Maison >interface Web >tutoriel CSS >Explication détaillée de l'attribut d'affichage de la mise en page CSS
Explication détaillée de l'attribut d'affichage de la mise en page CSS
- 青灯夜游original
- 2018-11-03 11:21:213043parcourir
Ce que cet article vous apporte, c'est une explication détaillée de l'attribut display de la mise en page CSS, afin que chacun puisse comprendre l'impact de l'attribut display sur la mise en page CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Nous devons savoir que l'affichage est l'attribut le plus important en CSS utilisé pour contrôler la mise en page. Chaque élément a une valeur d'affichage par défaut, liée au type de l'élément. Leurs valeurs par défaut sont généralement block ou inline pour la plupart des éléments. Un élément de bloc est généralement appelé élément de niveau bloc. Un élément en ligne est généralement appelé élément en ligne. [Pour plus d'apprentissage vidéo CSS, veuillez visiter : Tutoriel CSS]
Jetons un coup d'œil à l'impact des différentes valeurs d'attribut d'affichagesur la disposition des contrôles CSS.
Valeur de l'attribut de bloc CSS
L'élément de bloc sera affiché comme un élément de niveau bloc, avec des sauts de ligne avant et après l'élément.
Caractéristiques :
1. Chaque élément de niveau bloc commence sur une nouvelle ligne, et les éléments suivants commencent également sur une nouvelle ligne. (C'est vraiment dominateur, un élément au niveau du bloc occupe sa propre ligne)
2. La hauteur, la largeur, la hauteur de la ligne et les marges supérieure et inférieure de l'élément peuvent être définies.
3. Si la largeur d'un élément n'est pas définie, elle correspond à 100 % de son conteneur parent (la même que la largeur de l'élément parent), sauf si une largeur est définie.
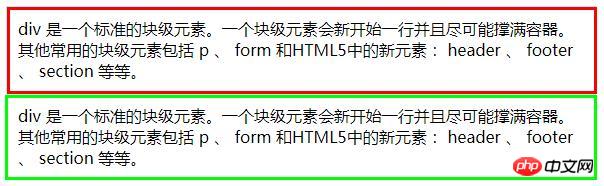
Exemple : élément div
<div>div 是一个标准的块级元素。一个块级元素会新开始一行并且尽可能撑满容器。其他常用的块级元素包括 p 、 form 和HTML5中的新元素: header 、 footer 、 section 等等。</div> <div>div 是一个标准的块级元素。一个块级元素会新开始一行并且尽可能撑满容器。其他常用的块级元素包括 p 、 form 和HTML5中的新元素: header 、 footer 、 section 等等。</div>
Rendu :

valeur d'attribut en ligne CSS
Les éléments en ligne seront affichés en tant qu'éléments en ligne, sans saut de ligne avant et après l'élément. Un élément en ligne peut envelopper le texte dans un paragraphe sans perturber la mise en page du paragraphe.
Caractéristiques :
1. Tous les éléments sont sur la même ligne que les autres éléments
2. La hauteur, la largeur, les marges supérieure et inférieure de l'élément ne peuvent pas être définies. ;
3. La largeur d'un élément est la largeur du texte ou de l'image qu'il contient et ne peut pas être modifiée.
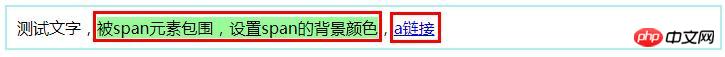
Exemple : span est un élément en ligne standard. L'élément a est l'élément en ligne le plus couramment utilisé et peut être utilisé comme lien.
<div>测试文字,<span style="background-color: palegreen;">被span元素包围,设置span的背景颜色</span>,<a href="#">a链接</a></div>
Rendu :

css aucune valeur d'attribut
Une autre valeur d'affichage couramment utilisée pour les éléments CSS est aucune. Il s'agit de la valeur d'affichage par défaut de certains éléments spéciaux, tels que le script. display:none est couramment utilisé par JavaScript pour masquer ou afficher un élément sans le supprimer. (Aucun ne peut également être utilisé avec block. Utilisez display:none pour masquer des éléments et utilisez display:block pour afficher les éléments masqués ; par exemple : le menu de navigation secondaire)
Il est différent de l'attribut de visibilité. Un élément avec display défini sur none n'occupera pas l'espace qu'il devrait être affiché, mais avec visible : caché, il occupera toujours de l'espace.
Autres valeurs d'attribut d'affichage de CSS
Il existe de nombreuses valeurs d'affichage plus intéressantes, telles que inline-block et flex. Nous discuterons de ces deux valeurs d’attributdans les articles suivants.
Conversion des valeurs d'affichage
Comme indiqué précédemment, chaque élément a une valeur d'affichage par défaut. Mais vous pouvez le réécrire à tout moment et n’importe où ! Bien qu'il puisse sembler déroutant de « créer artificiellement » un élément en ligne, vous pouvez transformer des éléments ayant une sémantique spécifique en éléments en ligne. Un exemple courant est : changer la valeur de bloc par défaut de l'élément li en une valeur en ligne pour créer un menu horizontal. Et la méthode de conversion est également très simple, utilisez la déclaration :
display: inline;
Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun. Si vous souhaitez en savoir plus sur le CSS, nous vous recommandons l'apprentissage vidéo : tutoriel CSS !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

