Maison >interface Web >tutoriel CSS >Utilisez la propriété flex-basis pour définir la largeur de la bordure Flexbox
Utilisez la propriété flex-basis pour définir la largeur de la bordure Flexbox
- 不言original
- 2018-11-08 17:45:213461parcourir
Cet article vous présente l'utilisation de la propriété flex-basis pour définir la largeur de la bordure Flexbox. Les amis dans le besoin peuvent s'y référer.
La propriété à utiliser pour spécifier la largeur de la bordure Flexbox est flex-basis.
Regardons le code spécifique
flex-basis.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-basis: 64px;
}
.frameB {
border: 1px solid #ff6a00;
flex-basis: 128px;
}
.frameC {
border: 1px solid #d0b106;
flex-basis: 194px;
}
.frameD {
border: 1px solid #4aae20;
flex-basis: 256px;
}
.frameE {
border: 1px solid #01b9b3;
flex-basis: 320px;
}flex-basis.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-basis.css" />
</head>
<body>
<div class="container">
<div class="frameA">第一个内容<br/>php中文网<br />php中文网</div>
<div class="frameB">第二个内容<br />php中文网<br /></div>
<div class="frameC">第三个内容<br />php中文网<br />php中文网</div>
<div class="frameD">第四个内容<br />php中文网<br />php中文网</div>
<div class="frameE">第五个内容<br />php中文网<br />php中文网</div>
</div>
</body>
</html>Description : définissez la propriété flex-basis sur la valeur de base de la largeur de la bordure de la flexbox. Dans cet exemple, en partant du cadre de gauche, définissez les valeurs de 64 pixels, 128 pixels, 194 pixels, 256 pixels et 320 pixels.
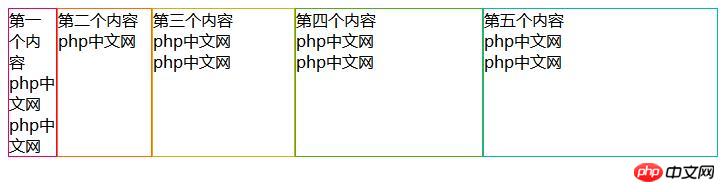
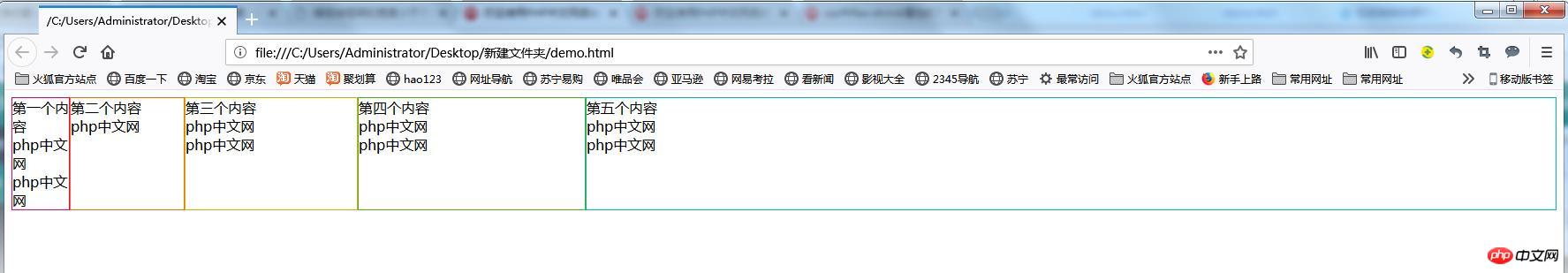
L'effet est le suivant :
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. La page ci-dessous s'affiche. Si la largeur de la fenêtre du navigateur Web est supérieure à la largeur du cadre, la taille du cadre spécifiée s'affiche. Dans l'image ci-dessous, de gauche à droite, 64px, 128px, 194px, 256px, vous pouvez voir une largeur de bordure de 320px.

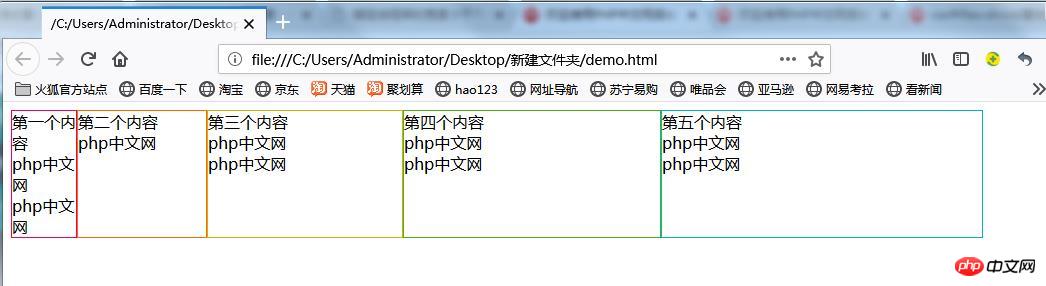
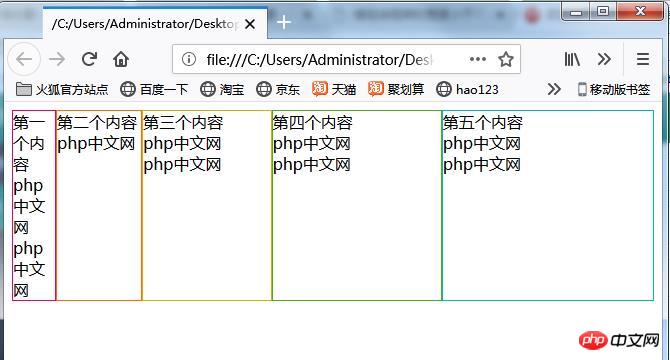
Même si la largeur de la fenêtre devient plus étroite, la largeur du cadre ne changera pas si la largeur est supérieure à la largeur du cadre.

