Maison >interface Web >tutoriel CSS >Créez une barre de progression statique simple avec HTML et CSS (explication détaillée avec images et texte)
Créez une barre de progression statique simple avec HTML et CSS (explication détaillée avec images et texte)
- yuliaoriginal
- 2018-10-29 14:12:2311721parcourir
Les amis qui parcourent souvent des sites Web ou mettent fréquemment en page des pages doivent être familiers avec les barres de progression, et certaines barres de progression auront des effets d'animation lorsque la page est actualisée. Amis qui apprennent les connaissances frontales, vous utiliserez le HTML et le CSS. Créez un. simple barre de progression statique ? Cet article vous expliquera comment utiliser HTML et CSS pour obtenir l'effet de barre de progression, et enfin partager le simple code à barres de progression HTML. Les amis intéressés peuvent s'y référer.
Utiliser CSS pour créer une barre de progression simple nécessite des connaissances de base en CSS, telles que le rayon de bordure, les coins arrondis, le centrage, etc. Si vous n'êtes pas clair, vous pouvez vous référer aux articles pertinents sur le site Web chinois de PHP. , ou Visitez le tutoriel vidéo CSS et assurez-vous de bien apprendre les bases !
Exemple : utilisez HTML et CSS pour créer une simple barre de progression statique
Partie HTML :
En observant la barre de progression, vous pouvez constater que la barre de progression se compose de deux parties , l'un est la progression La longueur totale de la barre, l'autre est la longueur de la progression, nous créons donc deux divs, un div comme élément parent et l'autre div comme élément enfant, et leur donnons respectivement un nom de classe pour faciliter le réglage styles. Le code spécifique est le suivant :
<p>进度条</p> <div class="container"> <div class="skills loading">70%</div> </div>
Partie CSS :
Le framework de base est sorti, vous devez maintenant définir les styles pour les deux divs. Définissez la longueur du premier div sur 300px, la hauteur sur 30px et la couleur d'arrière-plan sur #ddd Pour l'esthétique, nous pouvons également utiliser l'attribut border-radius pour l'arrondir. Définissez la longueur du deuxième div sur 70 %, qui est la valeur de la barre de progression. Donnez au div une couleur différente de celle de l'élément parent pour faciliter la visualisation de l'effet. Enfin, utilisez line-height et text-align : center pour centrer la position horizontalement et verticalement, le code spécifique est le suivant :
.container {
width: 300px;
height: 30px;
background-color: #ddd;
border-radius: 20px;
}
.skills {
line-height: 30px;
color: white;
border-radius: 20px;
text-align: center;
width: 70%;
background-color: #4CAF50;
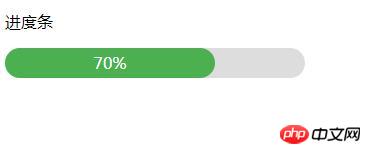
}Rendu :

Comme on peut le voir sur la photo. , une barre de progression à 70% verte a été créée.
Ce qui précède vous présente comment utiliser le HTML et le CSS pour créer une simple barre de progression statique. Les étapes sont expliquées en détail, ce qui est relativement simple et facile à comprendre. Les amis qui viennent d'entrer en contact avec le CSS doivent le faire. essayez-le et entraînez-vous vous-même pour voir si vous le pouvez. Le code peut-il montrer l'effet de la barre de progression ? J'espère que cet article pourra vous aider !
Plus de recommandations de didacticiels connexes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

