Maison >interface Web >tutoriel HTML >Explication détaillée de la balise html-Mark mettant en surbrillance le texte
Explication détaillée de la balise html-Mark mettant en surbrillance le texte
- 黄舟original
- 2017-06-29 10:41:426518parcourir
1. Utilisez les balises de marquage
<mark></mark>
2. Fonction de marquage
Utilisez les éléments de balise de marquage pour les mettre en surbrillance. texte dans un document pour un effet accrocheur.
3. Marquer le code d'utilisation
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8"/>
<style>
mark {
background-color:#00ff90; font-weight:bold;
}
</style>
<title>使用Mark元素高亮显示文本</title>
</head>
<body>
<article>
<header>
<h1>百科</h1>
</header>
<p>百度百科是一部内容开放、自由的网络<mark>百科</mark>全书,旨在创造一个涵盖所有领域知识,服务所有互联网用户的中文知识性<mark>百科
</mark>全书。在这里你可以参与词条编辑,分享贡献你的知识</p>
</article>
</body>
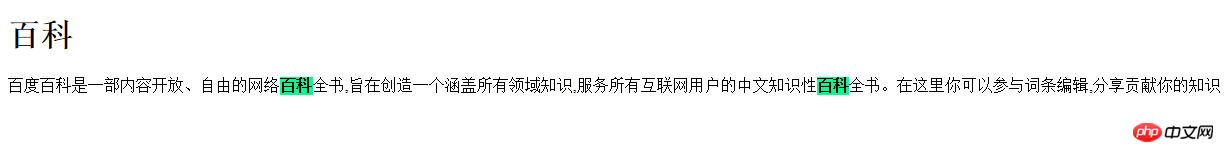
</html>4. Exemple d'effet

5. Remarques
L'utilisation d'éléments strong et em peut également obtenir cet effet. Il n'est pas recommandé d'utiliser des éléments strong et em car la fonction des éléments strong et em est de mettre l'accent sur le texte. , pas seulement le texte en surbrillance.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:html : Explication détaillée de l'utilisation des balises markArticle suivant:html : Explication détaillée de l'utilisation des balises mark

