Maison >interface Web >js tutoriel >Formulaires Bootstrap que vous devez apprendre tous les jours_compétences Javascript
Formulaires Bootstrap que vous devez apprendre tous les jours_compétences Javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:30:381335parcourir
Cet article explique principalement le formulaire. Ce n'est en fait pas étranger aux personnes qui ont créé des sites Web, et on peut dire que c'est le formulaire de formulaire le plus couramment utilisé pour soumettre des données. Cet article explique principalement le contenu :
1. Cas de base
2. Formulaire en ligne
3. Formulaires disposés horizontalement
4.Contrôles pris en charge
5. Contrôles statiques
6. Statut de contrôle
7. Contrôler la taille
8. Texte d'aide
Cas de base
Les contrôles de formulaire individuels se verront automatiquement attribuer certains styles globaux. Tous les éléments d5fd7aea971a85678ba271703566ebfd, 4750256ae76b6b9d804861d8f69e79d3 et 221f08282418e2996498697df914ce4e pour lesquels .form-control est défini seront définis sur width : 100 % ; Envelopper l'étiquette et les contrôles mentionnés précédemment dans un groupe .form peut fournir le meilleur arrangement.
<form role="form"> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form>

La largeur des deux zones de texte est bien de 100 %. Et il existe trois groupes de formulaires.
Formulaire en ligne
Définissez .form-inline pour les contrôles de niveau alignés à gauche et en ligne afin de les organiser de manière plus compacte.
Besoin de définir la largeur : dans Bootstrap, input, select et textarea sont définis sur 100 % de largeur par défaut. Pour utiliser des formulaires en ligne, vous devez définir la largeur spécifiquement pour le contrôle de formulaire que vous utilisez.
Assurez-vous de définir une étiquette : si vous ne définissez pas d'étiquette pour chaque contrôle d'entrée, les lecteurs d'écran ne pourront pas la lire correctement. Pour ces formulaires en ligne, vous pouvez les masquer en définissant .sr uniquement pour l'étiquette.
<form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="exampleInputEmail2">Email address</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="Enter email"> </div> <div class="form-group"> <label class="sr-only" for="exampleInputPassword2">Password</label> <input type="password" class="form-control" id="exampleInputPassword2" placeholder="Password"> </div> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> <button type="submit" class="btn btn-default">Sign in</button> </form>

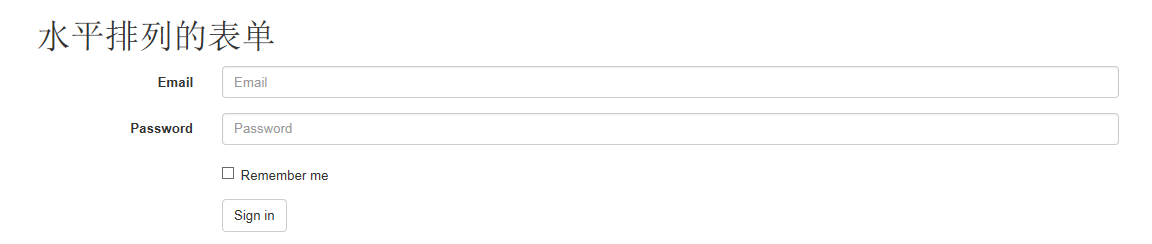
Formulaire disposé horizontalement
En ajoutant .form-horizontal au formulaire et en utilisant la classe de grille prédéfinie de Bootstrap, les étiquettes et les groupes de contrôle peuvent être disposés horizontalement côte à côte. Cela modifiera le comportement de .form-group afin qu'il se comporte comme des lignes dans un système de grille, il n'est donc plus nécessaire d'utiliser .row.
<form class="form-horizontal" role="form"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in</button> </div> </div> </form>

Contrôles pris en charge
Les contrôles de formulaire standard pris en charge sont affichés dans le cas de mise en page du formulaire.
Entrée
La plupart des contrôles de formulaire et des champs de saisie de texte. Inclut tous les types pris en charge par HTML5 : texte, mot de passe, datetime, datetime-local, date, mois, heure, semaine, numéro, email, url, recherche, tel et couleur.
Remarque : seuls les contrôles de saisie dont le type est correctement défini peuvent recevoir le style correct.
Exemple de zone de texte

