Maison >interface Web >tutoriel CSS >Explication graphique détaillée de la façon de créer des effets de pagination avec HTML et CSS
Explication graphique détaillée de la façon de créer des effets de pagination avec HTML et CSS
- yuliaoriginal
- 2018-10-31 17:28:346003parcourir
Les amis prudents constateront que presque tous les sites Web ont une marque de pagination. Lorsque vous cliquez sur la page suivante, vous passerez à la page suivante. Amis qui apprennent le HTML et le CSS, savez-vous comment créer une pagination en HTML ? Cet article vous présentera les étapes de la technologie de pagination HTML et le code de pagination HTML basé sur des exemples. Les amis intéressés peuvent y jeter un œil.
L'obtention d'effets de pagination nécessite l'utilisation de nombreux attributs en CSS, tels que float, sélecteur de pseudo-classe de survol, etc. Si vous n'êtes pas clair, vous pouvez vous référer aux articles pertinents sur le site Web PHP chinois, ou visiter Tutoriel vidéo CSS, j'espère qu'il pourra vous aider.
Ce qui suit est une explication détaillée des étapes pour obtenir un effet de pagination avec HTML et CSS :
Partie HTML :
Créer un
- , donnez-leur respectivement un nom de classe pour faciliter le style CSS. ul et li peuvent créer une liste non ordonnée. Parce que nous avons besoin d'un effet de saut de clic, nous devons insérer un dans le li. tag. Tag, le code spécifique est le suivant :
<ul class="box modal-4"> <li><a href="#" class="prev"><i class="fa fa-chevron-left"></i> Previous</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#" class="active">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#" class="next"> Next<i class="fa fa-chevron-right"></i></a></li> </ul>
Partie CSS :
Le framework de base a été construit, il faut maintenant utiliser CSS pour l'embellir. Tout d'abord, utilisez float: left pour faire flotter la liste non ordonnée vers la gauche et organisez-la sur une seule ligne. Utilisez text-decoration: none pour supprimer le soulignement par défaut de la balise a. Utilisez padding pour ajuster l'espacement et cliquez ou survolez la souris. effet à l'effet de pagination. Le code spécifique comme suit :
.box {list-style: none;display: inline-block;padding: 0;margin-top: 10px;}
.box li {display: inline;text-align: center;}
.box a {
float: left;
display: block;
font-size: 14px;
text-decoration: none;
padding: 5px 12px;
color: #fff;
margin-left: -1px;
border: 1px solid transparent;
line-height: 1.5;
}
.box a.active {cursor: default;}
.box a:active {outline: none;}
.modal-4 a {
margin: 0 5px;
padding: 0;
width: 30px;
height: 30px;
line-height: 30px;
-moz-border-radius: 100%;
-webkit-border-radius: 100%;
border-radius: 100%;
background-color: #F7C12C;
}
.modal-4 a.prev {
-moz-border-radius: 50px 0 0 50px;
-webkit-border-radius: 50px;
border-radius: 50px 0 0 50px;
width: 100px;
}
.modal-4 a.next {
-moz-border-radius: 0 50px 50px 0;
-webkit-border-radius: 0;
border-radius: 0 50px 50px 0;
width: 100px;
}
.modal-4 a:hover {background-color: #FFA500;}
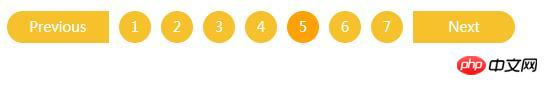
.modal-4 a.active,.modal-4 a:active {background-color: #FFA100;} Image d'effet :

Comme on peut le voir sur l'image, un effet de pagination HTML complet a été créé lorsque la souris est survolée. Lorsque le contenu paginé est garé ou que le contenu paginé est activé, il devient orange foncé, et lorsque la souris le quitte, il devient orange.
Ce qui précède présente comment créer un effet de pagination en HTML, qui est plus détaillé. Les débutants peuvent l'essayer par eux-mêmes pour voir si vous pouvez créer un effet de pagination plus cool. J'espère que cet article vous sera utile !
【Tutoriels associés recommandés】
1 Tutoriel HTML
2 Manuel de référence de la dernière version CSS3
3. >Manuel de la version complète HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

