Maison >interface Web >tutoriel CSS >Comment ajouter plusieurs effets de transformation à une animation CSS3 (exemple de code)
Comment ajouter plusieurs effets de transformation à une animation CSS3 (exemple de code)
- 青灯夜游original
- 2018-11-06 15:25:592700parcourir
Cet article vous explique comment ajouter plusieurs effets de transformation (exemples de code) aux animations CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Dans l'article précédent [Utilisation simple de l'attribut de transformation et de l'attribut de transition de l'animation CSS3], la méthode d'ajout d'un effet de transformation pour réaliser une transformation d'animation simple a été introduite, mais il n'y a que un effet de transformation L'animation est trop monotone, comment ajouter plusieurs effets de transformation ? Ci-dessous, nous vous présenterons comment ajouter plusieurs effets de transformation.
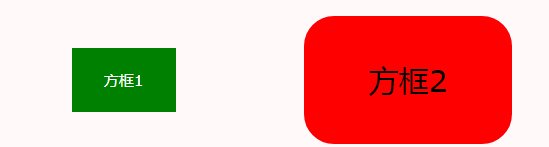
Tout d’abord, voyons à quoi ressemblent les multiples transformations d’un élément ?

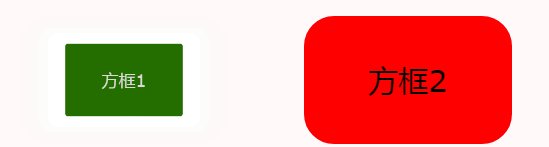
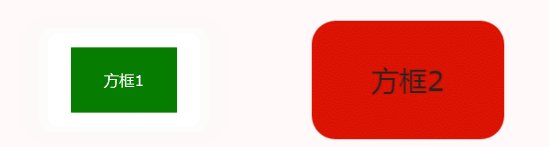
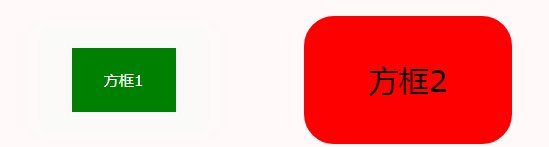
La case de gauche commence par de petits coins carrés verts, tandis que la case de droite est plus grande avec une bordure rouge et des coins arrondis. Le survol de l'une ou l'autre case déclenche une animation qui fait que la case 1 prend l'apparence de la case 2, et vice versa.
Encore une fois, nous utilisons toujours uniquement HTML et CSS pour y parvenir. Sans transformations CSS, les deux cases changeront toujours la couleur de leur bordure et éventuellement leur rayon, mais cela se produira immédiatement, plutôt qu'une animation d'une seconde.
Alors, comment cet effet est-il obtenu ?
C'est très simple, pour appliquer plusieurs transformations à un même élément, il suffit de les lister les unes après les autres à l'aide d'espaces. Exemple :
code html :
<div id="submenu"></div>
code css :
#submenu {
width: 100px;
height: 60px;
margin: 100px auto;
background-color: #eee;
border: 2px solid green;
-webkit-transition: 1s ease-in-out;
-moz-transition: 1s ease-in-out;
-o-transition: 1s ease-in-out;
transition: 1s ease-in-out;
}
#submenu:hover {
background-color: #fc3;
-webkit-transform: rotate(360deg) scale(2);
-moz-transform: rotate(360deg) scale(2);
-o-transform: rotate(360deg) scale(2);
-ms-transform: rotate(360deg) scale(2);
transform: rotate(360deg) scale(2);
}Veuillez noter qu'IE10 n'utilise plus le préfixe de transformation, mais la transformation est toujours requis - ms-.
Cela signifie que lorsque vous survolez la boîte, elle changera de couleur, pivotera et évoluera en une seconde comme ceci :
Description : L'attribut
transform contrôle la rotation, la mise à l'échelle, le mouvement et l'inclinaison de l'élément ; l'attribut
transition implémente l'effet de transition de l'élément, permettant à l'élément de passer d'un état à un autre, c'est vraiment émouvant
Vu la compatibilité, il faut utiliser les préfixes : -webkit-, -moz-, -o-, -ms-.
Résumé : ce qui précède correspond à tout le contenu présenté dans cet article. Vous pouvez l'essayer vous-même et assembler diverses transformations pour voir l'effet et approfondir votre compréhension. J'espère que cela sera utile à l'apprentissage de tout le monde. Je recommande des vidéos connexes : tutoriel CSS3 !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


)