Maison >interface Web >tutoriel CSS >Utilisations courantes des flotteurs en CSS et introduction à la suppression des flotteurs (exemple de code)
Utilisations courantes des flotteurs en CSS et introduction à la suppression des flotteurs (exemple de code)
- 不言avant
- 2018-10-27 15:02:032928parcourir
Cet article vous présente l'utilisation courante des flotteurs en CSS et l'introduction des flotteurs de compensation (exemples de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Le flottement est un attribut relativement gênant en CSS, et il s'accompagne généralement de la suppression du flotteur. Aujourd'hui, nous allons travailler sur le flottement.
Utilisation courante
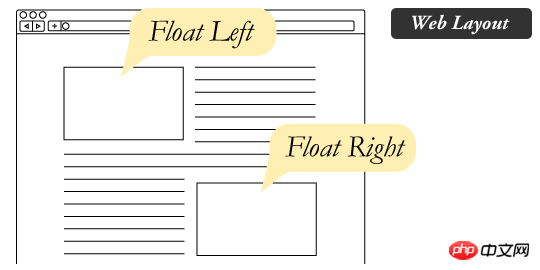
En fait, lorsque l'on met un élément à flotter, l'effet obtenu est le suivant :

Je pense que tout le monde a vu cette mise en page. De nombreux magazines utiliseront ce type d'illustration à gauche ou à droite et l'effet d'habillage du texte.
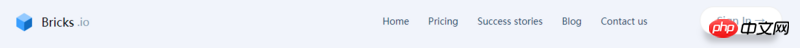
Une autre utilisation courante des flotteurs est la suivante :

C'est-à-dire, dans une certaine ligne, faire une certaine partie à droite- aligné, il n'est généralement pas implémenté avec des marges, mais avec des flotteurs.
Problèmes causés par le flottement
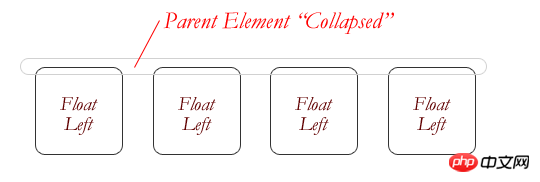
L'élément flottant ne peut pas supporter l'élément parent, ce qui entraînera l'effondrement de la hauteur ! !
Regardez l'exemple suivant :
<div>
<div></div>
<div></div>
</div>
.container {
background-color: lightblue;
font-size: 0;
}
.son1 {
display: inline-block;
width: 50px;
height: 50px;
background-color: orange;
}
.son2 {
width: 100px;
height: 100px;
float: right;
background-color: lightgray;
}

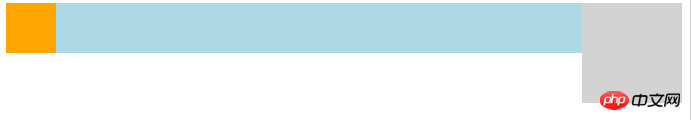
Lorsque le plus gros bloc flotte, nous pouvons voir jusqu'à ce qu'il ne peut pas ouvrir l'élément parent. Normalement, ce n’est pas ce que nous souhaitons car cela conduit à une mise en page confuse. Cela est particulièrement évident lorsque tous les éléments enfants d'un élément parent flottent et que la hauteur de l'élément parent se réduit à 0.

Effacer le flotteur
Par conséquent, lorsque nous utilisons des flotteurs et que nous ne voulons pas que cela se produise, nous devons effacer le flotteur. flotte.
Il existe peut-être de nombreuses façons d'effacer les flottants, mais elle est plus populaire maintenant. Ma préférée est la suivante :
Tout d'abord, ajoutez le CSS suivant :
.clearfix:after {
content: '.';
display: block;
height: 0;
visibility: hidden;
clear: both;
}Ensuite, ajoutez la classe clearfix sur le conteneur parent , et le code final est le suivant :
<div>
<div></div>
<div></div>
</div>
.container {
background-color: lightblue;
font-size: 0;
}
.son1 {
display: inline-block;
width: 50px;
height: 50px;
background-color: orange;
}
.son2 {
width: 100px;
height: 100px;
float: right;
background-color: lightgray;
}
.clearfix:after {
content: '.';
display: block;
height: 0;
visibility: hidden;
clear: both;
}L'effet obtenu est le suivant :

- Les éléments flottants ne peuvent pas supporter la hauteur du conteneur parent, ils doivent donc être dégagés
- Les canettes flottantes être très simple La mise en œuvre est alignée à droite.
- Flottant peut facilement obtenir un effet d'habillage de texte.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résumé des méthodes pour effacer les flottants CSS
- Analyse du flotteur et de la position CSS
- Le principe du CSS flottant
- Que signifie CSS flottant ? Pourquoi CSS doit-il effacer les flottants ?
- Quels sont les moyens d'effacer les flottants en CSS ? Introduction à quatre méthodes de compensation des flotteurs CSS
- Explication détaillée de la propriété flottante CSS Float ? L'explication détaillée la plus complète de l'histoire de Float

