Maison >interface Web >tutoriel CSS >Comment définir la transparence CSS ? Trois façons de définir la transparence des images CSS
Comment définir la transparence CSS ? Trois façons de définir la transparence des images CSS
- 不言original
- 2018-09-06 17:12:1834205parcourir
Le paramètre de transparence CSS est souvent utilisé dans la conception Web. Parfois, afin de concevoir une page Web plus belle, les images seront rendues transparentes afin que le contenu de la page Web ne soit pas invisible. magnifique car l'image est utilisée comme arrière-plan Alors, comment définir la transparence en css ? L'article d'aujourd'hui partagera avec vous Comment définir la transparence des images en CSS.
Il existe deux propriétés liées à la définition des effets de transparence en CSS : l'opacité et le rgba. (Cours vidéo recommandé : tutoriel CSS)
Ci-dessous, nous utiliserons ces deux attributs pour définir l'effet de transparence de l'image.
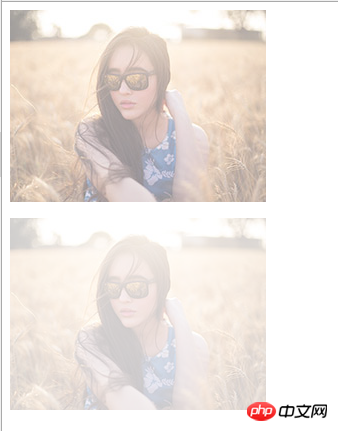
Regardons d'abord l'exemple de définition de la transparence d'une image à l'aide de l'attribut opacity en css
css :
.opacity1, .opacity2, .opacity_img { display: inline-block; }
.opacity1 { filter: Alpha(opacity=0); }
.opacity2 { filter: Alpha(opacity=50); }
.opacity_img { filter: Alpha(opacity=100); }
:root .opacity1 { opacity: 0; filter: none; }
:root .opacity2 { opacity: .5; filter: none; }
:root .opacity_img { opacity: 1; filter: none; }html :
<p>
<a href="#" class="opacity2">
<img class="opacity_img" src="
" />
</a>
</p>
<p>
<a href="#" class="opacity2">
<img class="opacity2" src="//image.zhangxinxu.com/image/study/s/s256/mm1.jpg" / alt="Comment définir la transparence CSS ? Trois façons de définir la transparence des images CSS" >
</a>
</p> L'effet est le suivant :

Remarque : Actuellement, les navigateurs grand public prennent en charge la méthode d'écriture opacity:value. La valeur est comprise entre 0 et 1, 0 étant complètement. transparent et 1 étant complètement opaque. Cependant, cette méthode d'écriture n'est pas prise en charge dans IE8 et les versions précédentes, nous pouvons donc la résoudre via des filtres. filter:alpha(opacity=value), la valeur est comprise entre 0 et 100, 0 est complètement transparent et 100 est complètement opaque. Tout comme l'exemple ci-dessus.
Regardons l'exemple de réglage de la transparence de l'image par rgba en CSS :
html :
<div class="demo2-bg">
<div class="demo2">背景图半透明,文字不透明<br />方法:定位+ background:rgba(255,255,255,0.3)</div>
</div>css :
.demo2-bg{
background: url(//image.zhangxinxu.com/image/study/s/s256/mm1.jpg) no-repeat;
background-size: cover;
width: 500px;
height: 300px;
position: relative;
}
.demo2{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 500px;
height: 300px;
line-height: 50px;
text-align: center;
background:rgba(255,255,255,0.3);Le L'effet est le suivant :

Remarque : Cette méthode a une bonne compatibilité avec les navigateurs, les images et le contenu peuvent être bien séparés pour obtenir un effet translucide des images d'arrière-plan, tandis que le texte, les bordures et les autres styles et contenus ne sont pas affectés par l'influence. Il n'y a qu'une couche supplémentaire de divs, utilisant des styles de positionnement absolus pour obtenir un chevauchement.
Définissez la valeur de la couleur d'arrière-plan et la transparence. Les trois premiers 255 représentent le noir RVB et 0,3 représente 30 % de transparence.
Enfin, voyons comment définir l'effet verre dépoli sur une photo :
<div class="demo1">背景图半透明,文字不透明<br />方法:背景图+ filter:blur</div>
.demo1{
width: 500px;
height: 300px;
line-height: 50px;
text-align: center;
}
.demo1:before{
background: url(//image.zhangxinxu.com/image/study/s/s256/mm1.jpg) no-repeat;
background-size: cover;
width: 500px;
height: 300px;
content: "";
position: absolute;
top: 0;
left: 0;
z-index: -1;/*-1 可以当背景*/
-webkit-filter: blur(3px);
filter: blur(3px);
}L'effet est le suivant :

Cet article se termine ici. Pour plus d'informations sur la façon de traiter les images CSS, veuillez vous référer au manuel CSS.
Recommandations associées :
Clic de souris CSS pour changer l'image transparence_html/css_WEB-ITnose
image +css réalise un démarrage translucide page_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

