Maison >interface Web >tutoriel CSS >Trucs et astuces pour implémenter des zones de sélection personnalisées avec CSS (exemple de code)
Trucs et astuces pour implémenter des zones de sélection personnalisées avec CSS (exemple de code)
- 不言original
- 2018-11-06 10:36:482252parcourir
La plupart des gens trouveront un peu difficile de styliser la zone de sélection, mais cet article vous aidera un peu. Vous pouvez essentiellement supprimer la sélection d'origine autant que possible, puis utiliser l'habillage div pour le style (applicable à IE8 +). ), sans plus attendre, passons directement au texte.
Cette méthode semble très simple, vous pouvez définir le style selon vos propres besoins (cours recommandé : tutoriel vidéo CSS)
Le code est le suivant :
HTML :
<div class="select-style">
<select>
<option value="city1">合肥</option>
<option value="city2">南京</option>
<option value="city3">芜湖</option>
<option value="city4">杭州</option>
</select></div>CSS :
.select-style {
border: 1px solid #ccc;
width: 120px;
border-radius: 3px;
overflow: hidden;
background: #fafafa url("image/greatwall.jpg") no-repeat 90% 50%;
}
.select-style select {
padding: 5px 8px;
width: 130%;
border: none;
box-shadow: none;
background: transparent;
background-image: none;
-webkit-appearance: none;
color: lightblue;
}
.select-style select:focus {
outline: none;
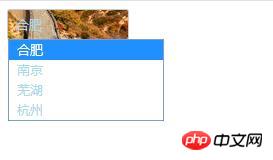
}L'effet est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction à la méthode simple de création d'un menu déroulant CSS
- jquery implémente une sélection déroulante de liens secondaires basée sur layui
- Explication détaillée de la façon dont AngularJs + bootstrap implémente la boîte de sélection déroulante
- Un module pour ajouter dynamiquement des boîtes de sélection déroulantes basées sur layui

