Maison >interface Web >tutoriel CSS >Explication des problèmes courants avec l'attribut d'affichage et l'attribut de bordure en CSS
Explication des problèmes courants avec l'attribut d'affichage et l'attribut de bordure en CSS
- 不言avant
- 2018-10-27 14:55:522670parcourir
Cet article vous apporte une explication des problèmes courants avec l'attribut display et l'attribut border en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Parce que HTML a rarement des problèmes trop complexes, j'écrirai un article sur les questions et réponses courantes sur CSS~La différence entre display: none; et visible:hidden;
Pour faire simple :
affichage : aucun ; n'occupera plus de place, tout comme s'il n'existe pas.
visibility:hidden; change simplement la transparence à 0 et occupe toujours son espace.
La différence entre inline, inline-block et block
Tout d'abord, il doit être clair que chaque balise a sa valeur d'attribut d'affichage par défaut. Par exemple :
La balise s'affiche par défaut : inline ;
Cependant, la valeur par défaut peut être annulé. Autrement dit, vous pouvez définir display: inline; pour la balise
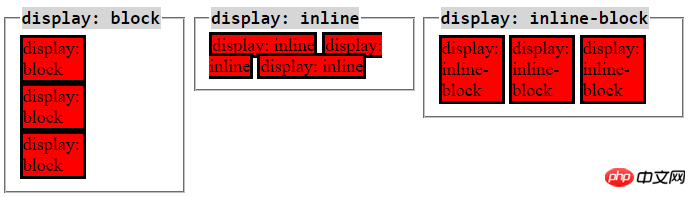
For display: block;
 Il occupe une ligne, c'est-à-dire qu'aucun autre élément n'est autorisé autour de lui.
Il occupe une ligne, c'est-à-dire qu'aucun autre élément n'est autorisé autour de lui.
- Lorsque la largeur n'est pas définie, sa largeur sera pleine.
- Le remplissage et la marge vers le haut, le bas, la gauche et la droite fonctionneront tous (le rôle ici signifie qu'il peut augmenter la distance par rapport aux autres éléments).
- Pour l'affichage : en ligne ;
- Il n'occupera pas une ligne à lui seul et pourra permettre à d'autres éléments de se trouver autour de lui.
- Les marges et le remplissage gauche et droit peuvent augmenter la distance, mais les marges et le remplissage supérieur et inférieur ne peuvent pas augmenter la distance.
- Pour plus d'informations auxquelles vous devez prêter attention, veuillez cliquer ici.
- Pour l'affichage : inline-block ;
- C'est comme une combinaison d'inline et de block.
- La largeur et la hauteur peuvent être définies.
- Concentrez-vous sur l'explication du padding-top ou du padding-bottom de l'inline. Lors de la définition de ces deux valeurs pour l'élément en ligne, un remplissage est en fait ajouté. Lors de la définition de la couleur d'arrière-plan, vous pouvez clairement voir que la couleur d'arrière-plan agit sur le remplissage, mais elle n'augmente pas la distance par rapport à l'élément en dessous. . Le code est le suivant :
- L'image est la suivante :
<span>block1</span>
<span>block2</span>
<div>block3</div>
.block1 {
background-color: lightblue;
width: 100px; // 无效
height: 500px; //无效
margin-right: 20px;
margin-bottom: 20px; // 无法拉开距离
padding-left: 10px;
padding-bottom: 10px; // 无法拉开距离
}
.block2 {
display: inline-block;
width: 300px; // 可以起作用
background-color: lightgray;
}
.block3 {
background-color: red;
}
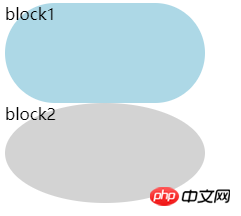
frontière- rayon : 999px ; et bordure -radius : 50 % ;  Regardez d'abord le code :
Regardez d'abord le code :
Tout d'abord, veuillez noter que définir la bordure : 999px ; signifie simplement définir une valeur A très grande. En fait, il n'est pas nécessaire de définir 999px. Tant que vous comprenez le principe, vous pouvez trouver la valeur critique.
<div>block1</div>
<div>block2</div>
.block1 {
width: 200px;
height: 100px;
background-color: lightblue;
border-radius: 999px;
}
.block2 {
width: 200px;
height: 100px;
background-color: lightgray;
border-radius: 50%;
}
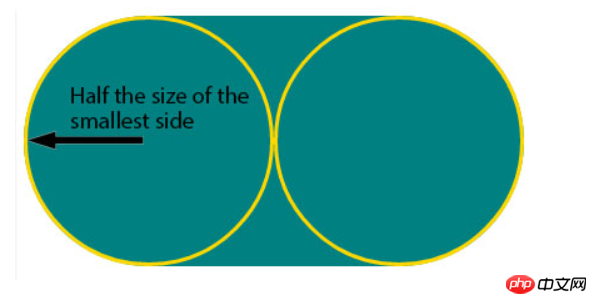
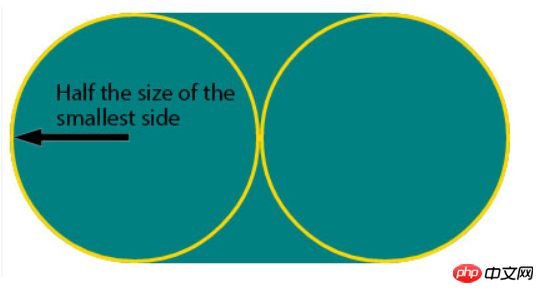
Deuxièmement, définir border-radius: 999px; définit en fait deux valeurs dans les directions x et Y, ce qui équivaut à border-radius: 999px/999px; Lorsque nous définissons border -raidus: 999px;, vous pouvez d'abord imaginer dessiner deux énormes cercles à l'intérieur d'un rectangle. Parce que ces deux cercles sont trop grands, ils se chevauchent, donc d'après ce paragraphe du document :
Lorsque nous définissons border -raidus: 999px;, vous pouvez d'abord imaginer dessiner deux énormes cercles à l'intérieur d'un rectangle. Parce que ces deux cercles sont trop grands, ils se chevauchent, donc d'après ce paragraphe du document :
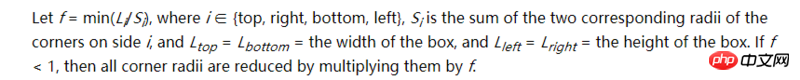
signifie :
L est la longueur du côté, S est la somme des valeurs dans les deux directions fixées par border-radius, si f = min (L/s) est inférieur supérieur à 1, alors le rayon de bordure doit être multiplié par f pour le réduire. Prenons le code ci-dessus comme exemple, car le côté minimum est de 100 px et s est de 999 px + 999 px, donc f = 100 / (999 + 999) est inférieur à 1, donc le rayon de bordure doit être multiplié par f pour obtenir le rayon de bordure. :999px; Équivalent à border-radius: 50px; Cela devient donc la forme de la piste dans le bloc 1.