Zone de texte
Contrôles de formulaire prenant en charge le texte multiligne. L'attribut rows peut être modifié selon les besoins.
<h1>textarea</h1> <textarea class="form-control" rows="3"></textarea>

Box à cocher et radio
La case à cocher est utilisée pour sélectionner une ou plusieurs options dans une liste, tandis que la radio est utilisée pour sélectionner une seule option parmi plusieurs options.
Apparence par défaut (empilée)
<div class="checkbox"> <label> <input type="checkbox" value=""> Option one is this and that—be sure to include why it's great </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> Option one is this and that—be sure to include why it's great </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> Option two can be something else and selecting it will deselect option one </label> </div>
Boxes à cocher en ligne
En appliquant .checkbox-inline ou .radio-inline à une série de cases à cocher ou de commandes radio, vous pouvez organiser ces commandes dans une rangée.
<label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox1" value="option1"> 1 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox2" value="option2"> 2 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox3" value="option3"> 3 </label>

同理Radio是一样的,只需要添加一下样式即可。
Select
<select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> <select multiple class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select>
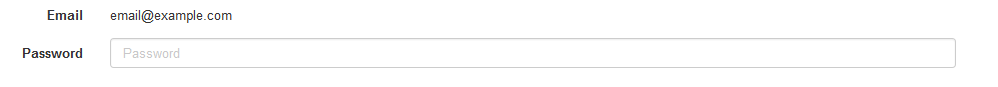
静态控件
在水平布局的表单中,如果需要将一行纯文本放置于label的同一行,为e388a4556c0f65e1904146cc1a846bee元素添加.form-control-static即可。
<form class="form-horizontal" role="form"> <div class="form-group"> <label class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <p class="form-control-static">email@example.com</p> </div> </div> <div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword" placeholder="Password"> </div> </div> </form>

控件状态
通过为控件和label设置一些基本状态,可以为用户提供回馈。
输入焦点
我们移除了某些表单控件的默认outline样式,并对其:focus状态赋予了box-shadow样式。
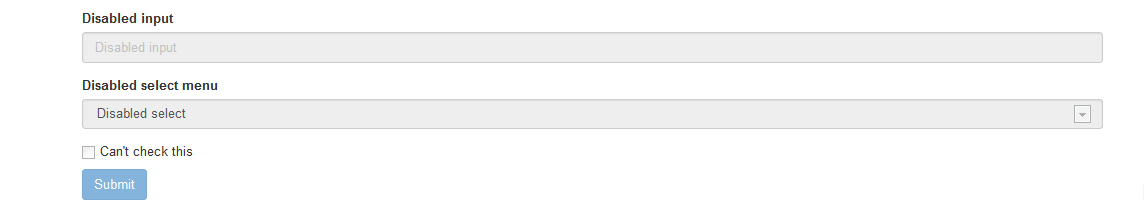
被禁用的输入框
为输入框设置disabled属性可以防止用户输入,并能改变一点外观,使其更直观。
被禁用的fieldset
为2b5469ab79cf842344327415c3b3bb95设置disabled属性可以禁用2b5469ab79cf842344327415c3b3bb95中包含的所有控件。
3499910bf9dac5ae3c52d5ede7383485标签的链接功能不受影响
这个class只改变2028f277e9e2cf0c34aa62efa6967f4b按钮的外观,并不能禁用其功能。建议自己通过JavaScript代码禁用链接功能。
跨浏览器兼容性
虽然Bootstrap会将这些样式应用到所有浏览器上,Internet Explorer 9及以下浏览器中的2b5469ab79cf842344327415c3b3bb95并不支持disabled属性。因此建议在这些浏览器上通过JavaScript代码来禁用fieldset
<form role="form"> <fieldset disabled> <div class="form-group"> <label for="disabledTextInput">Disabled input</label> <input type="text" id="disabledTextInput" class="form-control" placeholder="Disabled input"> </div> <div class="form-group"> <label for="disabledSelect">Disabled select menu</label> <select id="disabledSelect" class="form-control"> <option>Disabled select</option> </select> </div> <div class="checkbox"> <label> <input type="checkbox"> Can't check this </label> </div> <button type="submit" class="btn btn-primary">Submit</button> </fieldset> </form>

