Maison >interface Web >tutoriel CSS >Qu'est-ce que le bloc en ligne en CSS ? Utilisation de la disposition en blocs en ligne
Qu'est-ce que le bloc en ligne en CSS ? Utilisation de la disposition en blocs en ligne
- 青灯夜游original
- 2018-11-03 15:04:4813636parcourir
Qu'est-ce que le bloc en ligne en CSS ? Cet article vous présentera ce que signifie inline-block en CSS et vous fera connaître les avantages de l'utilisation de inline-block dans la mise en page CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tout d’abord, comprenons Qu’est-ce que le bloc en ligne ?
inline-block représente un élément de bloc en ligne. Par exemple, img et input sont des éléments de bloc en ligne par défaut, c'est-à-dire que la valeur par défaut de l'attribut display est inline-block .
Les fonctionnalités de inline-block
:peut définir la largeur et la hauteur sans occuper une ligne par lui-même.
En raison de cette fonctionnalité de l'élément inline-block, il peut jouer un rôle important dans la mise en page CSS.
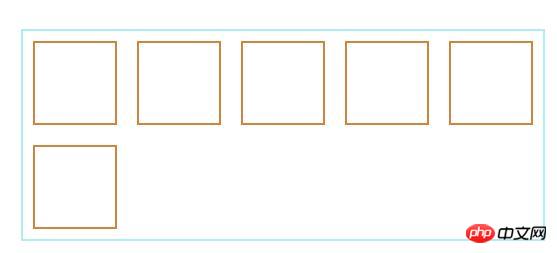
Il y a longtemps, les gens voulaient créer de nombreuses grilles pour couvrir le navigateur (comme indiqué ci-dessous). La première chose qui leur est venue à l'esprit était d'utiliser l'attribut float, mais les float ont de nombreuses limitations. Après avoir utilisé la disposition flottante, vous devez également effacer le flottant pour éliminer l'impact du flottement sur d'autres éléments. 
En fait, il est plus facile d'utiliser le bloc en ligne pour obtenir l'effet ci-dessus. Tant que la valeur de l'attribut display est définie sur
inline-block.box {
width: 80px;
height: 80px;
border: 2px solid peru;
display: inline-block;
margin: 10px 8px;
}, le même effet peut être obtenu et l'élément ne se détachera pas du flux de texte. 
Obtient le même effet que float sans avoir à éviter certains problèmes (tels que : La hauteur du parent l'élément s'effondre) et clear:both; (efface le flotteur) est défini.
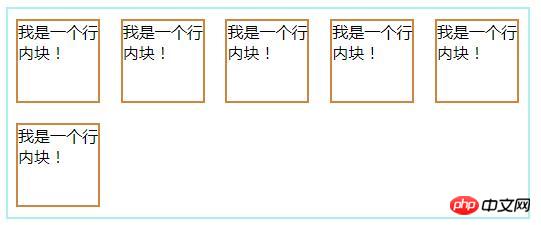
Certaines choses que vous devez garder à l'esprit lors de la mise en œuvre de la disposition des blocs en ligne :1 L'attribut vertical-align affectera l'élément inline-block, et vous. besoin de changer sa valeur est définie en haut ;
2. La largeur de chaque colonne doit être définie
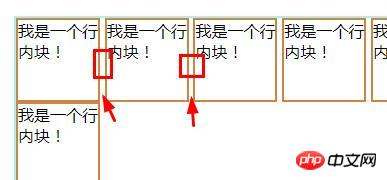
3. il y aura également des espaces entre les colonnes. 
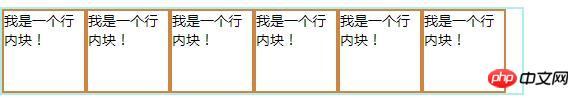
Le problème d'écart est également facile à résoudre. Vous pouvez :
.demo {
width: 520px;
overflow: hidden;
border: 2px solid paleturquoise;
font-size: 0;
}
.box {
width: 80px;
height: 80px;
border: 2px solid peru;
display: inline-block;
font-size: 14px;
}Ajouter {font-size:0} à l'élément parent, c'est-à-dire définir. la taille de la police à 0 , puis le caractère d'espacement devient également 0px, éliminant ainsi l'espace. Cependant, veuillez noter que s'il y a du texte dans la zone elle-même, vous devez en même temps définir sa propre taille de police sur une valeur appropriée, sinon il ne sera pas affiché. 
Maintenant, cette méthode est compatible avec différents navigateurs. Dans le passé, le navigateur Chrome n'était pas compatible
Compatibilité des navigateurs : ie6/7. n'est pas compatible avec display: inline-block, donc un traitement supplémentaire est requis :
Pour les navigateurs inférieurs à ie6/7, vous avez besoin de :
S'il s'agit d'un élément de niveau bloc : vous devez ajouter {display:inline;zoom:1;}Résumé : ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il pourra être utile pour l'aide à l'apprentissage de chacun. Pour plus de didacticiels vidéo connexes, veuillez visiter :
tutoriel CSS !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

