Maison >interface Web >tutoriel CSS >Exemple détaillé de html+css pour obtenir un effet de pagination statique (avec code)
Exemple détaillé de html+css pour obtenir un effet de pagination statique (avec code)
- yuliaoriginal
- 2018-10-26 11:51:358079parcourir
Avez-vous remarqué l'effet de pagination sur la page Web lorsque vous parcourez le site Web ? Amis qui apprennent le HTML et le CSS, pouvez-vous écrire du code de pagination HTML statique ? Cet article vous présentera les étapes de création d'un effet de pagination HTML sur la base d'exemples. Enfin, je partagerai le code de pagination HTML avec vous pour votre référence. Les amis intéressés pourront y jeter un œil.
Pour obtenir l'effet de pagination, vous devez utiliser de nombreux attributs en CSS, tels que float, hover pseudo-class selector, text-align, etc. Si vous n'êtes pas sûr, vous pouvez vous référer aux articles pertinents sur le site Web PHP chinois, ou visitez le Tutoriel vidéo CSS, j'espère que cela pourra vous aider.
L'exemple explique en détail les étapes de html+CSS pour obtenir un effet de pagination statique :
partie html
Créez un
- et la balise
- à l'intérieur de la balise insérez un dans la balise li, le code spécifique est le suivant :
<div class="center"> <ul class="page"> <li><a href="#">上一页</a></li> <li><a href="#">1</a></li> <li><a class="active" href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#">8</a></li> <li><a href="#">下一页</a></li> </ul> </div>L'effet actuel est comme ceci :

Partie CSS
Comme le montre l'image ci-dessus, la page actuelle est plutôt moche, nous devons maintenant utiliser CSS pour l'embellir. Tout d'abord, utilisez float: left pour faire flotter la liste non ordonnée vers la gauche et organisez-la sur une seule ligne. Utilisez text-decoration: none pour supprimer le soulignement par défaut de la balise a. Utilisez padding pour ajuster l'espacement et cliquez ou survolez la souris. effet à l'effet de pagination. Le code spécifique comme suit :
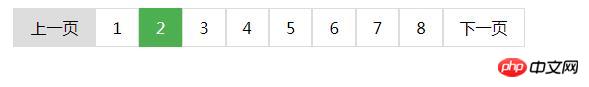
.page { display: inline-block; padding: 0; margin: 0; } .page li {display: inline;} .page li a { color: black; float: left; padding: 8px 16px; text-decoration: none; transition: background-color .3s; border: 1px solid #ddd; } .page .active { background-color: #4CAF50; color: white; border: 1px solid #4CAF50; } .page a:hover:not(.active) {background-color: #ddd;} .center {text-align: center;}L'effet est comme indiqué sur l'image :

Comme on peut le voir sur l'image, notre effet de pagination HTML statique a été implémenté Lorsque la souris clique sur la pagination. Lorsque le contenu est affiché, la partie activée apparaîtra en vert, et lorsque la souris survole le contenu paginé, elle apparaîtra en gris, et le l’effet de pagination complet apparaîtra au milieu de la page.
Ce qui précède présente comment utiliser HTML et CSS pour obtenir un effet de pagination. Il est plus détaillé. Les débutants peuvent l'essayer par eux-mêmes pour voir si vous pouvez créer un effet de pagination plus sympa. à vous. Aide!
【Tutoriels associés recommandés】
1. Tutoriel vidéo HTML
2 Manuel de référence de la dernière version CSS3
3. 🎜>Tutoriel bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!