Maison >interface Web >tutoriel CSS >Que fait CSS Clear Float ? Méthodes de nettoyage des flotteurs (introduction)
Que fait CSS Clear Float ? Méthodes de nettoyage des flotteurs (introduction)
- 青灯夜游original
- 2018-09-17 11:21:356407parcourir
Dans le processus de développement front-end, nous utilisons souvent float, un attribut que nous aimons et détestons à la fois. J'adore parce que nous pouvons facilement mettre en page en flottant ; je déteste parce qu'il reste trop de problèmes à résoudre après le flottement. Ce chapitre vous expliquera pourquoi CSS efface les flottants et comment effacer les flottants ; vous informera des problèmes qui surviendront après le flottement des éléments, ainsi que plusieurs façons d'éliminer les flottants en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1.Pourquoi ça flotte ?
La raison la plus fondamentale du flottement (float) est d'obtenir l'effet d'habillage du texte ; plus tard, quelqu'un a découvert qu'il était plutôt bon de l'utiliser pour la mise en page, ce qui peut compenser certaines lacunes ; en disposition traditionnelle. Très pratique.
2. Pourquoi devons-nous effacer les flottants ? Quel est le rôle du CSS pour effacer les flottants ?
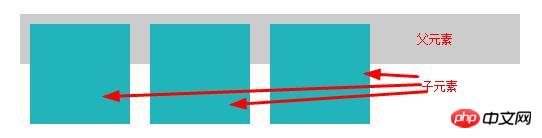
Float peut contrôler la boîte flottante pour qu'elle se déplace de gauche à droite jusqu'à ce qu'elle rencontre une autre boîte flottante ou la boîte contenant sur son bord extérieur. La boîte flottante n'appartient pas au flux ordinaire du flux de documents. Lorsque l'élément flotte, cela n'affectera pas la disposition des éléments au niveau du bloc, mais affectera uniquement la disposition des éléments en ligne. À ce stade, le flux normal du flux de documents montrera que la boîte flottante n'a pas le même mode de mise en page. Lorsque la hauteur de la boîte conteneur est plus petite que la boîte flottante, un « effondrement de la hauteur » se produit : 
La hauteur de l'élément parent dans l'image ci-dessus est l'effet du remplissage, et l'élément parent n’est pas fixé à un niveau élevé.
Lorsque la hauteur de l'élément parent n'est pas définie :
Si l'élément enfant dans l'élément parent n'est pas défini pour flotter, la hauteur de l'élément parent L'élément parent sera également automatiquement s'il est étiré, la valeur de hauteur apparaîtra
Si l'élément enfant dans l'élément parent est défini pour flotter, alors la hauteur de l'élément parent ne sera pas sera automatiquement étiré et il n’y aura aucune valeur de hauteur.
Évidemment, il y a quelques problèmes après avoir réglé le float de cette manière, tels que :
La marge de l'élément parent est affectée et ne peut pas être centré vers le haut, le bas, la gauche et la droite,
Si la hauteur de l'élément parent n'est pas définie et que la hauteur de l'élément parent n'est pas étendue après le flottement, alors l'élément parent ne sera pas affiché sur l’écran.
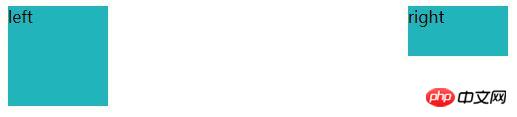
Exemple de description (couleur de fond)
Sans dégagement des flotteurs :

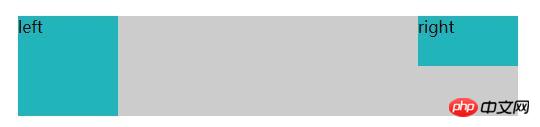
Après dégagement des flotteurs :

3. Comment effacer les flotteurs
Ce qui suit présente plusieurs façons d'effacer les flotteurs. en CSS (Obtention de l'effet dans l'image ci-dessus) :
1. Utilisez un élément vide avec l'attribut clear
Utilisez une balise vide pour effacer le float : à l'intérieur du élément parent qui doit effacer le flottant Ajoutez une balise vide après tous les éléments flottants (en théorie, il peut s'agir de n'importe quelle balise, mais
sont couramment utilisés) pour effacer les éléments flottants et définir le code CSS clair :les deux pour eux.
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
<div class="clear"></div>
</div>
</body>
</html>Avantages : Simple, moins de code, bonne compatibilité avec les navigateurs.
Inconvénients : un grand nombre d'éléments html non sémantiques doivent être ajoutés, le code n'est pas assez élégant et il n'est pas facile à maintenir par la suite.
2. Utilisez la propriété overflow du CSS
Utilisez overflow pour effacer les flotteurs : définissez simplement le code CSS overflow:auto ou overflow:hidden dans l'élément où se trouvent les flotteurs. besoin d'être effacé.
Exemples de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
overflow:hidden
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>Avantages : Il n'y a pas de problèmes structurels et sémantiques, et la quantité de code est très faible
Inconvénients : Lorsque le contenu augmente, il est facile de provoquer un retour à la ligne automatique. Le contenu est masqué et les éléments qui doivent déborder ne peuvent pas être affichés
3. Utilisez le pseudo-élément :after de CSS
pour l'utiliser. le pseudo-élément :after sur l'élément parent et l'ensemble display: table
display:table provoque l'affichage des éléments générés dans une table au niveau du bloc, occupant l'espace restant.
Générer du contenu comme dernier élément via le contenu : " ". Certaines versions peuvent avoir du contenu vide.
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
*zoom: 1;
}
.demo:after {
content: " ";
display: table;
clear: both;
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>Inconvénients : convient aux navigateurs modernes, ne prend pas en charge IE6/7, *zoom : 1 doit être compatible avec IE6/7
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

