Cet article vous présentera comment définir la transparence en CSS. Jetons un coup d'œil au contenu spécifique.
Opacité et transparence
Par définition, l'opacité et la transparence en CSS définissent la visibilité d'un élément, qu'il s'agisse d'une image, d'un tableau ou d'un RGBA (Red Green Blue alpha ) valeur de couleur. Selon leur signification, l'opacité mesure le degré d'opacité ou de solidité d'un élément, tandis que la transparence mesure la facilité avec laquelle vous pouvez voir ce qui est présent dans les calques situés en dessous. Quoi qu'il en soit, ils fonctionnent de la même manière : 100 % opaque signifie que l'élément est complètement visible, tandis que 100 % transparent signifie qu'il est complètement invisible.
Au lieu d'utiliser un logiciel coûteux, vous pouvez créer ces effets en utilisant CSS ! En quelques touches simples, vous pouvez modifier instantanément l'apparence d'un élément sur votre page, ou dans certains cas même la façon dont il réagit lorsque le pointeur de la souris le survole.
Images opaques et transparentes
Lors de la modification de l'image, la propriété opacité accepte des valeurs comprises entre 0,0 et 1,0, cette dernière étant la valeur par défaut. Par conséquent, plus la valeur est faible, plus l’image devient transparente.
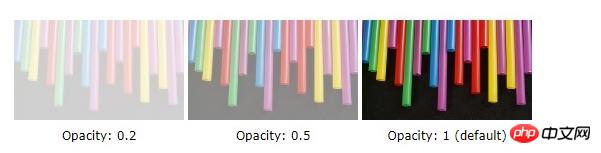
Dans l'exemple ci-dessous, nous utilisons 0,2, 0,5 et 1,0 pour une comparaison côte à côte :

img {
opacity: 0.5;
filter: alpha(opacity=50); /* For IE8 and earlier */
}Remarque : Nous avons utilisé le attribut filter car Internet Explorer 8 et les versions antérieures ne reconnaissent pas encore l'attribut opacity.
Boîtes et tableaux transparents
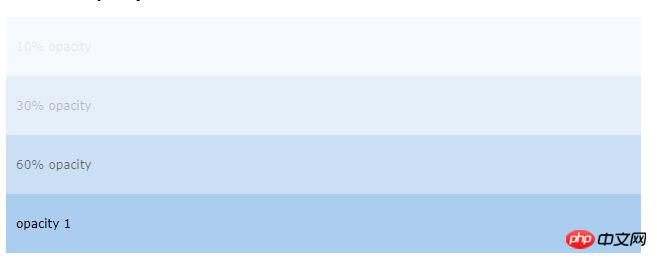
Vous pouvez utiliser l'attribut opacity pour ajouter de la transparence à un élément, y compris l'arrière-plan et tous ses éléments enfants. Par exemple, dans la zone ci-dessous (en utilisant
au lieu de
et ses enfants), tout le texte devient également transparent. 
Le texte poussera également la couleur d'arrière-plan à être transparente, il n'est donc pas nécessaire de modifier quoi que ce soit d'autre si c'est ce que vous souhaitez obtenir. Vous pouvez directement utiliser le code suivant pour obtenir cet effet :
div {
opacity: 0.3;
filter: alpha(opacity=30); /* For IE8 and earlier */
}Utiliser RGBA pour la transparence
Cependant, si vous souhaitez uniquement changer le fond sans texte ni autre sous- L'élément restera opaque, vous pouvez utiliser RGBA pour le contourner. Si vous avez l'habitude de travailler avec des codes hexadécimaux, vous pouvez découvrir d'autres façons de définir les couleurs en CSS , à savoir les couleurs RVB/RGBA et HSL/HSLA.
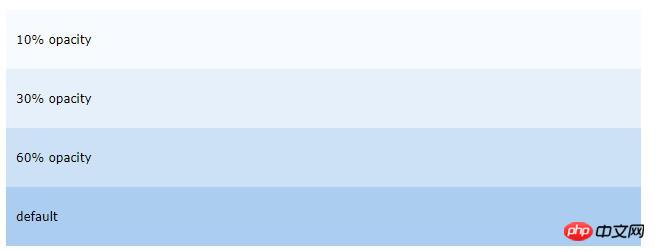
RGBA représente l'alpha rouge, vert et bleu, et le paramètre alpha spécifie l'opacité de la couleur RVB. Ainsi, en utilisant les valeurs de couleur RGBA, nous pouvons définir l'opacité de l'arrière-plan tandis que le texte reste noir :

Dans l'exemple ci-dessus, nous avons utilisé les valeurs RVB 171,205,239 puis Les paramètres alpha définissent sa transparence ou sa transparence. Par exemple :
div { background:rgba(171,205,239,0.3)/ *蓝色背景,不透明度为30%* / } Texte opaque dans une image d'arrière-plan transparente CSS
Une autre chose vraiment cool que vous pouvez faire avec l'opacité et la transparence est dans une boîte transparente Ajoutez du texte, peut-être pour compenser une image d'arrière-plan vraiment inappropriée ou sombre, comme dans l'exemple ci-dessous.

Pour créer ce style simple mais efficace, utilisez un élément
et nommez ses classes "background" et "transbox". La première catégorie est une image d’arrière-plan et une bordure, tandis que la deuxième catégorie est une couleur d’arrière-plan et une bordure distinctes. Enfin, ajoutez du texte à l’aide de paragraphes.
Tout d'abord, nous créons un élément
(class="background") avec une image d'arrière-plan et une bordure. Ensuite, nous créons un autre
(class="transbox") à l'intérieur du premier
. L'élément
a une couleur d'arrière-plan et une bordure - le div est transparent. Dans l'élément
transparent, nous avons ajouté du texte à l'intérieur de l'élément
.
Voici le code que nous avons utilisé, vous pouvez le modifier et le tester avec vos propres images et texte :
<html>
<head>
<style>
div.background {
background: url(green-tile.jpg) repeat;
border: 2px solid black;
}
div.transbox {
margin: 30px;
background-color: #ffffff;
border: 1px solid black;
opacity: 0.6;
filter: alpha(opacity=60); /* For IE8 and earlier */
}
div.transbox p {
margin: 5%;
font-weight: bold;
font-family: Verdana;
font-size: 12px;
color: #000000;
}
</style>
</head>
<body>
<div>
<div>
<p>This is sample text placed in a transparent box.</p>
</div>
</div>
</body>
</html>Enfin
Il existe de nombreuses possibilités d'opacité et de transparence Utilisation, qu'elle soit purement esthétique ou pour mettre en valeur des éléments d'une page web. C'est certainement l'alternative la moins chère que de compter sur Photoshop ou un autre logiciel de retouche photo pour faire tout cela à votre place !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!