Maison >interface Web >tutoriel HTML >Explication détaillée de l'utilisation des balises mark en HTML (avec code)
Explication détaillée de l'utilisation des balises mark en HTML (avec code)
- 藏色散人original
- 2018-10-25 16:25:447126parcourir
Cet article présente principalement comment utiliser la balise mark en html.
Toutes les balises HTML existantes doivent avoir une signification, même si elles ne sont pas couramment utilisées dans les projets ou dans l'apprentissage quotidien.
Par exemple, aujourd'hui nous allons vous présenter l'utilisation spécifique des balises mark en HTML. Ensuite, la balise mark peut également être utilisée dans le développement de notre projet, principalement pour mettre en évidence un certain texte.
Bien sûr, en plus des balises HTML, la mise en évidence du texte peut également être réalisée à l'aide de styles CSS. Vous pouvez ensuite choisir la méthode de mise en œuvre en fonction des besoins de votre propre projet.
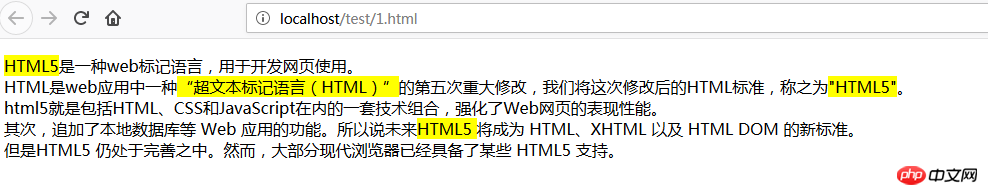
Ci-dessous, nous présenterons en détail les connaissances pertinentes de mark tag à travers des exemples de code simples. L'effet de
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>mark标签的使用示例</title>
<head>
<style>
</style>
</head>
<body>
<p>
<mark>HTML5</mark>是一种web标记语言,用于开发网页使用。<br>
HTML是web应用中一种<mark>“超文本标记语言(HTML)”</mark>的第五次重大修改,我们将这次修改后的HTML标准,称之为<mark>"HTML5"</mark>。
<br>html5就是包括HTML、CSS和JavaScript在内的一套技术组合,强化了Web网页的表现性能。
<br>其次,追加了本地数据库等 Web 应用的功能。所以说未来<mark>HTML5 </mark>将成为 HTML、XHTML 以及 HTML DOM 的新标准。
<br>但是HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
</body>
</html>est le suivant :

.
La balise définit le texte avec une marque. Vous pouvez utiliser la balise
Remarque :
Internet Explorer 8 et versions antérieures ne prennent pas en charge la balise Internet Explorer 9+, Firefox, Opera, Chrome et Safari prennent en charge la balise Cet article est une introduction à l'utilisation des balises de marquage en HTML. J'espère qu'il sera utile aux amis dans le besoin ! Si vous souhaitez en savoir plus sur les connaissances liées au front-end, vous pouvez suivre le site Web PHP chinoisTutoriel vidéo HTML, Tutoriel vidéo HTML5, Vidéo CSS tutoriel, Tutoriel vidéo Bootstrap et autres tutoriels connexes, invitez tout le monde à se référer et à apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

