Maison >interface Web >js tutoriel >jquery réalise le partage de code pour déplacer le contenu de la zone de sélection vers la gauche et la droite_jquery
jquery réalise le partage de code pour déplacer le contenu de la zone de sélection vers la gauche et la droite_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:30:381393parcourir
L'exemple de cet article décrit comment déplacer le contenu de la zone de sélection vers la gauche et la droite, l'ajouter et le supprimer. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
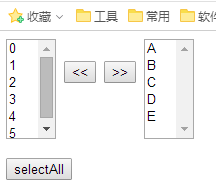
Le contenu de la zone de sélection se déplace vers la gauche et la droite, ce qui est simple et pratique. Sélectionnez le contenu de l'option et cliquez sur le bouton Déplacer pour déplacer le contenu vers la gauche ou la droite. Le diagramme d'effet en cours d'exécution :

Le code spécifique est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>index</title>
</head>
<body>
<div>
<select id="leftSelector" multiple="multiple" name="SmsListOnLeft" style="height:100px; width:50px">
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<span style="top: 30px; position: fixed;">
<input type="button" value="<<" id="btnLeft" />
<input type="button" value=">>" id="btnRight" />
</span>
<select id="rightSelector" multiple="multiple" name="SmsListOnRight" style="height:100px; width:50px; margin-left:80px">
<option value="6">A</option>
<option value="7">B</option>
<option value="8">C</option>
<option value="9">D</option>
<option value="10">E</option>
</select>
</div>
<br>
<input type="button" onclick="selectAll()" id="btnSelectAll" value="selectAll" />
<script src="js/jquery-2.1.4.js"></script>
<script>
$("#btnRight").click(function () {
//数据option选中的数据集合赋值给变量vSelect
var vSelect = $("#leftSelector option:selected");
//克隆数据添加到 rightSelector 中
vSelect.clone().appendTo("#rightSelector");
//同时移除 leftSelector 中的 option
vSelect.remove();
});
//right move
$("#btnLeft").click(function () {
var vSelect = $("#rightSelector option:selected");
vSelect.clone().appendTo("#leftSelector");
vSelect.remove();
});
function selectAll() {
var lst1 = window.document.getElementById("rightSelector");
var length = lst1.options.length;
for (var i = 0; i < length; i++) {
var v = lst1.options[i].value; //option内的value
var t = lst1.options[i].text; //显示的文本
alert(v + ":" + t);
}
}
</script>
</body>
</html>
J'espère que cet article sera utile à tout le monde dans l'apprentissage de la programmation javascript.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