可将鼠标移到各个控件上进行查看效果。
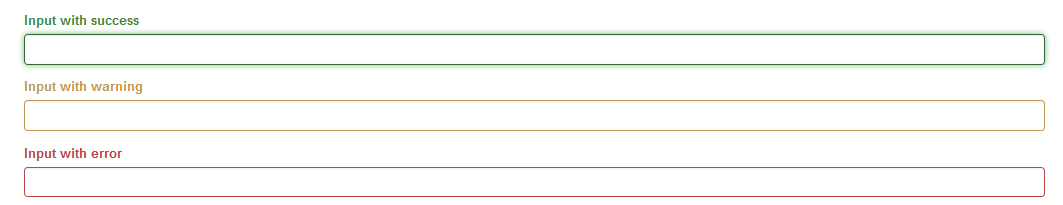
校验状态
Bootstrap对表单控件的校验状态,如error、warning和success状态,都定义了样式。使用时,添加.has-warning、.has-error或.has-success到这些控件的父元素即可。任何包含在此元素之内的.control-label、.form-control和.help-block都将接受这些校验状态的样式。
<div class="form-group has-success"> <label class="control-label" for="inputSuccess">Input with success</label> <input type="text" class="form-control" id="inputSuccess"> </div> <div class="form-group has-warning"> <label class="control-label" for="inputWarning">Input with warning</label> <input type="text" class="form-control" id="inputWarning"> </div> <div class="form-group has-error"> <label class="control-label" for="inputError">Input with error</label> <input type="text" class="form-control" id="inputError"> </div>

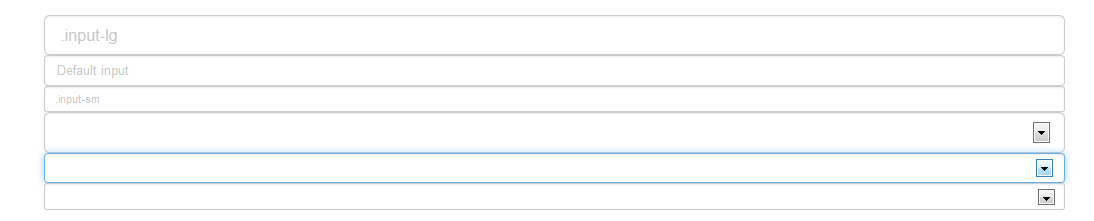
控件尺寸
通过.input-lg之类的class可以为控件设置高度,通过.col-lg-*之类的class可以为控件设置宽度。
高度尺寸
创建大一些或小一些的表单控件以匹配按钮尺寸。
<input class="form-control input-lg" type="text" placeholder=".input-lg"> <input class="form-control" type="text" placeholder="Default input"> <input class="form-control input-sm" type="text" placeholder=".input-sm"> <select class="form-control input-lg">...</select> <select class="form-control">...</select> <select class="form-control input-sm">...</select>

调整列尺寸
用栅格系统中的列包裹input或其任何父元素,都可很容易的为其设置宽度。
<div class="row"> <div class="col-xs-2"> <input type="text" class="form-control" placeholder=".col-xs-2"> </div> <div class="col-xs-3"> <input type="text" class="form-control" placeholder=".col-xs-3"> </div> <div class="col-xs-4"> <input type="text" class="form-control" placeholder=".col-xs-4"> </div> </div>
Texte d'aide
Texte d'aide au niveau du bloc pour les contrôles de formulaire.
Cet article explique principalement le contrôle de style de divers contrôles du formulaire, y compris l'utilisation simple du style des boutons. Le prochain article se concentrera sur l'explication du style des boutons.
Pour plus de détails, veuillez vous référer à :
Analyse complète de la façon d'utiliser les formulaires Bootstrap (styles de formulaire)
Analyse complète de la façon d'utiliser les formulaires Bootstrap (contrôles de formulaire)
Analyse complète de la façon d'utiliser les formulaires Bootstrap (état du contrôle des formulaires)
Analyse complète de la façon d'utiliser les formulaires Bootstrap (boutons de formulaire)
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript