Maison >interface Web >tutoriel CSS >Explication détaillée de l'attribut box-pack et de l'attribut box-align pour aligner l'intérieur de la boîte
Explication détaillée de l'attribut box-pack et de l'attribut box-align pour aligner l'intérieur de la boîte
- 云罗郡主avant
- 2018-10-23 14:44:132983parcourir
Cet article vous apporte une explication détaillée des attributs box-pack et box-align de l'alignement interne de la boîte. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Lorsque des éléments flexibles sont mélangés avec des éléments inélastiques, la taille de tous les sous-éléments peut être plus grande ou plus petite que la taille de la boîte, ce qui entraîne un espace insuffisant ou supplémentaire dans la boîte. A cette époque, une méthode est nécessaire pour gérer l’espace de la boîte. Si la taille totale des éléments enfants est inférieure à la taille de la boîte, elle peut être gérée à l'aide des propriétés box-align et box-pack.
Les nouveaux attributs box-pack et box-align de CSS3 sont utilisés pour définir respectivement les méthodes de gestion de l'espace libre horizontale et verticale des "éléments enfants" à l'intérieur de l'élément box. Ces méthodes d'alignement sont valables pour le texte, les graphiques et les sous-éléments à l'intérieur de l'élément box.
1. Attribut box-pack d'alignement horizontal
L'attribut box-pack peut gérer l'espace excédentaire de la boîte dans le sens horizontal.
2. Attribut box-align de l'objet vertical
L'attribut box-align peut gérer l'espace libre de la boîte dans le sens vertical.
3. Application pratique
En CSS2, si vous souhaitez centrer le texte verticalement, vous définissez souvent la valeur de l'attribut height égale à la valeur de l'attribut line-height. Cependant, après avoir étudié cette section. , tant que l'élément div utilise l'attribut box-align (la direction de l'arrangement est par défaut horizontale), le texte peut être centré verticalement.
Exemple 1 : Centrage adaptatif du texte (y compris le centrage vertical et le centrage horizontal)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>盒子内部对齐box-pack属性与box-align属性</title>
<style type="text/css">
div
{
width:200px;
height:160px;
display:-webkit-box;
-webkit-box-align:center;
-webkit-box-pack:center;
background-color:pink;
}
</style>
</head>
<body>
<div>php中文网</div>
</body>
</html>
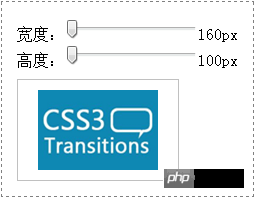
Exemple 2 : Centrage adaptatif de l'image (y compris le centrage vertical) et centré horizontalement)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>盒子内部对齐box-pack属性与box-align属性</title>
<style type="text/css">
#control
{
margin-bottom:10px;
}
#view
{
width:160px;
height:100px;
display:-webkit-box;
-webkit-box-orient:horizontal;
-webkit-box-align:center;
-webkit-box-pack:center;
border:1px solid silver;
}
</style>
<script src="jquery-1.11.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#range_width").change(function () {
var num = $(this).val();
$("#value_width").text(num + "px");
$("#view").css("width", num + "px");
});
$("#range_height").change(function () {
var num = $(this).val();
$("#value_height").text(num + "px");
$("#view").css("height", num + "px");
});
})
</script>
</head>
<body>
<div id="control">
宽度:<input id="range_width" type="range" min="160" max="320" value="160"/><span id="value_width">160px</span><br />
高度:<input id="range_height" type="range" min="100" max="240" value="100"/><span id="value_height">100px</span>
</div>
<div id="view"><img src="/static/imghwm/default1.png" data-src="../App_images/lesson/run_css3/css3.png" class="lazy" alt=""/></div>
</body>
</html>
Ce qui précède est une introduction complète à l'explication détaillée des attributs box-pack et des attributs box-align pour aligner l'intérieur de la boîte If. vous voulez en savoir plus sur leTutoriel vidéo CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

