Maison >interface Web >tutoriel HTML >Quels sont les éditeurs HTML ? Recommandés 4 meilleurs éditeurs HTML
Quels sont les éditeurs HTML ? Recommandés 4 meilleurs éditeurs HTML
- yuliaoriginal
- 2018-10-31 11:48:31163371parcourir
Lors de la mise en page des pages, un éditeur de code utile améliorera considérablement l'efficacité du travail. En tant que développeur front-end, savez-vous ce que sont les éditeurs HTML ? Quel éditeur HTML est-il préférable d'utiliser ? Cet article recommande 4 éditeurs HTML couramment utilisés par les développeurs front-end pour les internautes chinois PHP. Ce qui suit est une introduction détaillée. Les amis intéressés peuvent s'y référer.
1. Que sont les éditeurs HTML ?
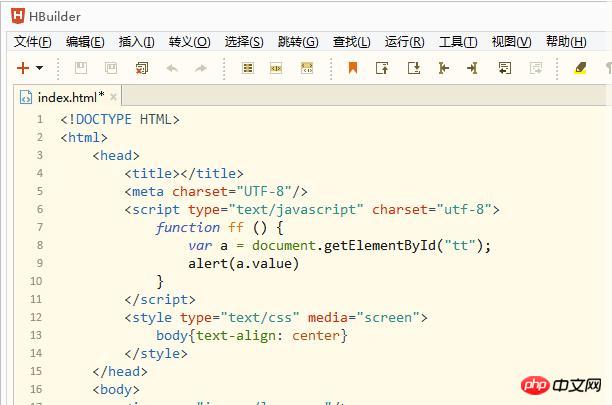
1. HBuilder
Adresse de téléchargement : http://www.dcloud.io

HBuilder est un IDE de développement Web lancé par DCloud qui prend en charge HTML5. HBuilder a été écrit en Java, C, Web et Ruby. Le corps principal de HBuilder lui-même est écrit en Java. La vitesse rapide est le plus grand avantage de HBuilder. Grâce à des invites de syntaxe complètes, des méthodes de saisie de code, des blocs de code, etc., il améliore considérablement l'efficacité du développement de HTML, js et css. Hbuilder est un IDE de développement front-end écrit par des développeurs front-end chinois, son utilisation est donc plus conforme à nos habitudes de développement chinoises. Il est très pratique d'utiliser HBuilder pour écrire du code HTML.
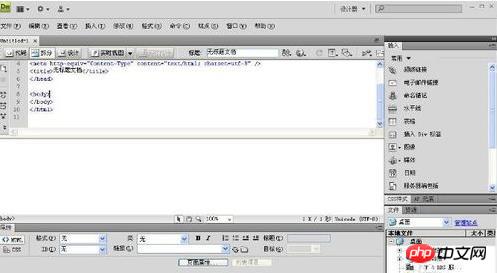
Adresse de téléchargement : http://www.php.cn/xiazai/gongju/469

Dreamweaver cs6 est un éditeur de code lancé par Adobe, le premier fabricant de logiciels au monde, avec une interface d'édition visuelle qui peut être utilisée pour éditer des sites Web et des applications mobiles. Parce qu'il prend en charge le codage, le fractionnement, la conception, l'affichage en temps réel et d'autres méthodes pour créer, écrire et modifier des pages Web, pour les utilisateurs juniors, vous pouvez créer rapidement des pages Web sans écrire de code. Ses outils d’édition de code matures sont plus adaptés à la création de développeurs web seniors ! La nouvelle version de CS6 utilise une disposition en grille adaptative pour créer des pages et utilise un aperçu multi-écran pour examiner les conceptions avant la publication, ce qui peut considérablement améliorer l'efficacité du travail. Adobe Dreamweaver CS est donc également un meilleur éditeur de code HTML.
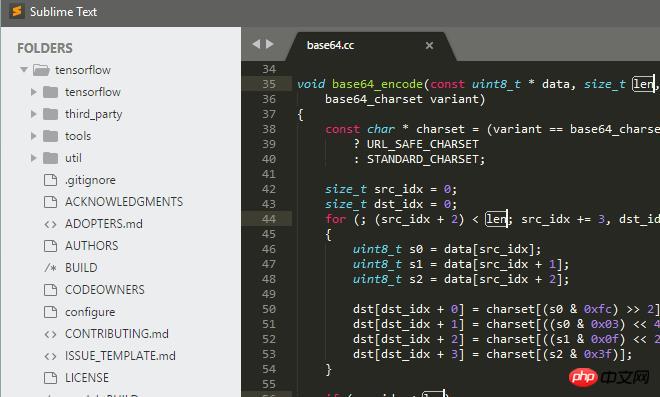
3. SublimeText3 version chinoise
Adresse de téléchargement : http://www.php.cn/xiazai/gongju/93

Sublime Text est un logiciel d'édition avec mise en évidence du code, invites de syntaxe, complétion automatique et réponse rapide. Il possède non seulement une interface magnifique, mais prend également en charge le mécanisme d'extension du plug-in. Écrire du code est définitivement un plaisir. Comparés à Vim, difficile à utiliser, aux pléthoriques et lourds Eclipse, VS, Editplus et Notepad++, légers et rapides à démarrer, ils sont généralement éclipsés par SublimeText. Il ne fait aucun doute que cet éditeur extrêmement sexy est un bon choix. pour le codage.
4. Bloc-notes
Adresse de téléchargement : http://www.php.cn/xiazai/gongju/92

Notepad++ est conçu pour remplacer le Bloc-notes par défaut de Windows et est beaucoup plus puissant que le Bloc-notes. notepad++ prend en charge les plug-ins et les plug-ins correspondants sont ajoutés pour prendre en charge différentes fonctions. En plus de certains plug-ins courants, il existe également des plug-ins intéressants, comme le plug-in vocal qui lit le texte. Notepad++ est un logiciel d'édition de texte léger. Il démarre plus rapidement et consomme moins de ressources que certains autres outils d'édition de texte professionnels, mais en termes d'utilisation des fonctions, ce n'est rien de moins que ces outils professionnels.
2. Quel éditeur HTML est-il préférable d'utiliser ? Lequel les programmeurs professionnels de développement front-end utilisent-ils ?
Il existe de nombreux types d'éditeurs de code. Quant à savoir lequel est le meilleur éditeur de code HTML, tout le monde a des opinions différentes Je pense personnellement que HBuilder est le meilleur éditeur HTML. Parce que Hbuilder est un logiciel développé par des développeurs chinois, son utilisation est plus conforme à nos habitudes de développement chinoises, et il dispose d'une fonction d'invite de code très puissante, qui peut considérablement améliorer l'efficacité du travail, et dispose de nombreux plug-ins. y compris la bibliothèque de syntaxe la plus complète et les données de compatibilité du navigateur, etc., je pense donc que Hbuilder est le meilleur éditeur de code HTML. Les deuxièmes les plus couramment utilisés sont SublimeText et notepad++, vous pouvez choisir selon vos préférences !
Résumé :
Ce qui précède a partagé avec vous les éditeurs HTML existants et, sur la base de votre propre expérience, j'ai partagé le meilleur éditeur HTML que vous pouvez télécharger. quelques autres Consultez les éditeurs pour voir celui que vous aimez. J'espère que vous pourrez trouver votre éditeur de code HTML préféré dès que possible.
Recommandations d'outils associés :
1. Cinq meilleurs logiciels d'édition de pages Web recommandés en 2018
2 Quel logiciel FTP est le meilleur ? 4 meilleurs outils FTP recommandés en 2018
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

