Maison >interface Web >tutoriel HTML >Comment définir une ligne de séparation horizontale en HTML ? Exemple de code expliquant la ligne de séparation horizontale HTML
Comment définir une ligne de séparation horizontale en HTML ? Exemple de code expliquant la ligne de séparation horizontale HTML
- 不言original
- 2018-10-31 11:29:3642836parcourir
Dans le développement de pages Web frontales, nous devons parfois utiliser des lignes de séparation horizontales pour séparer différents documents, ce qui rendra la page Web entière belle et soignée, et soulignera également l'importance d'un certain paragraphe de texte, donc les lignes de séparation horizontales dans la page Web. Comment y parvenir ? Cet article vous expliquera comment implémenter des lignes de séparation horizontales en HTML.
Il existe une balise
en HTML. La balise
Jetons un bref coup d'œil à la définition de la balise
crée une ligne horizontale dans la page HTML ; peut séparer visuellement un document en plusieurs parties.
En HTML, la balise
est une balise unique sans balise de fermeture.
Expliquons ensuite en détail comment définir une ligne de séparation horizontale pour la balise
en HTML
est un élément au niveau du bloc, donc
Jetons un coup d'œil à l'exemple de code pour définir la ligne de séparation horizontale sur la balise
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p >
桃之夭夭,灼灼其华。之子于归,宜其室家。
<hr width="300" align="left">
桃之夭夭,有蕡其实。之子于归,宜其家室。
<hr width="300" align="left">
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
<hr width="300" align="left">
</p>
</body>
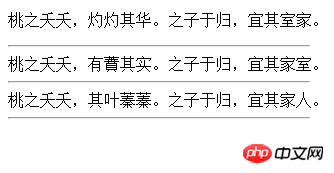
</html>L'effet de la définition de la ligne de séparation horizontale sur le est la suivante :

, comme la balise
revenir à l'alignement à gauche. Cet article se termine ici. Pour plus de détails sur la balise
, vous pouvez vous référer au
manuel html en ligne du site PHP chinois pour plus d'informations.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

