Maison >interface Web >tutoriel CSS >Résumé des méthodes courantes de positionnement des images d'arrière-plan à l'aide de CSS
Résumé des méthodes courantes de positionnement des images d'arrière-plan à l'aide de CSS
- 巴扎黑original
- 2017-03-30 14:39:091684parcourir
Préface
L'une des solutions les plus courantes sur Internet est le relatif dans l'élément parent puis l'absolu dans l'élément enfant. Cette solution est certainement bonne, mais un inconvénient est qu'elle modifiera la relation hiérarchique des éléments. Si elle est utilisée à plusieurs endroits, une telle relation en cascade et imbriquée sera très déroutante. Cet article abandonnera temporairement cette solution et partagera avec vous plusieurs solutions de positionnement d'image d'arrière-plan CSS.
1. Positionnement absolu sans dépendance
Sur Internet, il existe un malentendu sur le positionnement absolu On pense que l'utilisation du positionnement absolu doit définir le relatif. positionnement de l'élément parent relatif. Cette compréhension ne peut pas être considérée comme fausse, on peut seulement dire que la définition n'est pas entièrement comprise. Absolute est défini dans le document W3C comme ceci :
génère un élément positionné de manière absolue, positionné par rapport au premier élément parent autre que le positionnement statique. La position de l'élément est spécifiée via les attributs 'left', 'right', 'bottom' et 'top'.
La compréhension de cette phrase doit être la suivante (L : gauche, R : droite, B : bas, T : haut)
a : Après avoir défini la position : absolue sur un élément, si Si l'élément parent ne définit pas position: relative, l'élément est positionné en fonction du coin supérieur gauche de la zone de fenêtre visuelle via LRBT ; si l'élément parent définit position : relative, l'élément est positionné en fonction du coin supérieur gauche de la zone de fenêtre visuelle ; conteneur d'éléments parents via LRBT.
b : lors de la génération d'éléments en position absolue, que l'élément parent soit défini ou non sur position:relative, utilisez deux directions non opposées : margin-top, margin-left, margin-right et margin-bottom. . Positionnement, son effet sera comme un positionnement relatif, un positionnement basé sur sa propre position. Cependant, la seule différence entre l'utilisation du positionnement en marge et du relatif est que l'absolu est séparé du flux de documents et que l'espace physique d'origine a disparu, tandis que le relatif n'est pas séparé du flux de documents et que l'espace physique d'origine est toujours occupé.
Ainsi, vous pouvez utiliser l'absolu sans dépendances pour le positionnement. La méthode de positionnement consiste à utiliser la marge, mais pas LRBT.
Le code est le suivant :
<p class="keith">
<p class="main"></p>
<p> </p>
</p>.keith {
margin: 2em;
width: 5em;
height: 5em;
background: lightgreen;
}</p>
<p>.keith .main {
position: absolute;
background: url("../images/my-icons/Loginicon.png") scroll no-repeat 0 0;
width: 21px;
height: 21px;
margin-left: calc(5em - 25px);
margin-top: calc(5em - 25px);
}
Dans le code ci-dessus, utilisez margin-left, margin-top et position:absolue Positionne l'image. Utilisez calc() en CSS3 pour calculer la valeur à positionner.
L'exemple d'image est le suivant : 
2.syntaxe étendue de position d'arrière-plan
en arrière-plan CSS3 et border , la propriété background-position a été étendue, ce qui nous permet de spécifier le décalage de l'image d'arrière-plan depuis n'importe quel coin, à condition de spécifier le mot-clé devant le décalage.
Le code est le suivant :
<p class="keith"></p>
.keith{
margin:2em;
width:5em;
height:5em;
background:lightgreen url('../images/my-icons/Loginicon.png') scroll no-repeat ;
background-position:right 5px bottom 5px;
};
Dans le code ci-dessus, la syntaxe d'extension de position d'arrière-plan peut être utilisée pour atteindre une distance de 5px à partir du positionnement de la distance dans le coin inférieur droit.
3. positionnement de l'origine de l'arrière-plan
background-origin est un nouvel attribut en CSS3 Il est principalement utilisé pour déterminer l'origine de référence de l'attribut background-position, c'est-à-dire pour déterminer l'arrière-plan. Le point de départ du positionnement de l'image. Par défaut, l'attribut background-position de l'image d'arrière-plan positionne toujours l'image d'arrière-plan en fonction du coin supérieur gauche de l'élément.
Background-origin a trois valeurs d'attribut : content-box, padding-box (valeur par défaut) et border-box.
Regardez comment utiliser cet attribut pour positionner l'image d'arrière-plan à 5px dans le coin inférieur droit. Le code est le suivant.
<p class="keith"></p>
.keith {
margin: 2em;
width: 5em;
height: 5em;
padding: .5em;
background: lightgreen url("../images/my-icons/Loginicon.png") scroll no-repeat;
background-position: right bottom;
-moz-background-origin: content;
-o-background-origin: content-box;
-webkit-background-origin: content;
background-origin: content-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
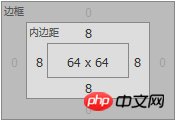
Dans le code ci-dessus, la valeur de remplissage est définie pour la boîte. Utilisez l'attribut box-sizing pour ajuster le modèle de boîte de p sous le navigateur au modèle de boîte IE. Border-box signifie largeur totale = zone de contenu + remplissage + bordure. La content-box est définie ici pour l'attribut background-origin. Vous ne comprenez peut-être pas pourquoi ce n'est pas une padding-box. Regardez une capture d'écran sous Firefox. 

Dans l'image ci-dessus, la zone jaune est la marge, la zone violette est le remplissage et la zone bleu clair est la zone de contenu . Si padding-box est défini pour l'élément, alors l'image sera positionnée dans le coin inférieur droit sans aucun espace à partir du coin inférieur droit. Par conséquent, content-box doit être utilisé pour le positionnement à ce stade. L'effet final est le suivant. 
Positionnement 4.calc()
Si nous voulons étendre la largeur et la hauteur du conteneur à travers le contenu, sans Lors de la fixation de la hauteur et de la largeur, vous devez utiliser l'attribut calc + l'attribut background-position en combinaison pour positionner l'image. Comme la hauteur et la largeur du conteneur ne sont pas connues pour le moment, seuls 100 % peuvent être utilisés pour le calcul.
<p class="keith">
这是一段文字,用于撑开容器。
</p>.keith{
margin:2em;
padding:2em;
display:inline-block;
background:lightgreen url('../images/my-icons/Loginicon.png') scroll no-repeat;
background-position:calc(100% - 5px) calc(100% - 5px);
}</p>
<p>
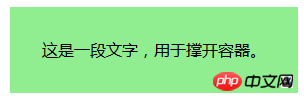
Des exemples d'images sont les suivants : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

