deux ;
Ajoutez le dernier élément redondant au dernier élément enfant, puis définissez-le sur clear: Both, afin que le flottant puisse être effacé. Il est souligné ici que l'élément ajouté à la fin de l'élément parent doit être un élément de niveau bloc, sinon il ne peut pas prendre en charge la hauteur de l'élément parent.
Routine 3 : Effacer les pseudo-éléments flottants
La méthode ci-dessus peut certainement effacer le flottant, mais nous ne voulons pas ajouter ces éléments redondants dénués de sens à la page. effacer le flotteur ?
Combiné avec le pseudo-élément :after et IEhack, il peut être parfaitement compatible avec tous les principaux navigateurs grand public actuels. IEhack fait ici référence au déclenchement de hasLayout.
Routine 4 : br tag clear float
La balise br a un attribut : clear. Cet attribut est un outil puissant pour effacer les flottants. Définissez l'attribut clear dans la balise br et attribuez-lui la valeur all. Autrement dit, le flotteur peut être dégagé.
Ce qui précède explique comment nettoyer les flotteurs ? Une introduction complète aux 4 méthodes de suppression des flottants. Si vous souhaitez en savoir plus sur le Tutoriel HTML5, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

