Maison >interface Web >tutoriel CSS >Comment définir l'espacement des lettres en CSS ? Comment définir l'espacement des lettres
Comment définir l'espacement des lettres en CSS ? Comment définir l'espacement des lettres
- 青灯夜游original
- 2018-11-01 17:15:495289parcourir
Le contenu de cet article est de présenter comment définir l'espacement des lettres en CSS ? Comment définir l'espacement des lettres. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
En fait, la méthode de définition de l'espacement des lettres en CSS est très simple. Vous n'avez besoin d'utiliser qu'un seul attribut, qui est l'attribut letter-spacing.
Jetons un coup d'œil à l'attribut d'espacement des lettres et voyons comment il définit l'espacement des lettres.
L'attribut letter-spacing contrôle la quantité d'espace entre chaque lettre (un seul caractère) dans un élément ou un bloc de texte donné. Les valeurs qui prennent en charge l'espacement des lettres incluent les valeurs de longueur relative de la police (em, rem), les valeurs relatives des parents (pourcentage), les valeurs absolues (px, pixels) et les propriétés normales, qui réinitialiseront la valeur par défaut de la police. valeur.
Il est recommandé d'utiliser des valeurs relatives de police afin que lorsque la taille de la police change, que ce soit en raison de la conception ou du comportement de l'utilisateur, l'espacement des lettres puisse être augmenté ou diminué de manière appropriée.
Jetons un coup d'œil à l'utilisation de l'attribut letter-spacing :
p {
/* 16 * 0.0625 = 1px */
letter-spacing: 0.0625em;
}La chose la plus importante à noter lors de l'utilisation de l'attribut letter-spacing est que la valeur spécifiée ne modifie pas la valeur par défaut du navigateur, mais ajoute à la place l'espacement par défaut appliqué par le navigateur (en fonction des métriques de police). La propriété d'espacement des lettres prend également en charge les valeurs négatives, qui réduisent l'apparence du texte plutôt que de l'assouplir.
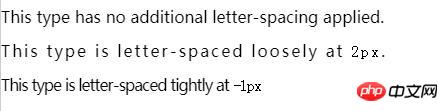
Jetons un coup d'œil à l'effet de la définition de l'attribut d'espacement des lettres :

Explication :
1. Valeurs de sous-pixels : dans la plupart des navigateurs, la spécification d'une valeur inférieure à 1 px entraînera la non-application de l'attribut d'espacement des lettres. Actuellement, Firefox 14+ et IE 10 prennent en charge la disposition en sous-pixels ; Opera et WebKit ne le font pas.
2. L'attribut d'espacement des lettres peut être animé en définissant des transitions CSS.
3. Une façon d'éliminer l'espace blanc entre les éléments de bloc en ligne consiste à définir l'espacement des lettres : -4px; Ensuite, réinitialisez letter-spacing: normal; sur les éléments enfants et c'est tout.
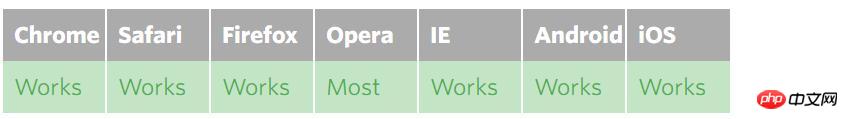
Jetons un coup d'œil à la compatibilité des attributs d'espacement des lettres

Remarque sur la prise en charge des navigateurs mobiles : certaines versions d'Opera Mobile, non- Les noyaux WebKit standard et les navigateurs NetFront ne prennent pas en charge l'attribut d'espacement des lettres. Pour un contenu spécifique, veuillez visiter le lien QuirksMode, qui contient des instructions détaillées ci-dessus.
Adresse du lien QuirksMode : http://www.quirksmode.org/m/table.html#t25
Résumé : ce qui précède est la méthode de définition de l'espacement des lettres en CSS introduite dans cet article J'espère que cela sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