Résumé : 
border-radius : 50px équivalent à border-radius : 50px/50px ;
通常,50%的radius用的比较多,常用来设置圆形的头像,对一个正方形元素设置border-radius: 50%;即可实现。
当border-radius非常大时,会产生交叠,导致要一起缩小,缩小至最短边的一半。
margin和padding的区别,何时用哪个?
区别:
首先,以border为界,margin在border之外,padding在border里。

其次,背景色会作用在padding上,不会作用到margin上。
margin在垂直方向上可能会出现合并的问题(具体可搜索margin坍塌或者外边距合并)
我的用法:
通常情况下,我会这样用:
在需要拉开内部元素与父元素的距离时,在父元素上加padding
在需要拉开元素和元素之间的距离时,用margin
<div>
<div>son1</div>
<div>son2</div>
</div>
.container {
background-color: lightblue;
padding: 10px;
}
.son1 {
margin-bottom: 10px;
background-color: orange;
}
.son2 {
background-color: lightgray;
}

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résumé des méthodes de construction de bordures déformées à l'aide de la propriété border de CSS
- Explication détaillée de l'attribut border du style CSS
- Une introduction détaillée à l'attribut border de CSS
- Comment dessiner un triangle en utilisant la propriété CSS border
- Comment définir l'attribut de bordure html5 ? Introduction à l'attribut border dans le tableau html5
- CSS3 Qu'est-ce que la flexbox ? La différence et l'utilisation des valeurs des attributs flex et box dans l'attribut d'affichage
- Compréhension approfondie des attributs position, float et display en CSS, ainsi que de la relation entre les trois
- Introduction à l'attribut d'affichage en CSS (avec exemples)
- Comment centrer une image avec CSS ? L'attribut display de CSS implémente le centrage de l'image (exemple de code)

