Maison >interface Web >tutoriel CSS >Introduction comparative au positionnement relatif et au positionnement absolu CSS
Introduction comparative au positionnement relatif et au positionnement absolu CSS
- 不言original
- 2018-11-05 15:02:542404parcourir
Positionnement CSS, comme son nom l'indique, l'attribut CSS position définit la façon dont les éléments sont positionnés sur la page Web.
Il existe donc plusieurs types de positionnement : statique, relatif, absolu, fixe, collant, initial et hérité. Tout d’abord, expliquons ce que signifient tous ces types.
statique - Il s'agit de la valeur par défaut et tous les éléments apparaissent séquentiellement dans le document.
relatif - L'élément est positionné par rapport à sa position normale.
absolu - L'élément est positionné de manière absolue par rapport à son premier élément parent positionné.
fixé - L'élément est relatif à la fenêtre du navigateur.
sticky - l'élément est positionné en fonction de la position de défilement de l'utilisateur.
Maintenant que nous avons expliqué les bases, nous allons discuter davantage des deux valeurs de position les plus couramment utilisées - relative et absolue.
Qu'est-ce que le positionnement relatif ?
Lorsque vous définissez la position par rapport à l'élément, rien ne se passera sans ajouter d'autres propriétés de positionnement (haut, bas, droite, gauche). Lorsque vous ajoutez une position autre que relative, par exemple left: 20px, l'élément se déplacera de 20px vers la droite par rapport à sa position normale. Ici vous pouvez voir cet élément lié à lui-même. Lorsqu'un élément est déplacé, aucun autre élément de la mise en page n'est affecté.
Choses à noter lors de la définition de la position - Limiter la portée des éléments enfants positionnés de manière absolue par rapport à l'élément. Cela signifie que tout élément enfant de cet élément peut être positionné de manière absolue dans ce bloc.
Après cette brève explication, nous devons la soutenir en montrant un exemple.
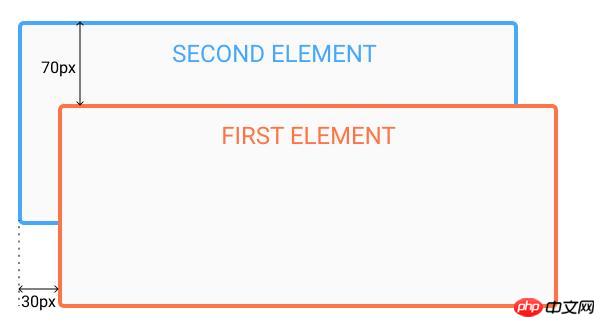
Dans cet exemple, vous verrez comment un élément positionné relativement se déplace lorsque ses propriétés changent. Le premier élément se déplace vers la gauche et vers le haut par rapport à sa position normale, tandis que le deuxième élément reste dans la même position car aucune propriété de positionnement supplémentaire n'est modifiée.
HTML :
<div id=”first_element”>First element</div> <div id=”second_element”>Second element</div>
CSS :
#first_element {
position: relative;
left: 30px;
top: 70px;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
#second_element {
position: relative;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
Qu'est-ce que le positionnement absolu ?
Le positionnement absolu vous permet de placer les éléments exactement là où vous le souhaitez.
Le positionnement absolu se fait par rapport au premier élément parent positionné de manière relative (ou absolue). Sans élément parent positionné, un élément dont la position est définie sur absolue sera directement associé à l'élément HTML (la page elle-même).
Une chose importante à retenir lors de l'utilisation du positionnement absolu est de s'assurer qu'il n'est pas surutilisé car il entraînerait des difficultés de maintenance.
La prochaine chose est de montrer un exemple de positionnement absolu.
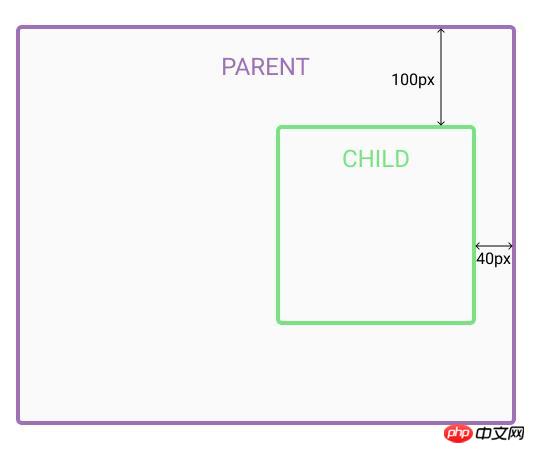
Dans l'exemple, la position de l'élément parent est définie sur relative. Désormais, lorsque vous définissez la position d'un élément enfant sur absolue, tout autre positionnement sera effectué par rapport à l'élément parent. L'élément enfant se déplace de 100 px par rapport au haut de l'élément parent, et l'élément parent se déplace de 40 px vers la droite.
HTML :
<div id=”parent”> <div id=”child”></div> </div>
CSS :
#parent {
position: relative;
width: 500px;
height: 400px;
background-color: #fafafa;
border: solid 3px #9e70ba;
font-size: 24px;
text-align: center;
}
#child {
position: absolute;
right: 40px;
top: 100px;
width: 200px;
height: 200px;
background-color: #fafafa;
border: solid 3px #78e382;
font-size: 24px;
text-align: center;
}
A travers ces exemples vous avez vu des éléments positionnés de manière absolue et relative la différence entre. Nous espérons que cet article pourra vous aider à comprendre certaines questions liées au positionnement absolu et relatif et sera utile pour votre apprentissage.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction à des exemples de positionnement d'images d'arrière-plan à l'aide de CSS
- Résumé des méthodes courantes de positionnement des images d'arrière-plan à l'aide de CSS
- Positionnement CSS et analyse de scénarios d'application
- Quelques recherches sur Positoin, Absolute et Relative dans le positionnement CSS
- Exemples de positionnement CSS expliqués
- Comment utiliser le positionnement CSS ? Comment utiliser le positionnement CSS
- Comment positionner des éléments HTML en utilisant CSS ? (avec des exemples)

