Maison >interface Web >tutoriel CSS >Qu'est-ce qui est désactivé et activé ? Explication détaillée des attributs désactivés et activés
Qu'est-ce qui est désactivé et activé ? Explication détaillée des attributs désactivés et activés
- 云罗郡主original
- 2018-11-05 16:15:4123026parcourir
Le contenu de cet article concerne ce qui est désactivé et activé ? L'explication détaillée des attributs désactivés et activés a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'elle vous sera utile.
Qu'est-ce qui est désactivé et activé ? Explication détaillée des attributs désactivés et activés
Dans les formulaires Web, certains éléments de formulaire (tels que les zones de saisie, les zones de mot de passe, les cases à cocher, etc.) ont deux états : "disponible" et "indisponible". Par défaut, ces éléments de formulaire sont disponibles.
En CSS3, nous pouvons utiliser le sélecteur :enabled et :disabled pour définir les styles CSS des éléments du formulaire dans les états disponible et indisponible respectivement.
Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :enabled选择器与:disabled选择器</title>
<style type="text/css">
input[type="text"]:enabled
{
outline:1px solid #63E3FF;
}
input[type="text"]:disabled
{
background-color:#FFD572;
}
</style>
</head>
<body>
<form>
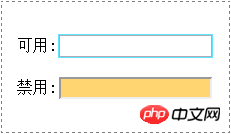
<p><label for="enabled">可用:</label><input type="text" name="enabled"/></p>
<p><label for="disabled">禁用:</label><input type="text" name="disabled" disabled="disabled"/></p>
</form>
</body>
</html>Analyse :

Ici, nous ajoutons un contour à la zone de texte à l'état "disponible" , puis modifiez la couleur d'arrière-plan de la zone de texte dans l'état "désactivé".
Ce qui précède concerne ce qui est désactivé et activé ? Les attributs désactivés et activés sont expliqués en détail. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

