Maison >interface Web >tutoriel CSS >Qu'est-ce que le dégradé répétitif en CSS3 ? Comment utiliser ? (exemple de code)
Qu'est-ce que le dégradé répétitif en CSS3 ? Comment utiliser ? (exemple de code)
- 青灯夜游original
- 2018-11-06 10:05:074904parcourir
Le contenu de cet article est de vous présenter qu'est-ce que le dégradé répété de CSS3 ? Comment utiliser ? (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tout d’abord, présentons Qu’est-ce qu’un dégradé répétitif ?
En plus du dégradé linéaire [linear-gradient()] et du dégradé radial [radial-gradient()], en CSS3, des dégradés répétés peuvent également être implémentés. Les dégradés répétitifs en CSS3 peuvent être divisés en deux types :
Dégradé linéaire répétitif : répéter-linear-gradient()
Dégradé radial répétitif : répéter-radial-gradient()
Ensuite, voyons comment deux dégradés répétitifs sont utilisés à travers un exemple de code simple.
Dégradé répétitif, lors du rendu, la couleur de fin sera répétée à l'infini dans les deux sens, leur position est la différence entre la position de la dernière couleur de fin spécifiée et la position du premier décalage multiple de couleur de fin spécifié. Par exemple, un dégradé linéaire répétitif (rouge 10 px, bleu 50 px) équivaut à un dégradé linéaire (..., rouge -30 px, bleu 10 px, rouge 10 px, bleu 50 px, rouge 50 px, bleu 90 px, ...). Notez que la dernière couleur d'arrêt et la première couleur d'arrêt coïncident toujours à la limite de chaque groupe, ce qui produira des transitions nettes si le dégradé ne commence pas et ne se termine pas par la même couleur.
En fait, la syntaxe des dégradés répétitifs est la même que celle des dégradés non répétitifs. Par exemple :
repeating-linear-gradient(red, blue 20px, red 40px);
Rendu :
)
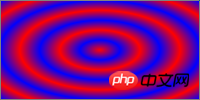
repeating-radial-gradient(red, blue 20px, red 40px);

repeating-radial-gradient(circle closest-side at 20px 30px, red, yellow, green 100%, yellow 150%, red 200%);
trouver la couleur moyenne du dégradé par les étapes suivantes :
1 Définir la liste comme une liste initiale vide de couleurs RGBA, et définir le total. longueur comme première La distance entre la première et la dernière couleur. 2. Pour chaque paire de patchs de couleur adjacents, définissez le poids comme la moitié de la distance entre les deux patchs de couleur divisée par la longueur totale. Ajoutez deux listes d'entrées, la première est obtenue par la couleur représentant le premier arrêt de couleur dans RGBA et met à l'échelle tous les composants en poids, la seconde est obtenue par le deuxième arrêt de couleur de la même manière. 3. Additionnez les entrées de la liste afin de générer la couleur moyenne et de la renvoyer. Résumé : Ce qui précède est tout le contenu présenté dans cet article, j'espère qu'il sera utile à l'étude de chacun.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment créer une répartition de couleur d'arrière-plan de 50 % de la largeur de la fenêtre en CSS ?
- Procédure pas à pas de code pour pratiquer les sélecteurs CSS3
- Comment pouvez-vous isoler un conteneur « div » des styles CSS publics et empêcher ses enfants d'hériter des styles globaux ?
- Pourquoi Chrome affiche-t-il les couleurs différemment lors du changement de moniteur ?
- Pourquoi les marges automatiques ne fonctionnent-elles pas avec le positionnement absolu en CSS ?


)