Maison >Applet WeChat >Développement de mini-programmes >Comment utiliser le composant WeChat SlideView dans l'applet WeChat (avec exemples)
Comment utiliser le composant WeChat SlideView dans l'applet WeChat (avec exemples)
- 不言avant
- 2018-10-24 11:52:157538parcourir
Le contenu de cet article explique comment utiliser le composant WeChat SlideView (avec des exemples) dans l'applet WeChat. Il a une certaine valeur de référence. J'espère que cela vous sera utile.
L'applet WeChat imite le composant WeChat SlideView.
Utilisez
1. Installez slide-view
à partir de la mini bibliothèque de base du programme version 2.2.1 ou supérieure et des outils de développement 1.02.1808300. ou À partir de ce qui précède, le mini-programme prend en charge l'utilisation de npm pour installer des packages tiers.
npm install --save miniprogram-slide-view
2. Ajoutez la configuration du composant personnalisé de la vue diapositive dans page.json de la page qui doit utiliser la vue diapositive
{
"usingComponents": {
"slide-view": "miniprogram-slide-view"
}
}
3. file
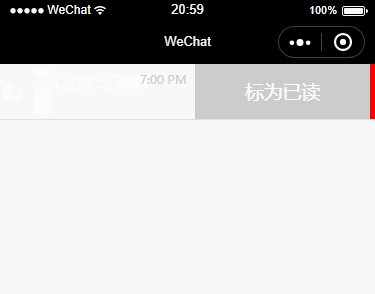
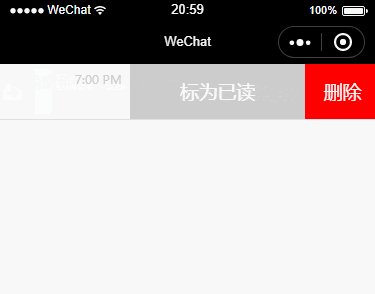
Chaque vue diapositive fournit deux nœuds
<slide-view> <view>这里是插入到组内容</view> <view> <view>标为已读</view> <view>删除</view> </view> </slide-view>
Description du paramètre :
-
largeur : Type numérique, la valeur par défaut affiche la largeur de l'écran, la largeur du composant d'affichage diapositive
hauteur : type de nombre, valeur par défaut 0, la hauteur du composant de la vue diapo
slide-width : type de nombre, valeur par défaut 0, la largeur de la zone d'affichage coulissante (hauteur par défaut Identique à la vue diapositive)
Effet de course

Autres
adresse du projet en diapositive : https://github.com/wechat-min...
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