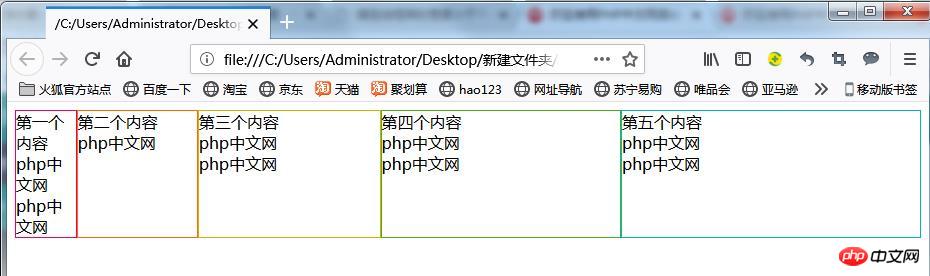
Si la largeur de la fenêtre devient plus étroite que la largeur totale du cadre, la largeur du cadre diminue.

Comme nous n'avons pas défini de valeur pour la propriété flex-shrink, la largeur du cadre rétrécira au même rythme à chaque image. Pour modifier la quantité de rétrécissement de chaque image, définissez la propriété flex-shrink. Pour plus d'informations sur le comportement de la propriété flex-shrink, veuillez lire cet article.

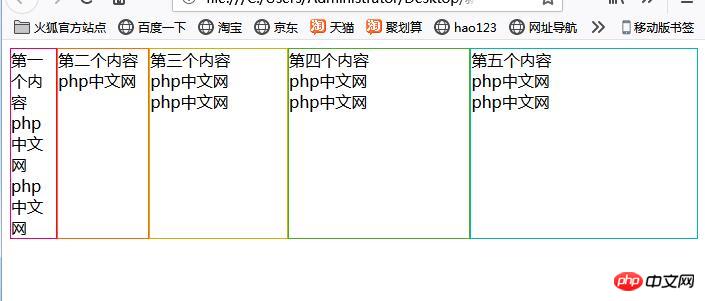
Nous réduisons encore la largeur de la fenêtre. Même si vous réduisez la fenêtre, vous pouvez voir que la largeur du cadre est la même proportion que la largeur de la fenêtre.
Supplément : Lorsque la largeur de la fenêtre remplit la zone d'affichage
Dans l'exemple ci-dessus, si la largeur de la fenêtre est plus large, une marge sera créée sur le côté droit. Vous souhaiterez peut-être afficher le cadre pour remplir la largeur de la fenêtre.
Si toute la largeur de la fenêtre est utilisée et que le cadre est affiché, l'attribut flex-grow sera défini dans le Cs du cadre. Pour plus d'informations sur la propriété flex-grow, veuillez consulter cet article.
Dans le code suivant, comme l'attribut flex-grow est défini sur le frameD le plus à droite, lorsque la largeur de la fenêtre est grande, la bannière du cadre le plus à droite est affichée sur toute la largeur de la fenêtre étirée.
flex-basis.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-basis: 64px;
}
.frameB {
border: 1px solid #ff6a00;
flex-basis: 128px;
}
.frameC {
border: 1px solid #d0b106;
flex-basis: 194px;
}
.frameD {
border: 1px solid #4aae20;
flex-basis: 256px;
}
.frameE {
border: 1px solid #01b9b3;
flex-basis: 320px;
flex-grow: 1;
}flex-basis2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-basis2.css" />
</head>
<body>
<div class="container">
<div class="frameA">第一个内容<br/>php中文网<br />php中文网</div>
<div class="frameB">第二个内容<br />php中文网<br /></div>
<div class="frameC">第三个内容<br />php中文网<br />php中文网</div>
<div class="frameD">第四个内容<br />php中文网<br />php中文网</div>
<div class="frameE">第五个内容<br />php中文网<br />php中文网</div>
</div>
</div>
</body>
</html>Utilisez un navigateur Web pour afficher les résultats ci-dessus. La page ci-dessous s'affiche. Vous pouvez constater que le cadre s'affiche sur toute la largeur de la fenêtre.

Réduire la largeur de la fenêtre réduira également la largeur du cadre.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

